本文主要是介绍vue3学习——自定义插件,注册组件(引入vue文件报红线),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在src/components文件夹目录下创建一个index.ts文件
import { App, Component } from 'Vue'
import SvgIcon from '@/components/SvgIcon/index.vue'
import Pagination from '@/components/Pagination/index.vue'
const globalComponents: { [name: string]: Component } = { SvgIcon, Pagination }
export default {install(app: App) {// 遍历注册每一个组件Object.keys(globalComponents).forEach((key) => {app.component(key, globalComponents[key])})},
}main.ts
// SVG图标引入(插件来注册组件,也不要删除这句!!!)
import 'virtual:svg-icons-register'
// 引入插件:注册全局组件
import gloablComponent from './components/index';
// 使用
app.use(gloablComponent);
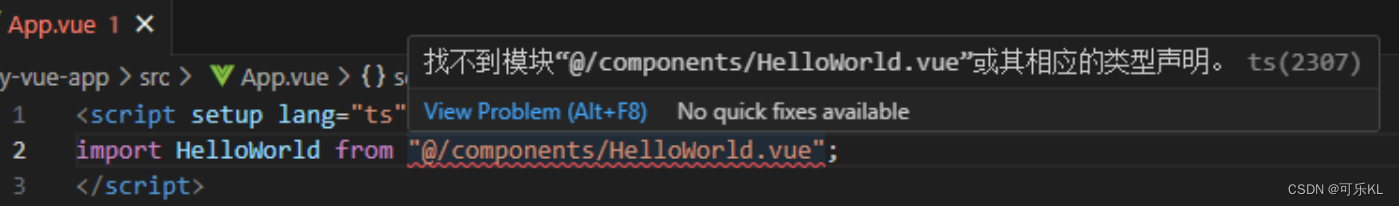
遇到的问题
引入vue文件报红线:Cannot find module ‘@/views/xxx.vue‘ or its corresponding type declarations

解决: 本目录创建env.d.ts文件
// 因为ts只能解析 .ts 文件,无法解析 .vue文件
declare module '*.vue' {import { DefineComponent } from 'vue'const component: DefineComponent<{}, {}, any>export default component
}这篇关于vue3学习——自定义插件,注册组件(引入vue文件报红线)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







