本文主要是介绍用Audio2Face导出Unity面部动画,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
开始之前说句话,新年前最后一篇文章了
一定别轻易保存任何内容,尤其是程序员不要轻易Ctrl + S
在A2F去往Unity的路上,还要经历特殊Blender,自己电脑中已下载好的可能不是很好使。
如果想查看UE相关的可以跳转到下边这两篇链接
1. 用Audio2Face驱动UE - MetaHuman
2. 用Audio2Face导出驱动MetaHuman的面部动画
如果在操作的时候导致模板usd文件损坏,可以加QQ群(点击不能进群后,右键复制链接,在新页面复制进去就行)QQ群,获得一个新的模板
前期安装
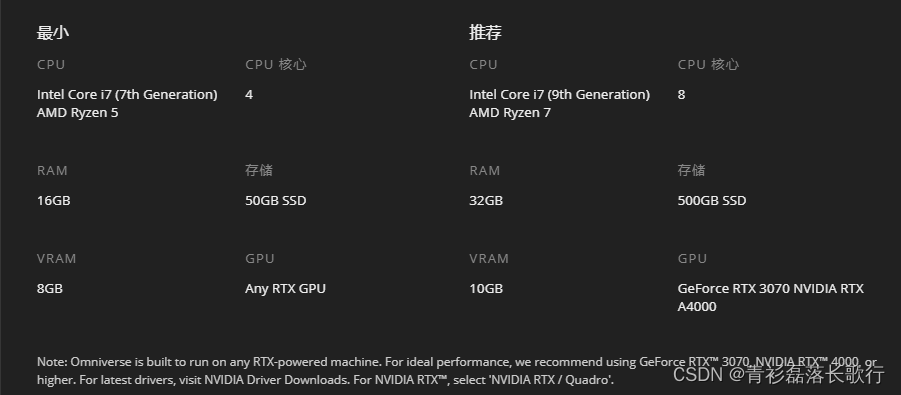
- 先检查自身电脑配置看是否满足,按最小配置再带个UE可能会随时崩,按推荐来带个UE可能会略有小卡(亲身体会)。

- 下载 Omniverse Develop on NVIDIA Omniverse Platform | NVIDIA Developer
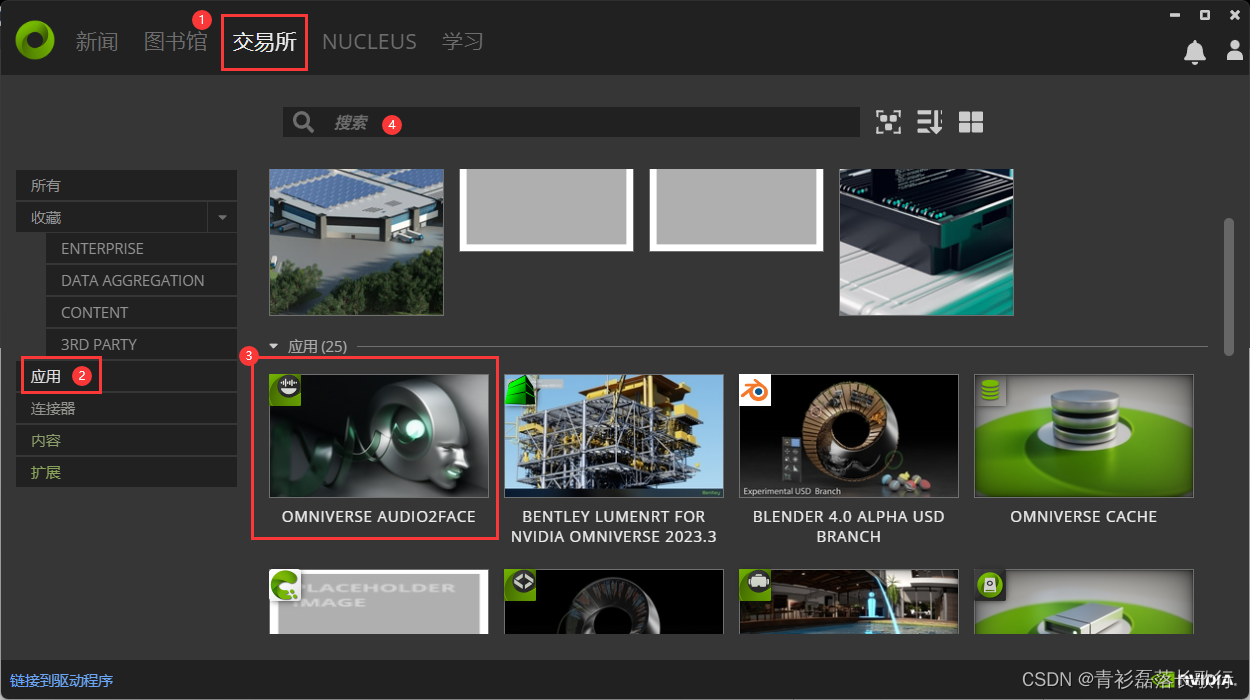
- 之后下载Audio2Face,如果在第三步找不到该应用,则到第四步搜索

