本文主要是介绍vue中 日期选择--本日、本周、本月、本年选择器实现(基于elementui),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
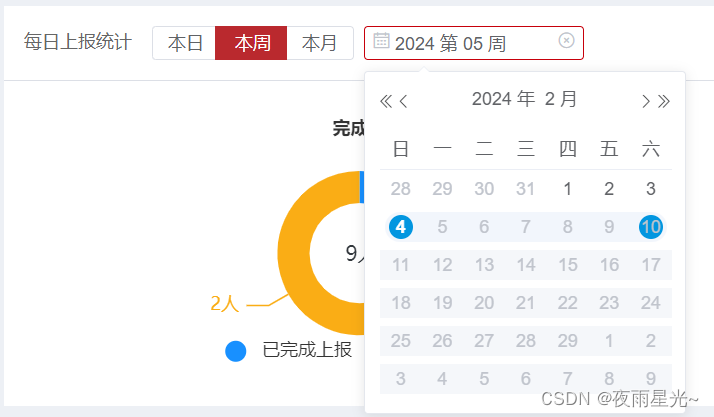
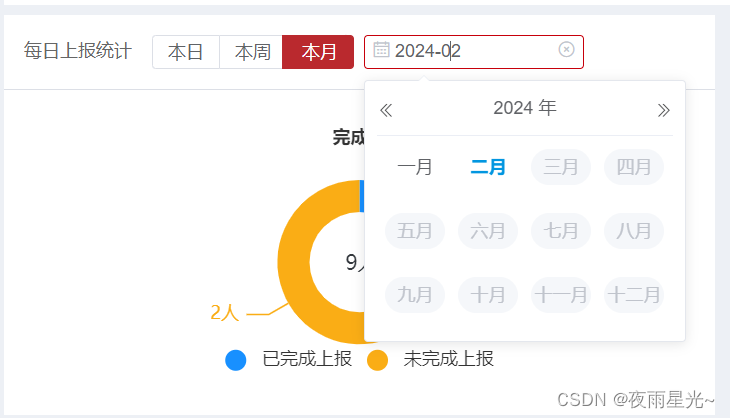
效果图:


由于项目需要图标统计展示,需要日期美观化选择如上图所示,代码如下:
<template><div class="el-page body"><el-row><el-col class="statistic-analysis-report-style" :span="9"><div style="position: relative;"><div class="chart-date-picker"><span class="commom-font-size">每日上报统计</span><el-radio-group v-model="reportDateType" size="mini" @change="handleChangeReport('0')" class="all-time-position"><el-radio-button label="date">本日</el-radio-button><el-radio-button label="week">本周</el-radio-button><el-radio-button label="month">本月</el-radio-button><!-- <el-radio-button label="year">本年</el-radio-button> --></el-radio-group><el-date-picker ref="reoprtDatePicker" :clearable="true" v-model="reportDate" size="mini" :picker-options="pickerOptions" :key="reportDateType" :type="reportDateType" :format="reportDateType==='week'?'yyyy 第 WW 周':null" :placeholder="reportDateType==='date'?'选择日':reportDateType==='week'?'选择周':reportDateType==='month'?'选择月':reportDateType==='year'?'选择年':''" class="statistic-analysis-report-spot-time-select" @change="handleChangeReport()"></el-date-picker></div><el-divider></el-divider><div ref="chartbox" class="chartBoxClass"></div></div></el-col></el-row></div>
</template><script>
import * as echarts from "echarts";
export default {name: 'XXXX',extends: Base,components: {},data() {return {reportDateType: "",reportDate: null,reportTime:'',reportChart: {},//日常上报图表pickerOptions: {disabledDate(date) {return date.getTime() > Date.now(); // 禁用大于今天的日期}}, }},created() {this.getReportData();},watch: {},computed: {},mounted() { },methods: {/*** 上报*/handleChangeReport(type) {let self=this;if(type=='0'){self.reportDate=new Date();}else if(type=='1'){}let obj = self.timeDifferenceReport(self.reportDate, self.reportDateType);},timeDifferenceReport() {let timeObj = {};let time = new Date(utils.dateFormat(this.reportDate, "yyyy-MM-dd")); // 可入参指定时间let year = time.getFullYear();let month = time.getMonth();let reportDate = time.getDate(); // 获取日期let day = time.getDay(); // 获取周几,0-6,0表示周日let _day = day == 0 ? 7 : day;switch (this.reportDateType) {case "date":timeObj = {startTime: `${utils.dateFormat(this.reportDate, "yyyy-MM-dd")} 00:00:00`,endTime: `${utils.dateFormat(this.reportDate, "yyyy-MM-dd")} 23:59:59`,};break;case "week":// 获取周一日期var startDate = new Date(year, month, reportDate - _day + 1);// 获取周日日期var endDate = new Date(new Date(startDate).getTime() + 6 * 24 * 3600 * 1000);timeObj = {startTime: `${utils.dateFormat(startDate, "yyyy-MM-dd")} 00:00:00`,endTime: `${utils.dateFormat(endDate, "yyyy-MM-dd")} 23:59:59`,};break;case "month":var startDate = new Date(year, month, 1);var endDate = new Date(year, month + 1, 0);timeObj = {startTime: `${utils.dateFormat(startDate, "yyyy-MM-dd")} 00:00:00`,endTime: `${utils.dateFormat(endDate, "yyyy-MM-dd")} 23:59:59`,};break;case "year":var startDate = new Date(year, 0, 1);var endDate = new Date(year, 12, 0);timeObj = {startTime: `${utils.dateFormat(startDate, "yyyy-MM-dd")} 00:00:00`,endTime: `${utils.dateFormat(endDate, "yyyy-MM-dd")} 23:59:59`,};break;}return timeObj;},selectChange(data){},// timeSelectChange(data){// },getReportData(){let self=this;let reportNum=9;let reportLeftPosition=reportNum>10?