本文主要是介绍两个inline-block元素靠近为什么有间隙?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
相信行内块元素,也就是display:inline-block的元素大家并不少见,不知道大家有没有发现一个问题,就是当两个行内块元素在同一行并排时,它们之间会存在着间距。下面让我们一起来看看这个问题吧
一、问题描述
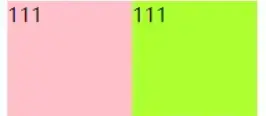
废话不多说,上图

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{display: inline-block;width: 100px;height: 100px;background: pink;}.box2{display: inline-block;width: 100px;height: 100px;background: greenyellow;}</style>
</head>
<body><div class="box1">111</div><div class="box2">111</div>
</body>
</html>
复制代码
大家可以发现,我是没有设置任何间距属性的,但是它依然存在了间距。
问题原因:元素被当成行内元素排版的时候,元素之间的空白符(空格、回车换行等)都会被浏览器处理,根据white-space的处理方式(默认是normal,合并多余空白),原来HTML代码中的回车换行被转成一个空白符,所以元素之间就出现了空隙。这些元素之间的间距会随着不同环境而变化(字族、字体大小、white-space都会影响)。
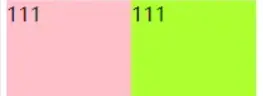
可能你会问:那么block元素和inline会有这样的效果吗?
会

我们可以看到两个inline元素在一起也是有间隙的,造成这一切的源头就是white-space
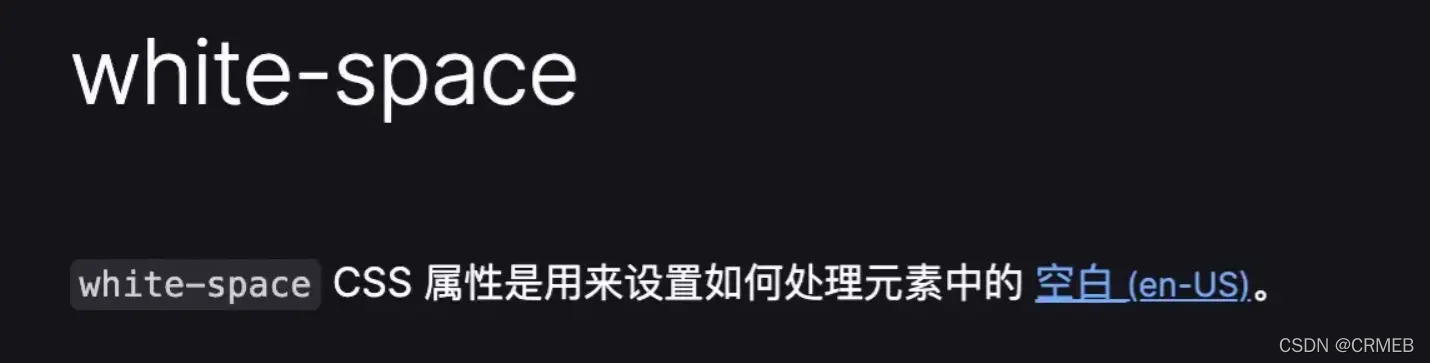
大家不禁会好奇,white-space是个什么东西呢?为什么会造成这样的效果,我们看看mdn的文档。

可以看到说是用来处理元素中的空白的,这就不难解释为什么会出现间隙。
我们看一看具体的参数

具体效果就不展示啦,大家有兴趣的话可以去自己试一试,下面让我们进入正题,该怎么解决这个问题呢?
二、解决方式
1.使用浮动
我们可以通过给子元素添加浮动来达到消除间距的效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{display: inline-block;width: 100px;height: 100px;background: pink;float: left;}.box2{display: inline-block;width: 100px;height: 100px;background: greenyellow;}</style>
</head>
<body><div class="box1">111</div><div class="box2">111</div>
</body>
</html>
复制代码

缺点:
浮动会造成高度坍塌等不好操作
特定场合还需要去清除浮动
不推荐
2.清除行内块元素之间的空格和换行符
上面介绍到两个行内块元素之间的空格和换行符都会被浏览器所处理,那么我们就消除。 不建议
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{display: inline-block;width: 100px;height: 100px;background: pink;}.box2{display: inline-block;width: 100px;height: 100px;background: greenyellow;}</style>
</head>
<body><div class="box1">111</div><div class="box2">111</div>
</body>
</html>
复制代码

缺点:
代码不美观,看起来很臃肿
编译器可能有自动格式化会强制换行
不推荐
3.父元素设置font-size:0
前面我们介绍到间距其实是由于换行符等被转义,是由font-size进行控制的,我们可以将父元素的font-size设置为0
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{font-size: 0px;}.box1{display: inline-block;width: 100px;height: 100px;background: pink;}.box2{display: inline-block;width: 100px;height: 100px;background: greenyellow;}</style>
</head>
<body><div class="box1">111</div><div class="box2">111</div>
</body>
</html>
复制代码

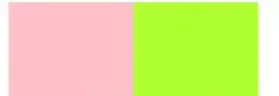
可以发现我们这里字体消失了
原因:由于font-size是可继承的,所以子元素的字体大小也变为了0,所以我们需要给子元素加上font-size。
缺点:
由于font-size是可继承的,所以子元素还需要单独设置font-size
推荐
4.父元素设置word-spacing
通过父元素设置word-spacing为负值(负值可无限大,负值超出不会造成影响),达到消除间距的作用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{word-spacing: -5px;}.box1{display: inline-block;width: 100px;height: 100px;background: pink;}.box2{display: inline-block;width: 100px;height: 100px;background: greenyellow;}</style>
</head>
<body><div class="box1">111</div><div class="box2">111</div>
</body>
</html>
复制代码

缺点:
可能会影响父元素里的其他元素(可单独给需要消除的包裹一层div)
推荐
总结
以上就是今天要讲的内容,前端怪谈将带你一起探索前端中的"怪事"。
最后
如果你觉得此文对你有一丁点帮助,点个赞。或者可以加入我的开发交流群:1025263163相互学习,我们会有专业的技术答疑解惑
如果你觉得这篇文章对你有点用的话,麻烦请给我们的开源项目点点star:http://github.crmeb.net/u/defu不胜感激 !
完整源码下载地址:https://market.cloud.tencent.com/products/33272
PHP学习手册:https://doc.crmeb.com
技术交流论坛:https://q.crmeb.com
这篇关于两个inline-block元素靠近为什么有间隙?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