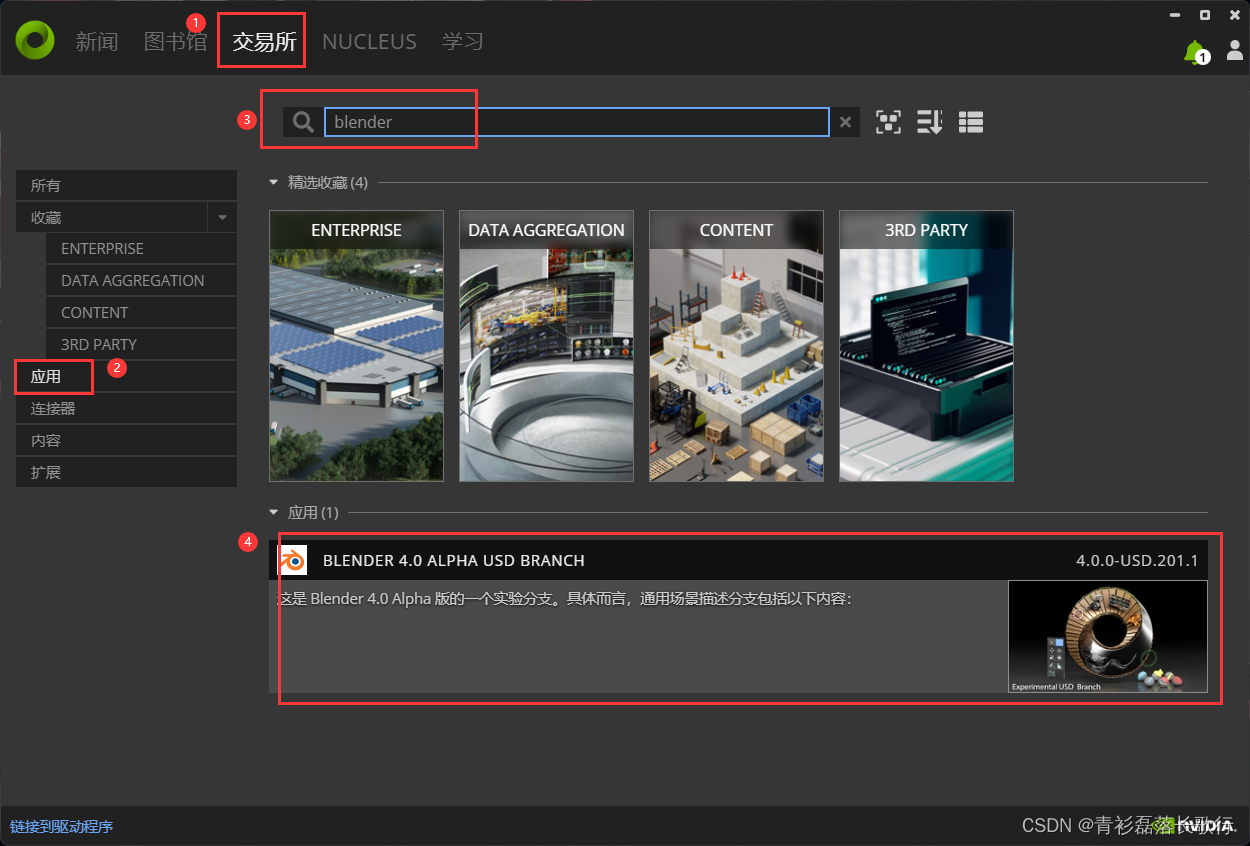
- 接着下载Bleder Alpha USD Branch

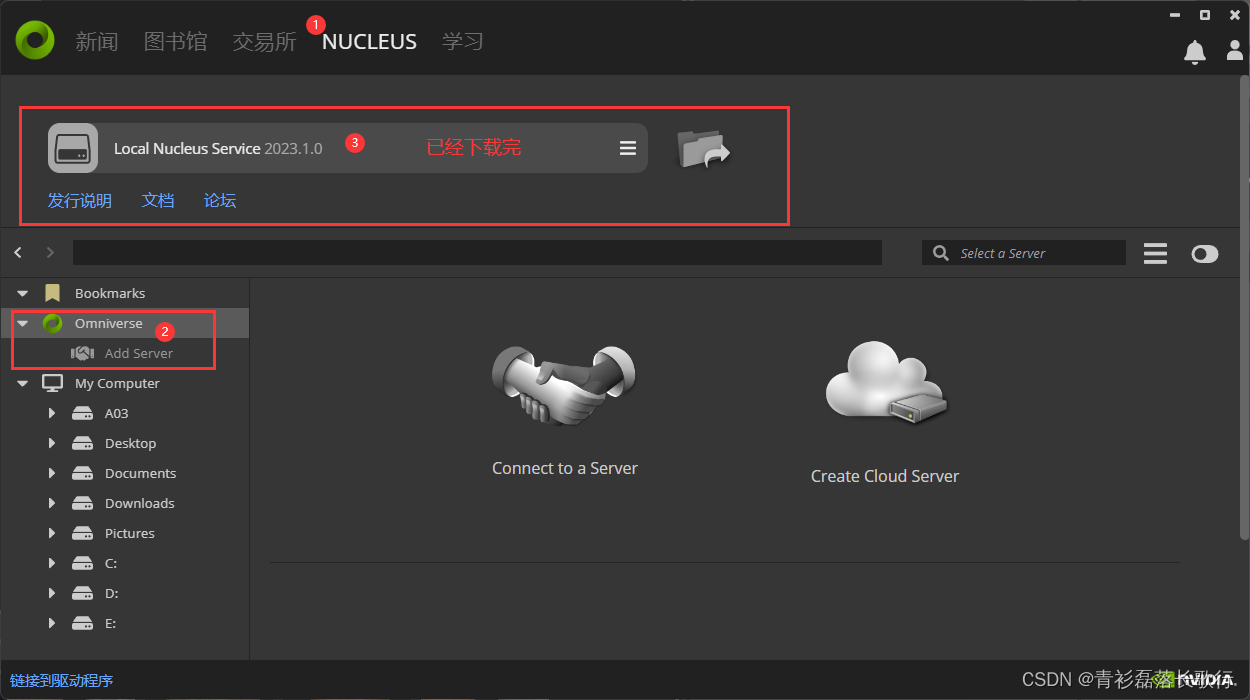
- 打开Omniverse的NUCLEUS面板,在Omniverse一栏下选择Add Server,并且增加一个Local Nucleus Server(按照自己所需配置就好)

- 安装完成后,部分机器可能需要重启,然后启动你刚下载好的Local Nucleus Server

先导出一份记录面部动画的.USD文件
这一步骤和给UE的动画一样,不过到最后一步之后还有步骤,所以中间会的可以跳过
英语好的话可以直接看这个视频:Unity and Audio2Face FBX animation transfer workflow
- 打开Audio2Face,找到Al Models面板,然后选择亚洲人Claire面孔,当然因项目而异啊。

