本文主要是介绍ValueError: PEFT backend is required for this method.,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
根据异常栈发现USE_PEFT_BACKEND是False导致的
if not USE_PEFT_BACKEND:raise ValueError("PEFT backend is required for this method.")
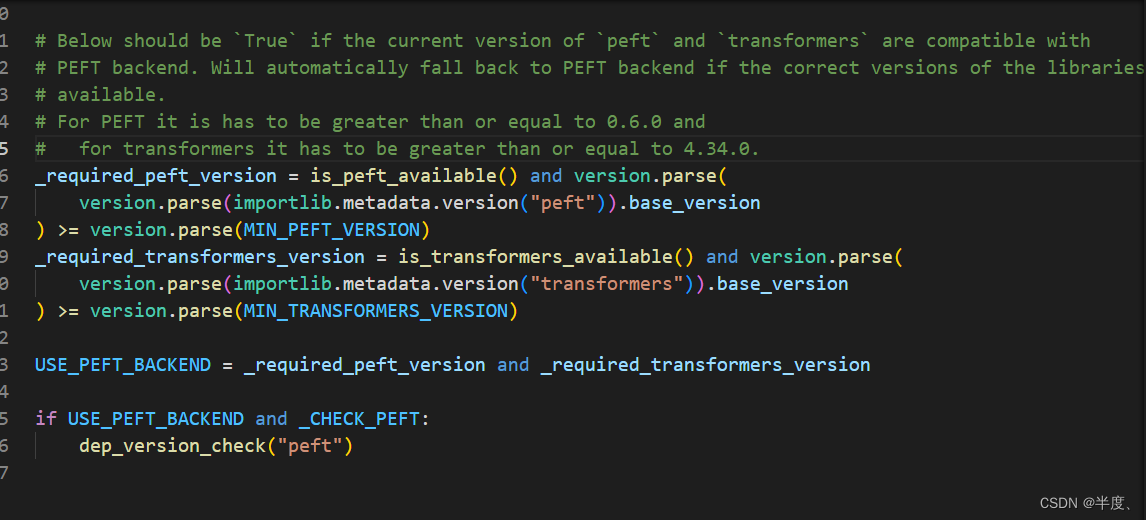
找到定义此变量文件,PEFT >=0.6 and transformers >= 4.34.0

解决方法 升级包
pip install -U PEFT transformers
这篇关于ValueError: PEFT backend is required for this method.的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







