本文主要是介绍在C#中使用NHibernate框架查询数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
建立NHibernateTest的Windows解决方案
将Iesi.Collections.dll,log4net.dll和NHibernate.dll三个DLL文件放入Bin文件夹
然后添加引用
Nhibernate框架可到http://mesh.dl.sourceforge.net/sourceforge/nhibernate/NHibernate-2.0.0.Beta1-src.zip下载
这是Beta1版本的,Beta2已经发布

第一步:创建User实体类
 using System;
using System;2
 using System.Collections.Generic;
using System.Collections.Generic;3
 using System.Text;
using System.Text;4

5
 namespace NHibernateTest
namespace NHibernateTest6
 {
{7
 [Serializable]
[Serializable]8
 public class User
public class User9
 {
{10
 private int _id;
private int _id;11

12
 public int Id
public int Id13
 {
{14
 get { return _id; }
get { return _id; }15
 set { _id = value; }
set { _id = value; }16
 }
}17
 private string _name;
private string _name;18

19
 public string Name
public string Name20
 {
{21
 get { return _name; }
get { return _name; }22
 set { _name = value; }
set { _name = value; }23
 }
}24
 private string _sex;
private string _sex;25

26
 public string Sex
public string Sex27
 {
{28
 get { return _sex; }
get { return _sex; }29
 set { _sex = value; }
set { _sex = value; }30
 }
}31
 }
}32
 }
} 33

第二步:创建该实体类的数据映射User.hbm.xml文件(xml文件)
 <? xml version = " 1.0 " encoding = " utf-8 " ?>
<? xml version = " 1.0 " encoding = " utf-8 " ?> 2
 < hibernate - mapping xmlns = " urn:nhibernate-mapping-2.2 " default - lazy = " false " >
< hibernate - mapping xmlns = " urn:nhibernate-mapping-2.2 " default - lazy = " false " > 3
 < class name = " NHibernateTest.User,NHibernateTest " table = " Users " >
< class name = " NHibernateTest.User,NHibernateTest " table = " Users " > 4
 < id name = " Id " type = " Int32 " >
< id name = " Id " type = " Int32 " > 5
 < generator class = " identity " />
< generator class = " identity " /> 6
 </ id >
</ id > 7
 < property name = " Name " type = " String " />
< property name = " Name " type = " String " /> 8
 < property name = " Sex " type = " String " />
< property name = " Sex " type = " String " /> 9
 </ class >
</ class > 10
 </ hibernate - mapping >
</ hibernate - mapping >
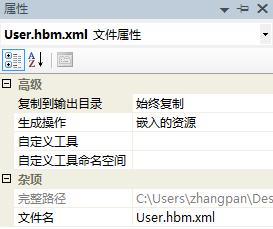
将该文件的属性进行如下调整(选中文件,按F4)

赋值到输出目录选择 始终复制
生成操作改成 嵌入的资源
第三步:创建hibernate.cfg.xml配置文件(xml文件)
 <? xml version = " 1.0 " encoding = " utf-8 " ?>
<? xml version = " 1.0 " encoding = " utf-8 " ?> 2
 < hibernate - configuration xmlns = " urn:nhibernate-configuration-2.2 " >
< hibernate - configuration xmlns = " urn:nhibernate-configuration-2.2 " > 3
 < session - factory name = " NHibernate.Test " >
< session - factory name = " NHibernate.Test " > 4
 < property name = " connection.driver_class " > NHibernate.Driver.SqlClientDriver </ property >
< property name = " connection.driver_class " > NHibernate.Driver.SqlClientDriver </ property > 5
 < property name = " connection.connection_string " >
< property name = " connection.connection_string " > 6
 Data Source = IMMENSITY/SQLEXPRESS;Initial Catalog = NHibernateTest;uid = sa;pwd = welcome;Pooling = False
Data Source = IMMENSITY/SQLEXPRESS;Initial Catalog = NHibernateTest;uid = sa;pwd = welcome;Pooling = False7
 </ property >
</ property > 8
 < property name = " adonet.batch_size " > 10 </ property >
< property name = " adonet.batch_size " > 10 </ property > 9
 < property name = " show_sql " > false </ property >
< property name = " show_sql " > false </ property > 10
 < property name = " dialect " > NHibernate.Dialect.MsSql2005Dialect </ property >
< property name = " dialect " > NHibernate.Dialect.MsSql2005Dialect </ property > 11
 < property name = " use_outer_join " > true </ property >
< property name = " use_outer_join " > true </ property > 12
 < property name = " command_timeout " > 10 </ property >
< property name = " command_timeout " > 10 </ property > 13
 < property name = " query.substitutions " > true 1 , false 0 , yes ' Y ' , no ' N ' </ property >
< property name = " query.substitutions " > true 1 , false 0 , yes ' Y ' , no ' N ' </ property > 14
 < mapping assembly = " NHibernateTest " />
< mapping assembly = " NHibernateTest " /> 15
 </ session - factory >
</ session - factory > 16
 </ hibernate - configuration >
</ hibernate - configuration > 17