- 导入claire_bs_46.usd文件,选择后拖入到Stage面板下就行,记得把两个文件分开,不然叠在一起,后面看的不明显。

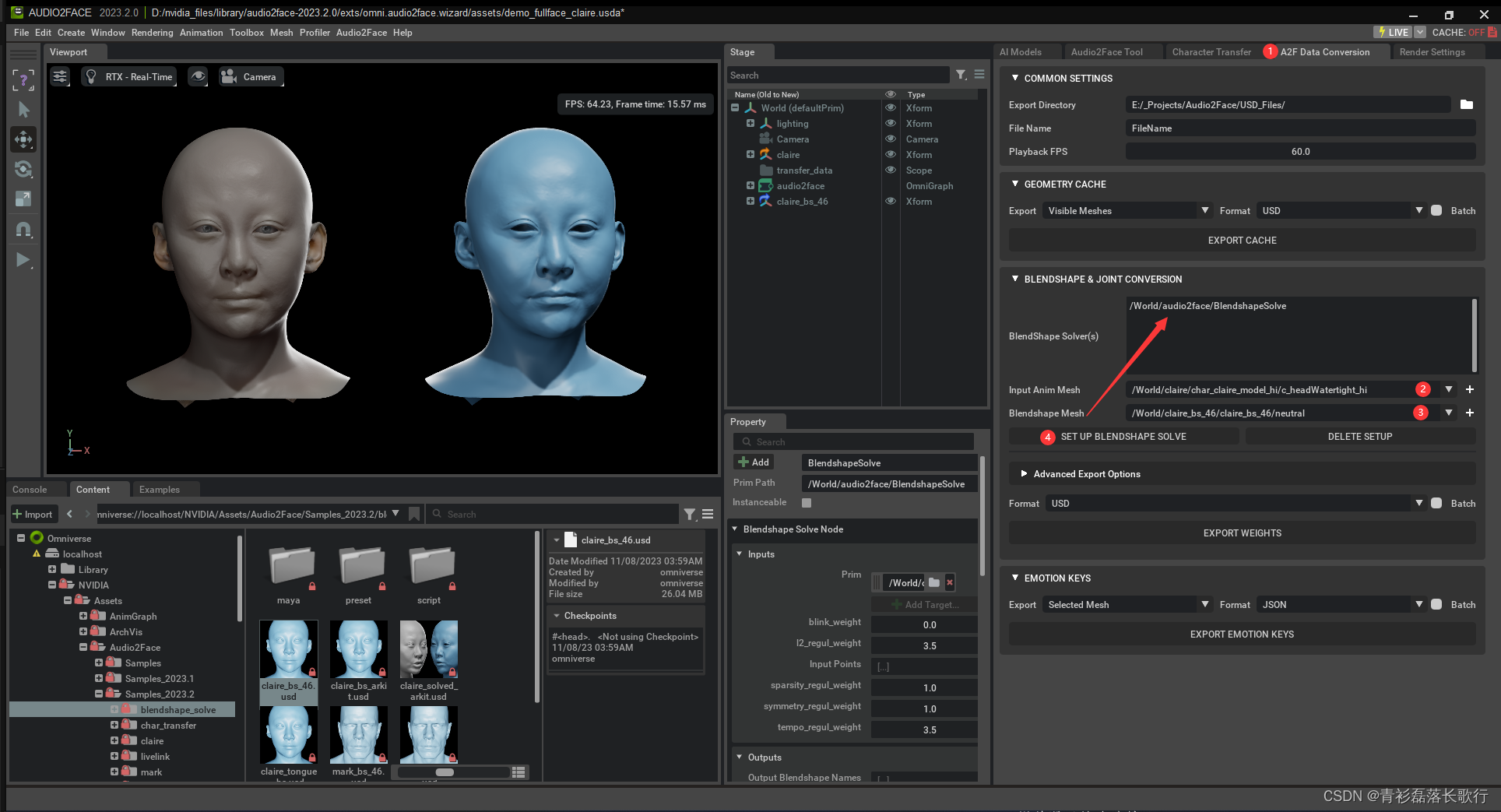
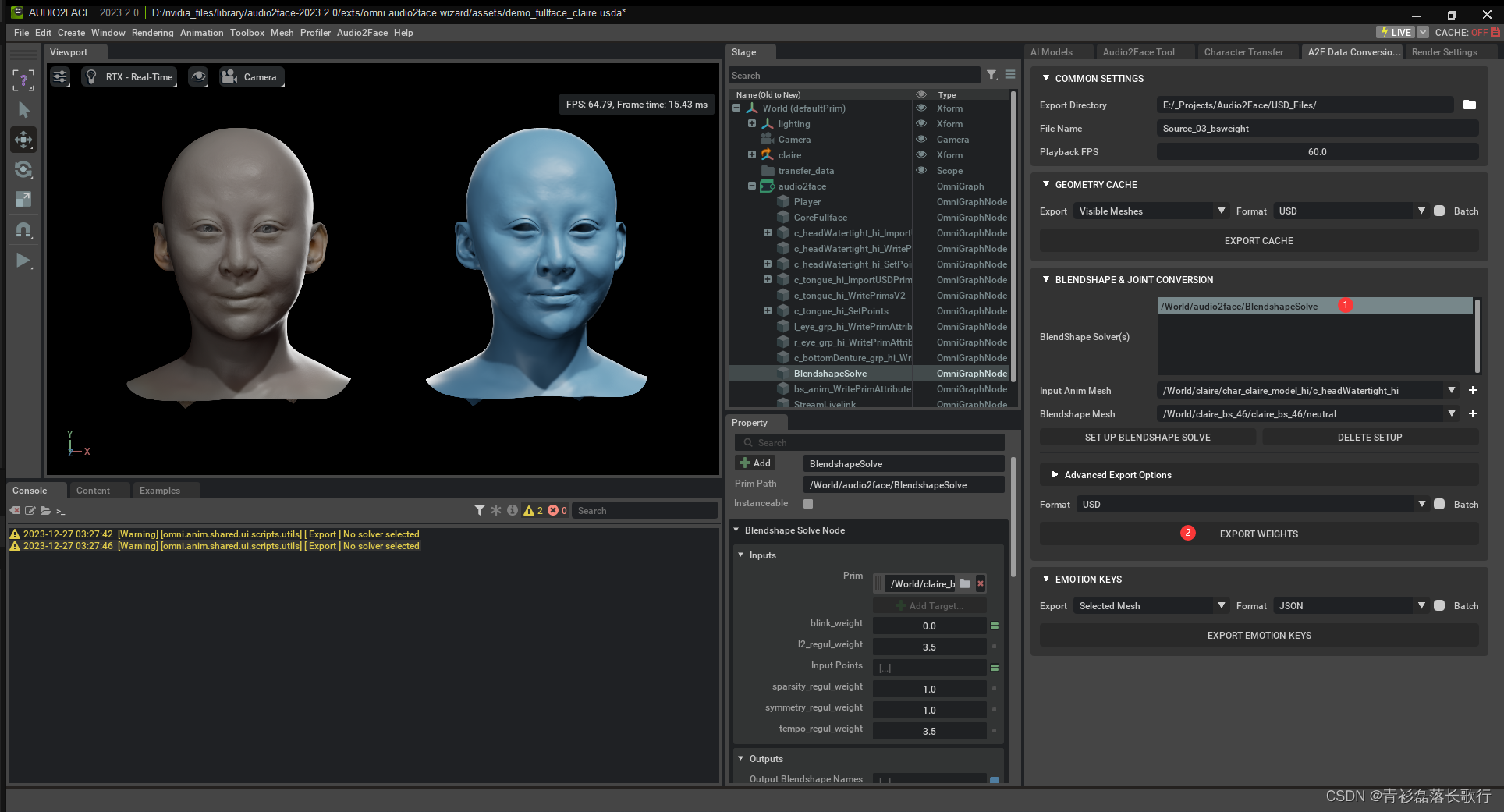
- 打开A2F Data Conversion面板,设置绑定BS的相关转换,选择BLENDSHAPE & JOINT CONVERSION模块,分别设置输入的动画网格和输出的BS网格,最后点击SET UP BLENDSHAPE SOLVE(处理),得到处理结果。

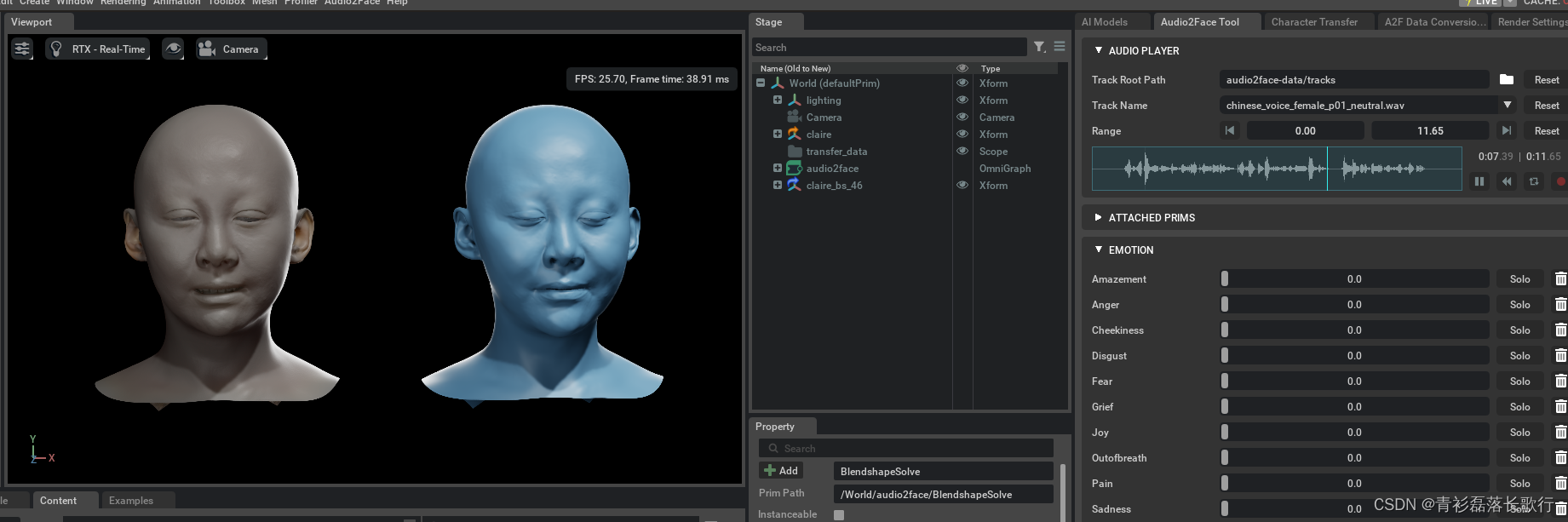
- 回到Audio2Face Tool面板,选择自己的音轨,设置表情之类后进行播放,可以看出二者相同了,这时候证明我们的绑定是没有任何问题的,如果有问题则返回上边重新过一遍。

