本文主要是介绍Web开发人员应当充分使用的10大jQuery插件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
jQuery是一个强大的JavaScript库,能够执行一系列有趣的任务。只需编写几行代码,便可创建出效果惊人的网页。本文将介绍10款在Web开发中非常有用的jQuery插件。
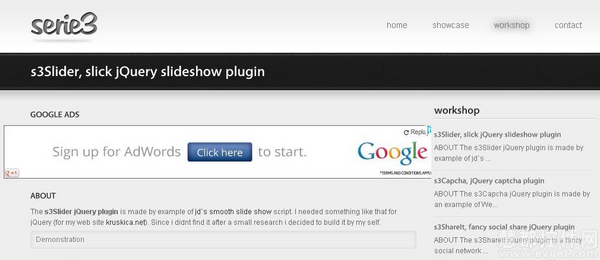
S3Slider
S3Slider是一款易于使用的、轻量级的jQuery插件,让我们单纯使用 HTML 就能达到如同 Flash 般的动画效果。它支持多种浏览器包括火狐,Chrome,Safari浏览器,Opera,IE6和IE7等。S3Slider更是利用了jQuery 强大的延展性,为我们在 Web 产品展示上加了不少分数。而且 s3Slider 只需要简单的 HTML 结构,更让程序开发人员在套用程序代码上省事不少。

Blinds
jQuery Blinds是一个使用jQuery与CSS Sprites实现的一个Slideshow控件。它拥有流畅的动画过渡、可定制的动画编排以及在同一页面上创建多个实例的功能。它支持多种浏览Firefox,IE 7和IE8器,如Firefox、IE 7、IE8、Opera、Chrome和Safari。

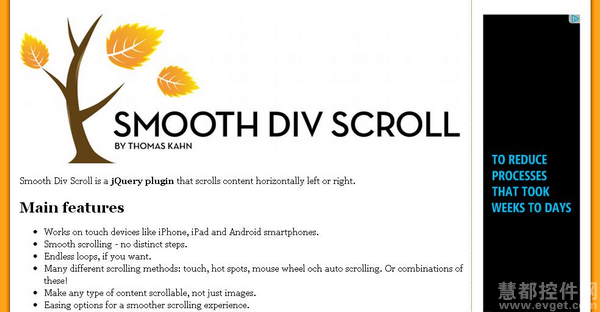
Smooth Div Scroll
jQuery Smooth Div Scroll插件允许你滚动垂直和水平方向的内容。它适用于触摸式设备,如iPhone,iPad和Android智能手机。除了许多其它滚动的jQuery插件已加入,并没有限制滚动到不同的方式。正如其名称的插件提示,滚动是平滑的。滚动滚轮外没有其它按钮或链接,因为使用你的手指(触摸),热点,鼠标滚轮,或通过自动滚动。

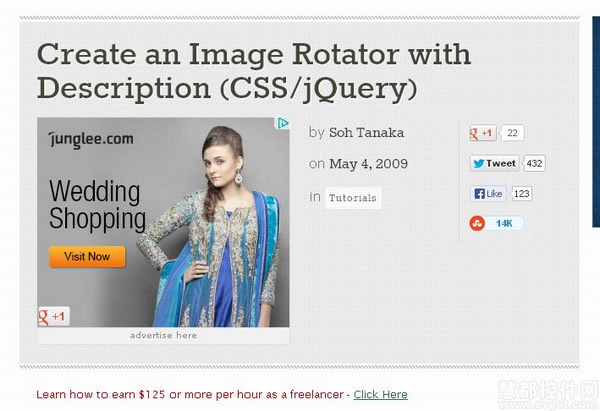
Image Rotator
Image Rotator是一个使用jQuery与CSS实现带有图片描述说明的图片轮播插件。源代码由HTML5编写模式编写,只有两个外部文件包括在Web项目中。‘

Panel Gallery
jQuery Panel Gallery 是一个可以高度定义的图片库插件,无需对单个图片进行任何处理,这个插件会帮你完成一切。Panel Gallery可以被整合到任何Web网页中。该插件可以自己调节图像大小,可以设置过渡左到右,从右到左,从下到上和从上到下。

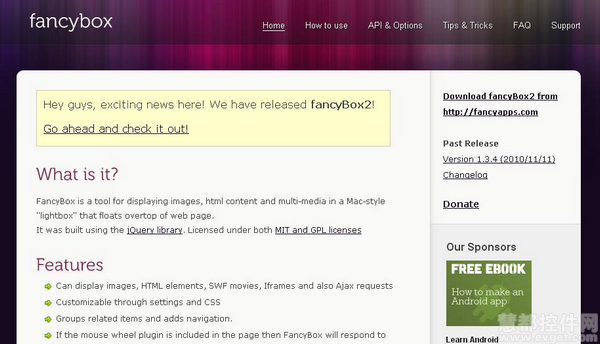
Fancybox
Fancybox jQuery插件能够展示丰富的弹出层效果。除了展示图像,Fancybox还可以展示多媒体和HTML内容。Fancybox支持对放大的图片添加阴影效果,对于一组相关的图片添加导航操作按纽,该lightbox除了能够展示图片之外,还可以展示iframed内容, 通过css自定义外观。

TN3 Gallery
TN3 Gallery是一款jQuery图片库,支持各种转换效果、多个相册选项、css皮肤等等,兼容各种桌面和移动浏览器。 TN3 Gallery jQuery画廊插件支持缩略图显示,支持淡入淡出,支持自动播放。TN3 Gallery的其他值得一提的功能包括:幻灯片和过渡效果、视频支持、Facebook,Picassa和Flickr支持、动态调整大小、跨浏览器和移动的支持等。

Simple Gallery
Simple Gallery是一款简单的jQuery插件,将图片以幻灯片效果展示。

Polaroid Photo Viewer
Polaroid Photo Viewer这是一个基于CSS3与jQuery开发的照片查看工具。它可以让用户在页面上随着拖动照片,旋转照片等。

Interactive Filterable Portfolio
Interactive Filterable Portfolio是一款交互式插件,可在交互式可过滤列表中显示多个图像。

相关阅读
- 分享30个最流行的jQuery插件(上)
- 分享30个最流行的jQuery插件(下)
这篇关于Web开发人员应当充分使用的10大jQuery插件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