(reportNum>100?(reportNum>1000?(reportNum>10000?(reportNum>100000?'43%':'43%'):'45%'):'46%'):'47%'):'48%';self.$nextTick(() => {const option = {//标题title: {show: true,text: '完成率',//'\n'指定换行// subtext: 'Fake Data', 副标题left: 'center',textStyle: {//主标题样式fontFamily: 'Helvetica Neue,Helvetica,PingFang SC,Tahoma,Arial,sans-serif',fontSize: 12,fontWeight: 'bold',},},legend:{// top: 'bottom',// orient: 'vertical', //注释文字颜色方向为垂直x:'center',// y:'bottom',top:'55%',icon: 'circle',},tooltip: {trigger: 'item',// formatter:"{b}" //不展示value值formatter(param) {return param.name+param.value+'人';}},//为环形图中间添加文字graphic:{type: "text",left: reportLeftPosition,top: "33%",style: {text: reportNum+"人",textAlign: "center",fill: "#32373C",fontSize: 14,}},series: [{type: "pie", // type设置为饼图center: ['50%', '35%'], //位置radius: ['25%', '41%'], //圆的环的大小avoidLabelOverlap: false,label: {show: true, //是否展示提示// position: 'center', //提示位置// formatter: "{b} : {c}"formatter(param) {// correct the percentagereturn param.value+'人';}},//鼠标悬停或点击等交互操作的样式// emphasis: {// label: {// show: false,// fontSize: 14,// fontWeight: 'bold',// borderWidth:1,// borderColor:'#5470c6'// }// },//自定义线条和item颜色labelLine: {show: true},color:['#1890FF','#FAAD15',],data: [{value: Number(1),name: "已完成上报"},{value: Number(2),name: "未完成上报"},]}]};self.reportChart = echarts.init(self.$refs.chartbox);self.reportChart.setOption(option);// console.log( self.reportChart," self.reportChart")});},},
}
</script>
<style lang="scss" scoped>//
::v-deep.chart-date-picker {margin: 20px;.all-time-position{margin-left: 20px;}//日常上报日期选择.el-input--mini .el-input__inner {height: 34px;}//日常上报日期选择.statistic-analysis-report-spot-time-select{// width: 140px;vertical-align: middle;margin-left: 10px;}//日期.el-radio-button--mini .el-radio-button__inner {height: 34px;}.el-radio-button__orig-radio:checked + .el-radio-button__inner {color: #FFFFFF;background-color: #BA292E;border-color: #BA292E;-webkit-box-shadow: -5px 0 0 0 #BA292E;box-shadow: -5px 0 0 0 #BA292E;}.el-radio-button__inner:hover {color: #BA292E;}
}
</style>
日期格式化:
dateFormat(date, format = 'yyyy-MM-dd hh:mm:ss') {if (date !== 'Invalid Date'&&date!=null) {var o = {'M+': date.getMonth() + 1, // month'd+': date.getDate(), // day'h+': date.getHours(), // hour'm+': date.getMinutes(), // minute's+': date.getSeconds(), // second'q+': Math.floor((date.getMonth() + 3) / 3), // quarter'S': date.getMilliseconds() // millisecond}if (/(y+)/.test(format)) {format = format.replace(RegExp.$1,(date.getFullYear() + '').substr(4 - RegExp.$1.length))}for (var k in o) {if (new RegExp('(' + k + ')').test(format)) {format = format.replace(RegExp.$1,RegExp.$1.length === 1 ? o[k]: ('00' + o[k]).substr(('' + o[k]).length))}}return format}return ''}
这篇关于vue中 日期选择--本日、本周、本月、本年选择器实现(基于elementui)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