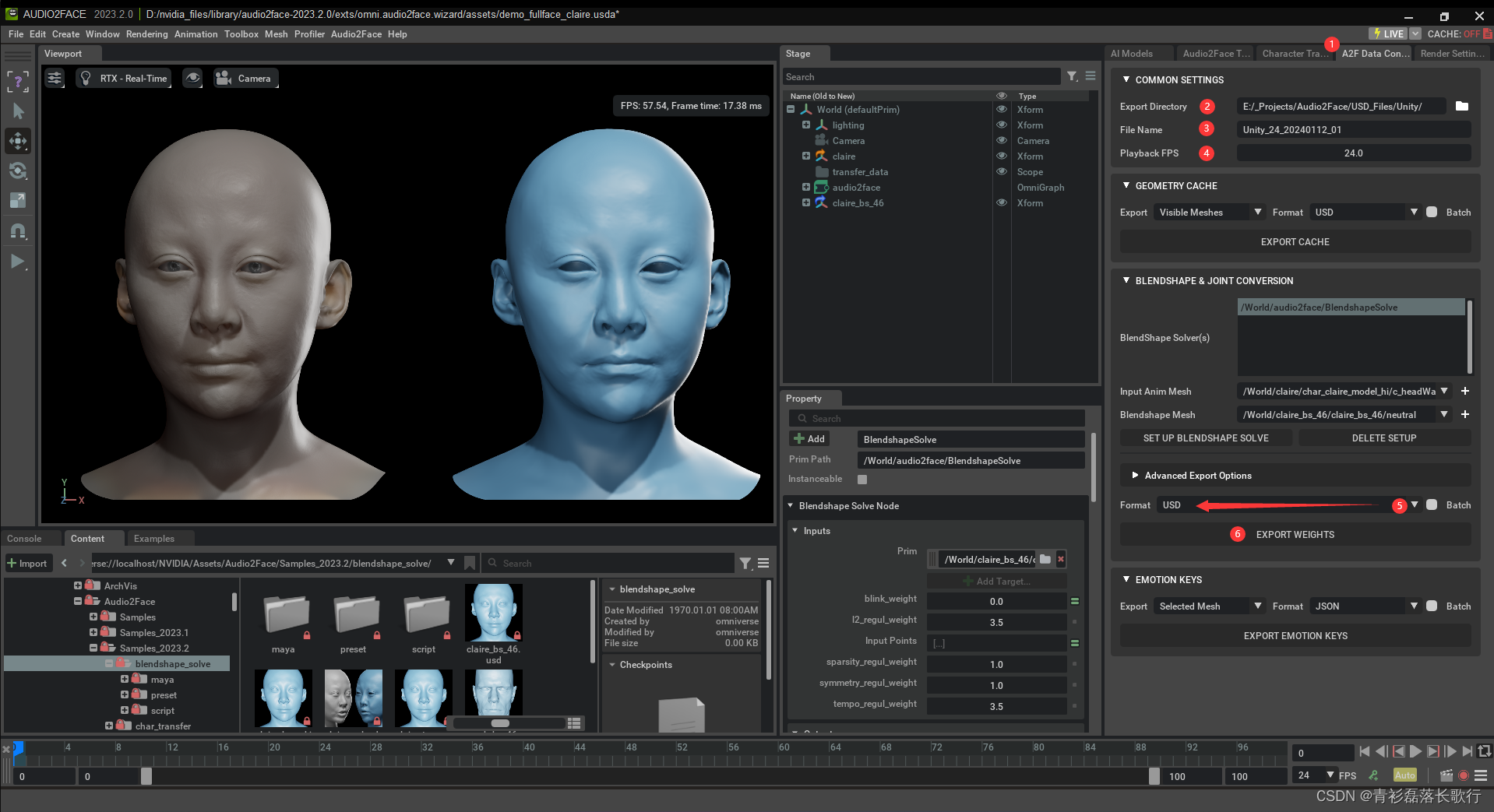
- 重新回到A2F Data Conversion面板,设置导出路径,文件名字,以及想要的帧率,以及导出格式设置为USD,接着导出

- 如果报错[ Export ] No solver selected,或者弹出以下窗口,则先选择所要导出的解算器,再导出。



- 如果报错[ Export ] No solver selected,或者弹出以下窗口,则先选择所要导出的解算器,再导出。
- 至此,导出USD文件完成,切记不要保存任何内容,除非你复制一份新的usd文件出来,不然你之后所用到的文件就都是你所保存的内容了。再或者加QQ群(点击不能进群后,右键复制链接,在新页面复制进去就行),群文件中有备份,你下载后替换即可。
接着保存真正的USD动画文件
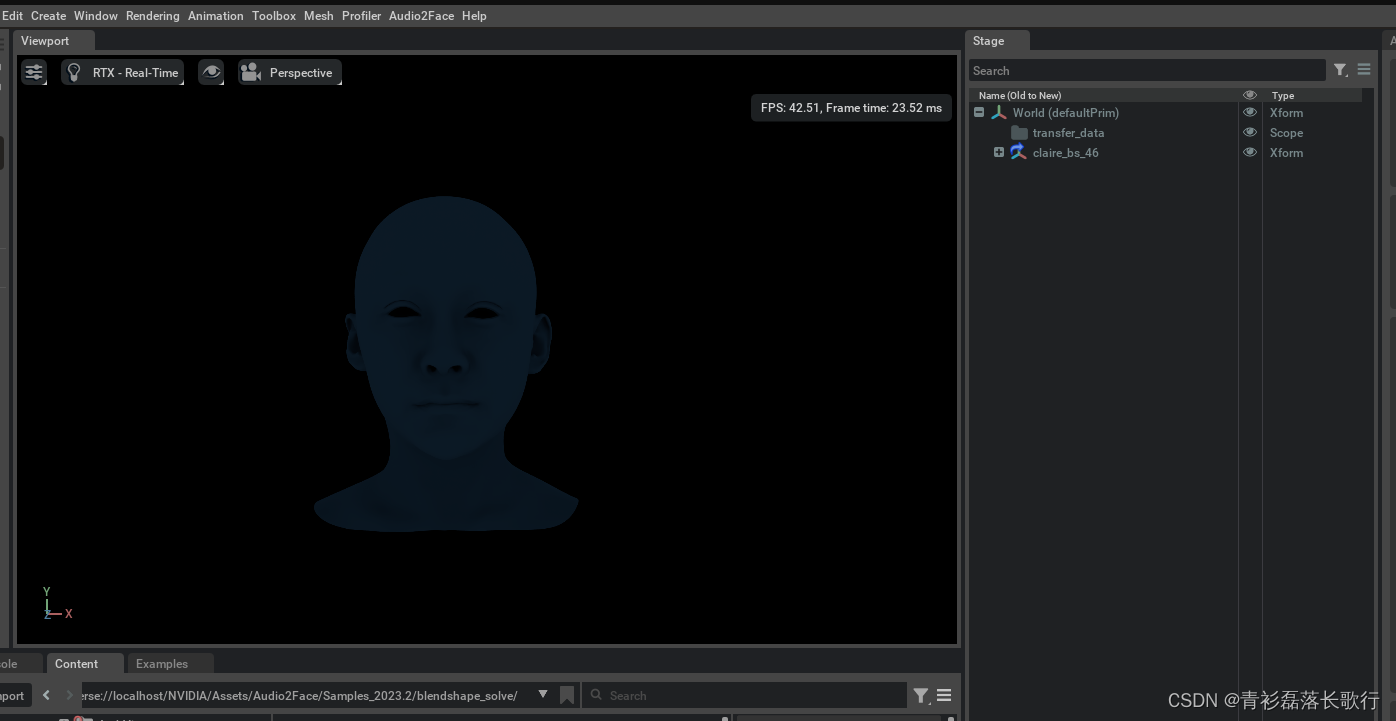
- 此时,我们要删除场景内多余的内容,只保留我们接下来需要用到的部分,只保留transfer_data与claire_bs_46

