本文主要是介绍Unity | Spine动画记录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
https://blog.csdn.net/linshuhe1/article/details/79792432
https://blog.csdn.net/winds_tide/article/details/128925407
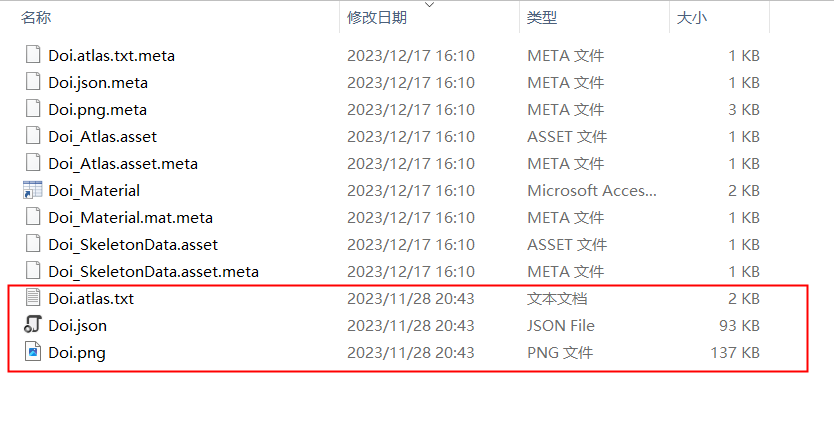
1.需要的三个文件
通常制作好的 Spine 动画导出时会有三个文件: .png 、.json 和 .atlas:
- skeleton-name.json 或 skeleton-name.skel.bytes,包含了skeleton和animation数据。
- skeleton-name.atlas.txt,包含了texture atlas的信息。
- 一个或多个 .png 文件,每个文件代表了texture atlas中的一页,而texture atlas包含了skeleton所需的全部图片。
 在导入 Unity 之前需要将 .atlas 后缀的文件改为 .atlas.txt 后缀(不修改可能会有问题)
在导入 Unity 之前需要将 .atlas 后缀的文件改为 .atlas.txt 后缀(不修改可能会有问题)
将三个文件拖到 Unity 的 Project 面板中,假如运行库导入正常,此时会生成三个新的文件:_Atlas 、_Material 和 _SkeletinData ,并且在 Console 面板中会打印导入成功的日志,三个文件的作用:
- _Material资源包含一个着色器引用和.png纹理。
- _Atlas资源包含一个材质引用和.atlas.txt 。
- _SkeletonData资源包含一个json引用和_Atlas资源。
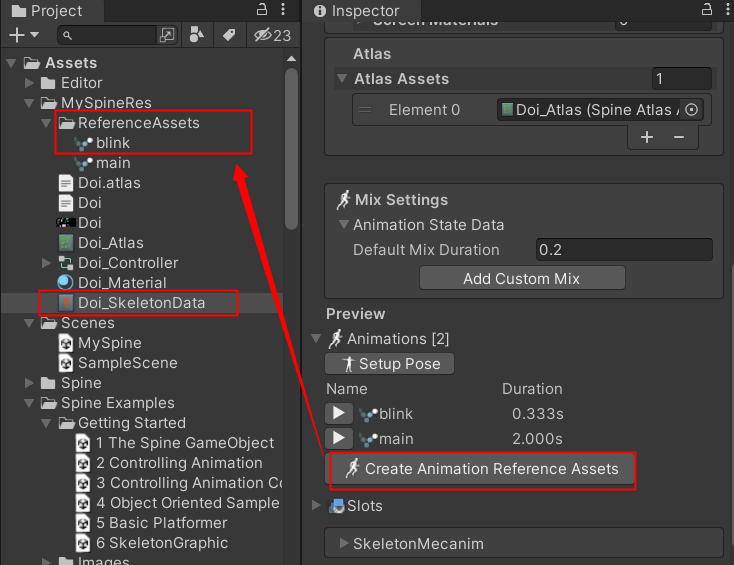
2.生成动画资源

3.组件
SkeletonRenderer、SkeletonAnimation、SkeletonMecanim都是Spine的Unity运行时中的组件:
- 如果你只需要在Unity场景中显示静态图像, 那么使用SkeletonRenderer。如果你想要播放或控制spine动画, 那么使用SkeletonAnimation。
- SkeletonAnimation: 这个组件允许你直接使用Spine动画。你可以编程控制动画,例如播放、暂停、混合等等。这对于比较简单或者需要代码精细控制的情况来说是非常方便并且高效。
- SkeletonMecanim: 这个组件允许你将Spine动画和Unity内置的Mecanim系统结合起来使用。通过这种方式,你可以使用Animator Controller和Animator State Machine来管理复杂的动画逻辑。这对于那些有大量状态转换,并且希望能够利用Unity提供的视觉工具进行编辑管理的情况很有用。
4.需要的插件
- spine-unity-4.1-2023-11-28.unitypackage
- spine-unity-3.8-2023-11-28.unitypackage
下载地址:https://download.csdn.net/download/weixin_39766005/88803496
这篇关于Unity | Spine动画记录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