18

更改属性(同上):
赋值到输出目录选择 始终复制
生成操作改成 嵌入的资源
相关属性解释如下:
hibernate-configuration: NHibernate的版本信息
session-factory: 对应的类名称
connection.provider: 连接提供器的名称
connection.driver_class: 连接驱动类的名称
connection.connection_string: 数据库连接字符串
show_sql: 是否显示SQL语句
Dialect: NHibernate方言(Dialect)的类名
use_outer_join: 是否允许使用外连接
query.substitutions: 把NHibernate查询中的一些短语替换为SQL短语
assembly: 程序集名称
最后在button的onClick事件中加入如下代码:
需导入以下两个命名空间
using NHibernate.Cfg;
using NHibernate;
 using System;
using System;2
 using System.Collections.Generic;
using System.Collections.Generic;3
 using System.ComponentModel;
using System.ComponentModel;4
 using System.Data;
using System.Data;5
 using System.Drawing;
using System.Drawing;6
 using System.Text;
using System.Text;7
 using System.Windows.Forms;
using System.Windows.Forms;8
 using NHibernate.Cfg;
using NHibernate.Cfg;9
 using NHibernate;
using NHibernate;10

11
 namespace NHibernateTest
namespace NHibernateTest12
 {
{13
 public partial class Form1 : Form
public partial class Form1 : Form14
 {
{15
 public Form1()
public Form1()16
 {
{17
 InitializeComponent();
InitializeComponent();18
 }
}19

20
 private void button1_Click(object sender, EventArgs e)
private void button1_Click(object sender, EventArgs e)21
 {
{22
 //会话工厂
//会话工厂23
 ISessionFactory factory = null;
ISessionFactory factory = null;24
 Configuration cfg = new Configuration().Configure();
Configuration cfg = new Configuration().Configure();25
 //构建配置文件的对象
//构建配置文件的对象26
 factory = cfg.BuildSessionFactory();
factory = cfg.BuildSessionFactory();27
 //实例化会话工厂
//实例化会话工厂28
 ISession session=factory.OpenSession();
ISession session=factory.OpenSession();29
 //设定HQL查询语句,HQL语句只能用于查询
//设定HQL查询语句,HQL语句只能用于查询30
 //注意,这里的表名不是数据库的表名,是你的实体类的名称(User)
//注意,这里的表名不是数据库的表名,是你的实体类的名称(User)31
 IQuery query = session.CreateQuery("from User");
IQuery query = session.CreateQuery("from User");32
 //得到结果集
//得到结果集33
 IList<User> list = query.List<User>();
IList<User> list = query.List<User>();34
 //关闭会话对象
//关闭会话对象35
 session.Close();
session.Close();36
 this.dataGridView1.DataSource = list;
this.dataGridView1.DataSource = list;37

38
 }
}39
 }
}40
 }
}
运行,得到数据
我刚学习此框架,可能有说的不对的地方 ,忘各位指点
源文件下载:
http://files.cnblogs.com/immensity/NHibernateTest.rar
这篇关于在C#中使用NHibernate框架查询数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