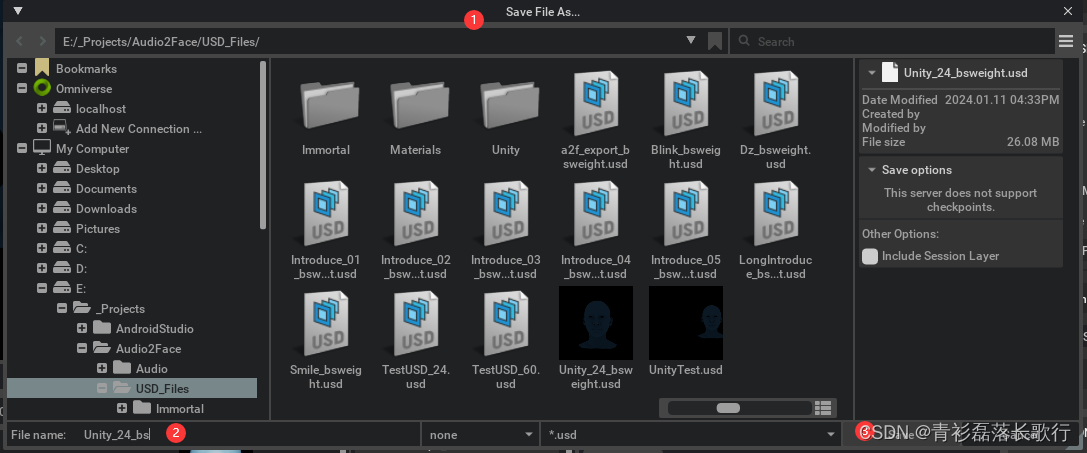
- 然后设置保存路径、文件名后另存到一份新文件中:File > Save Flattened As...

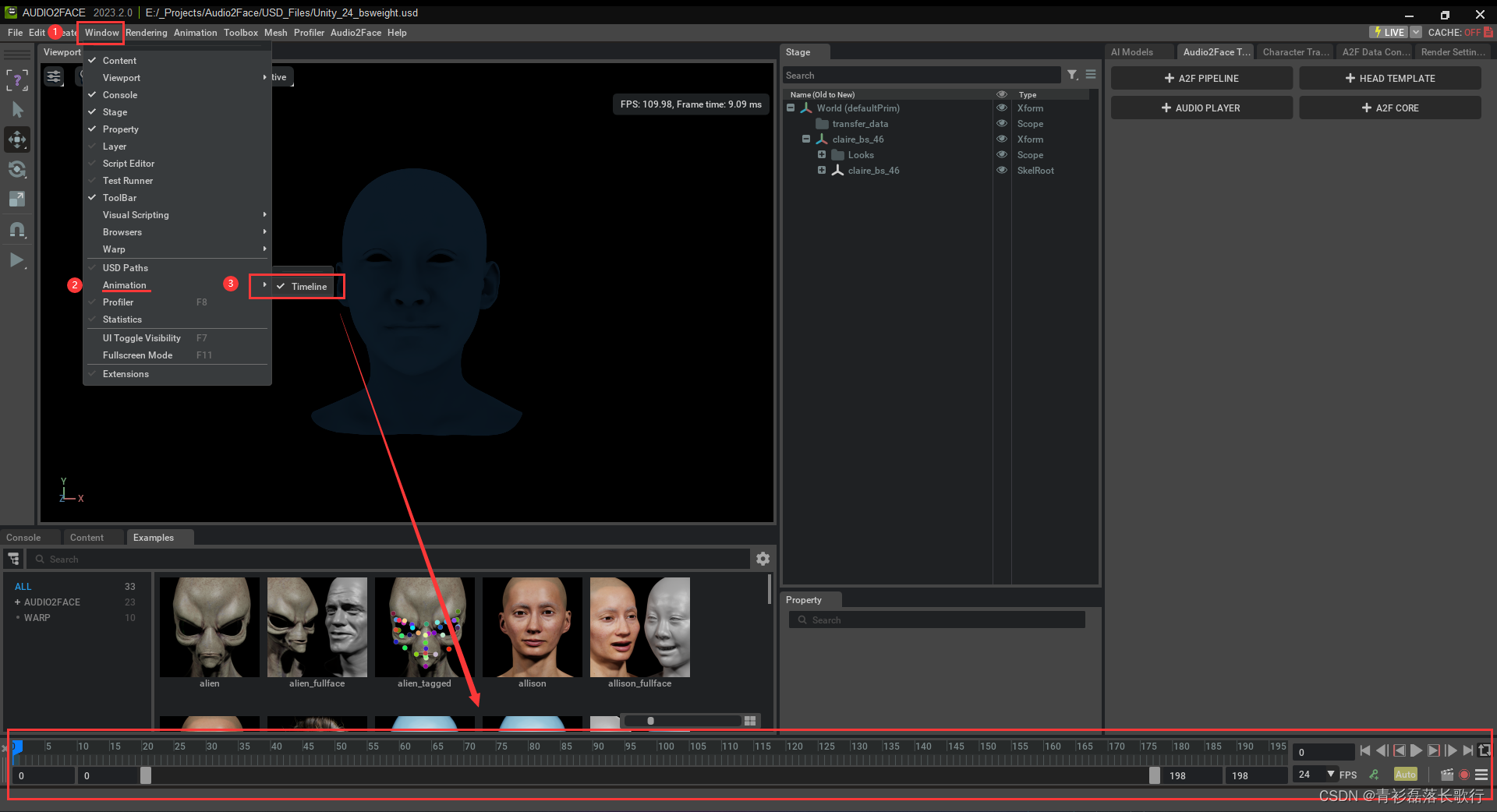
- 接着我们打开新存好的这份文件:File > Open > File Path (你文件的路径),然后Window > Animation > TimeLine,然后点击播放 ( 空格也行 ), 看你的动画是否正常播放,正常则接着往下看,没有动画播放则退回之前的步骤重来。

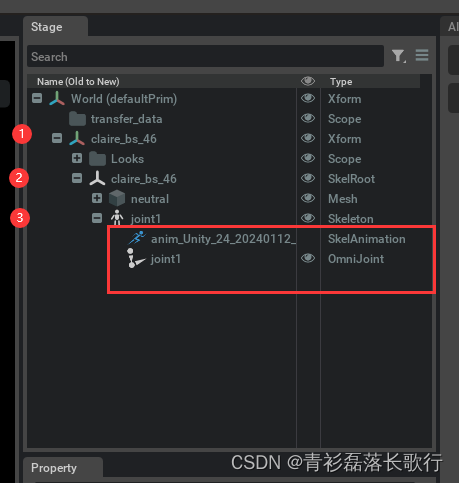
- 接着在Stage面板下的joint1中,删除不需要的节点,只保留joint1与你自己命名的动画文件

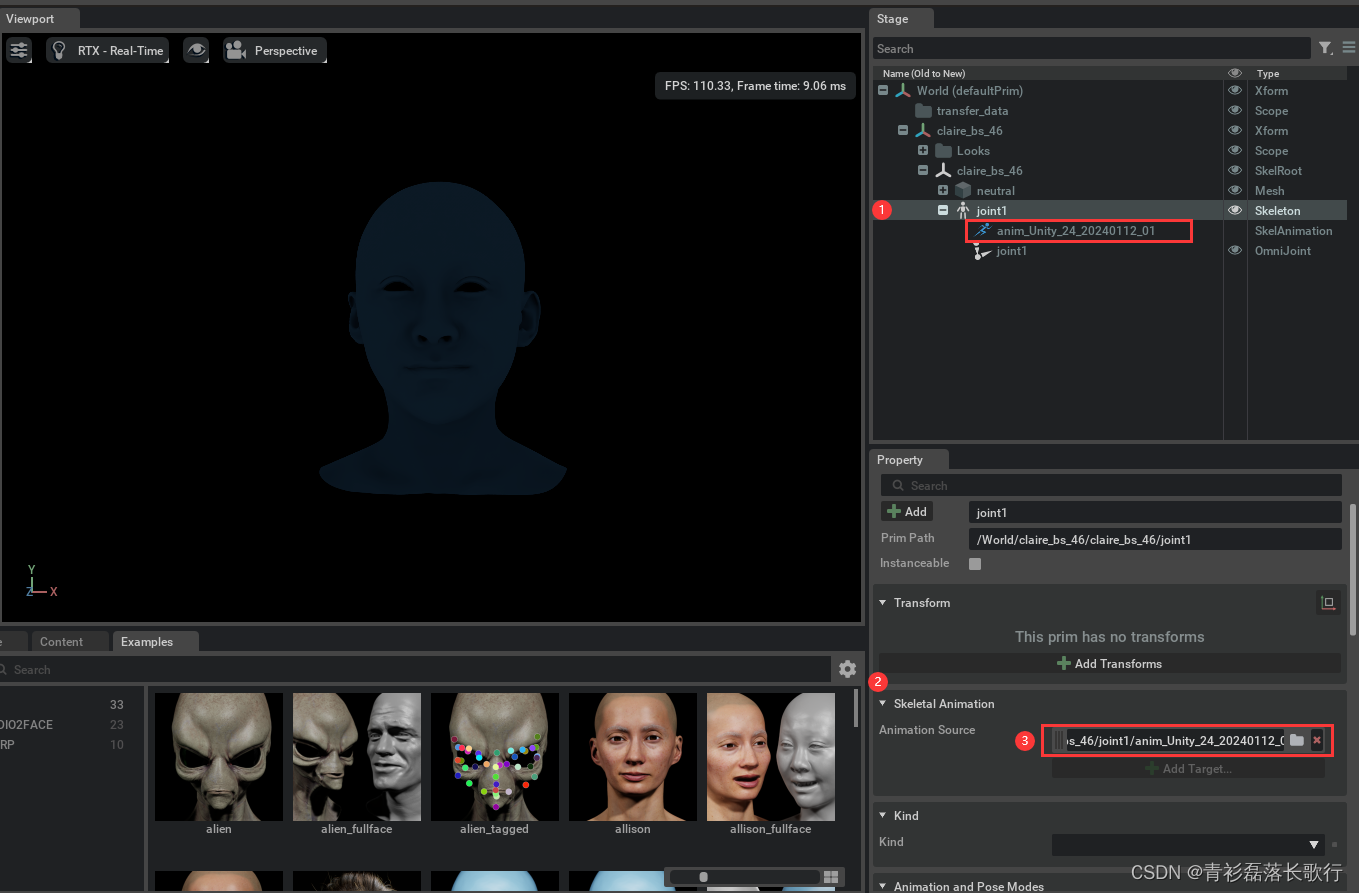
- 在Stage面板下选中joint1节点,接着在Property面板中的Skeletal Animation下,把Animation Source对象替换为在Stage面板下选中你自己命名的动画文件节点(也就是红框所选),接着Ctrl + S保存这份USD文件

通过Blender中转动画
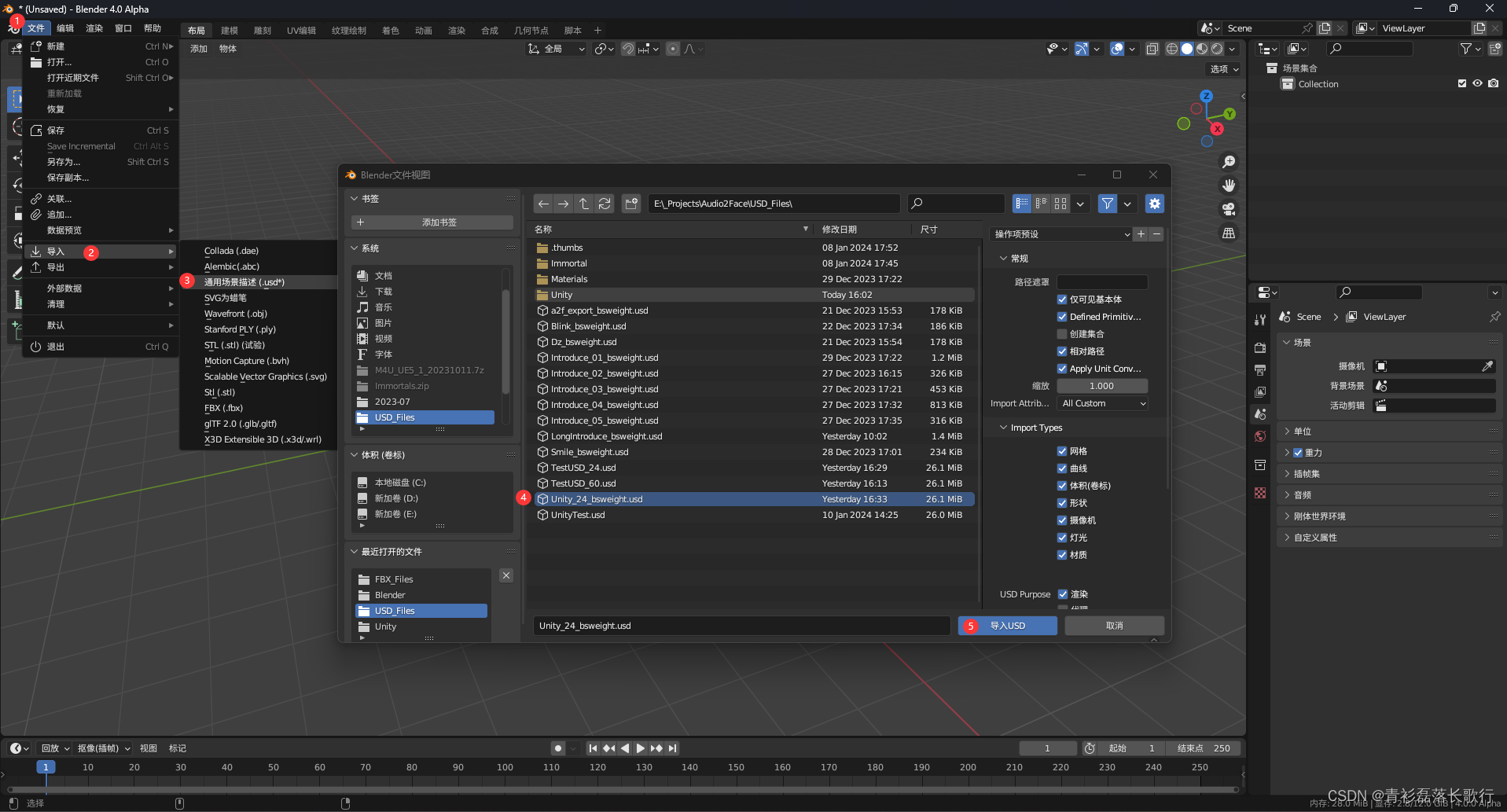
- 通过Omniverse打开我们下载好的Blender,删除场景中原有内容然后导入刚才保存好的USD文件

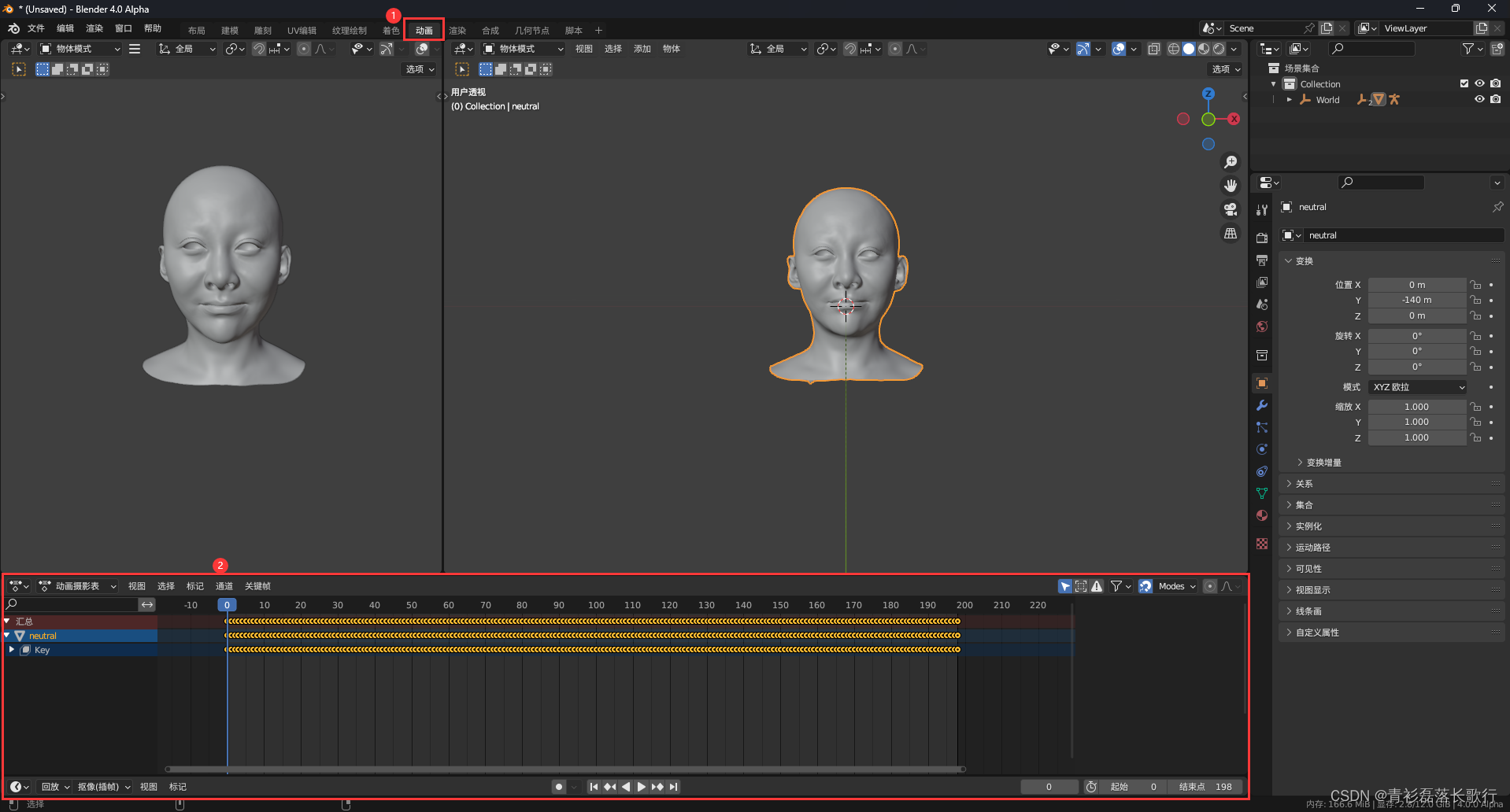
- 接着打开动画视窗,然后点选导入进来的人物模型,接着播放面部动画,看是否成功,成功跳到下一步,不成功则返回之前重来

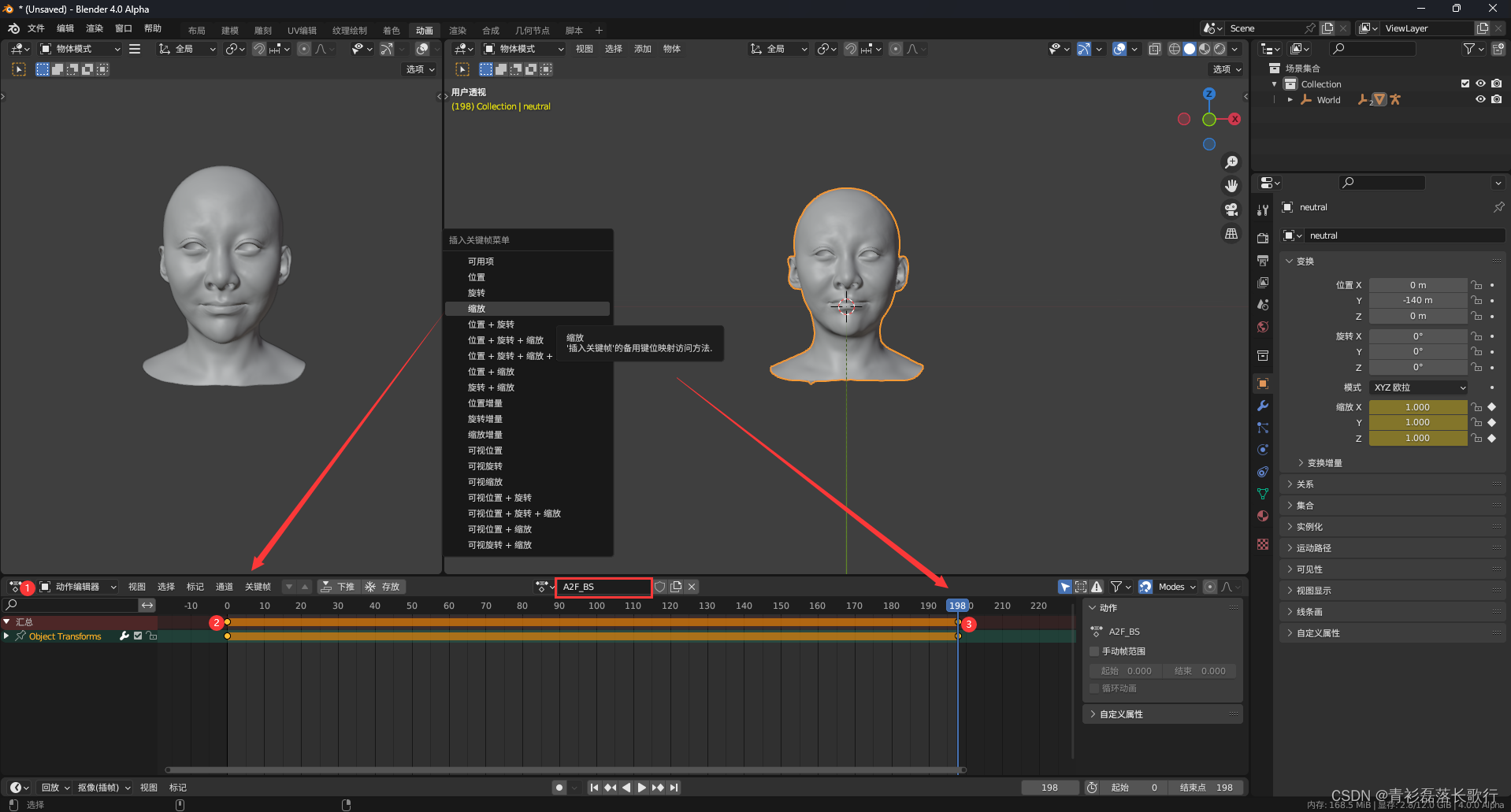
- 接着打开动作编辑器新建一个动画,在开头帧和结尾帧增加两个相同的任意关键帧(我这里增加了缩放)。(因为BS动画无法被Blender导出,所以我们得添加动画,附带着BS动画导出)

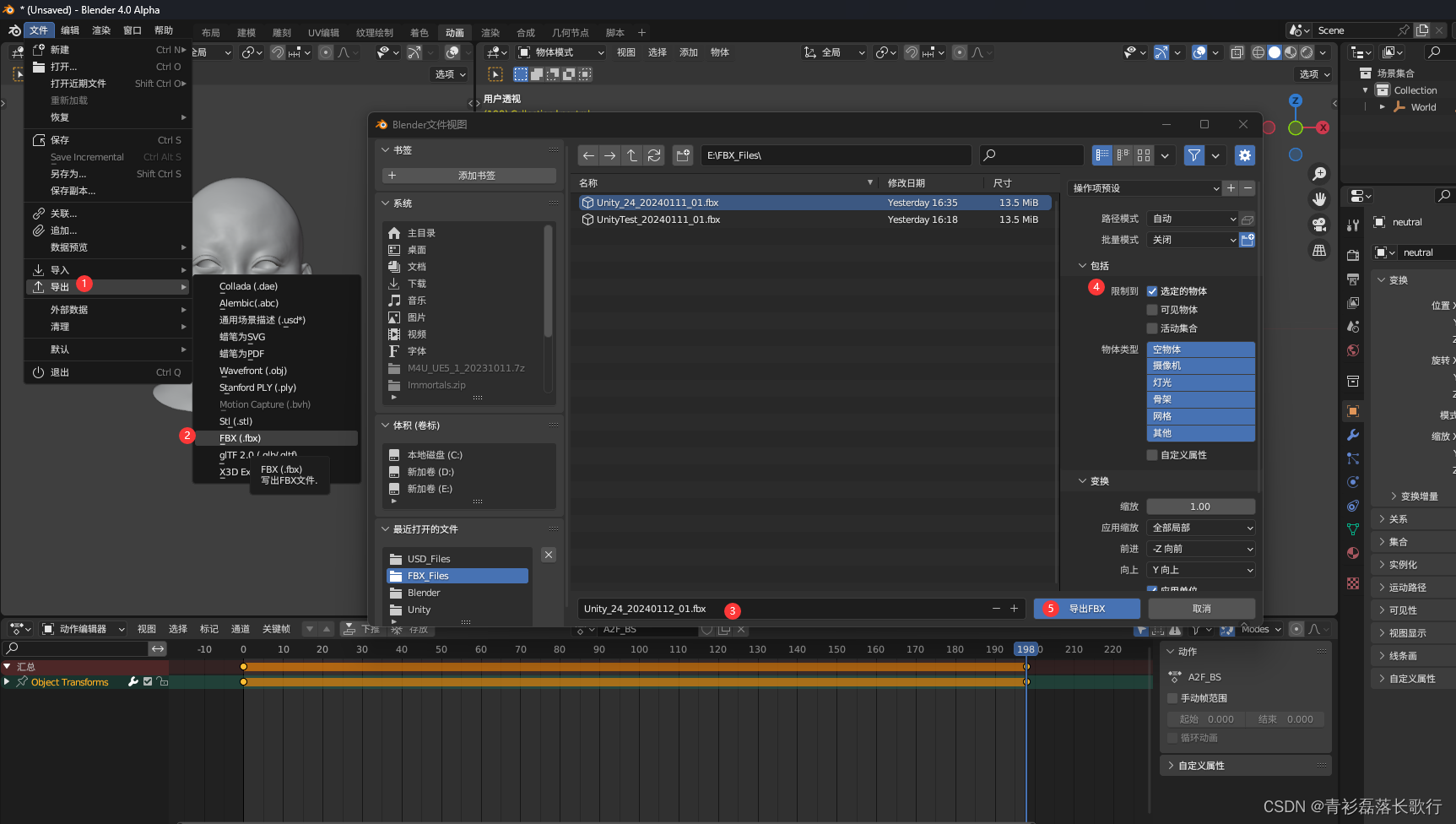
- 导出FBX


Unity中使用BS动画
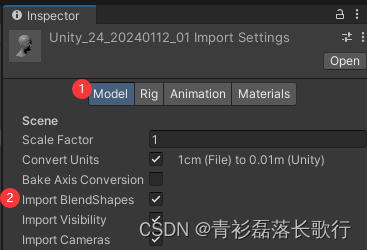
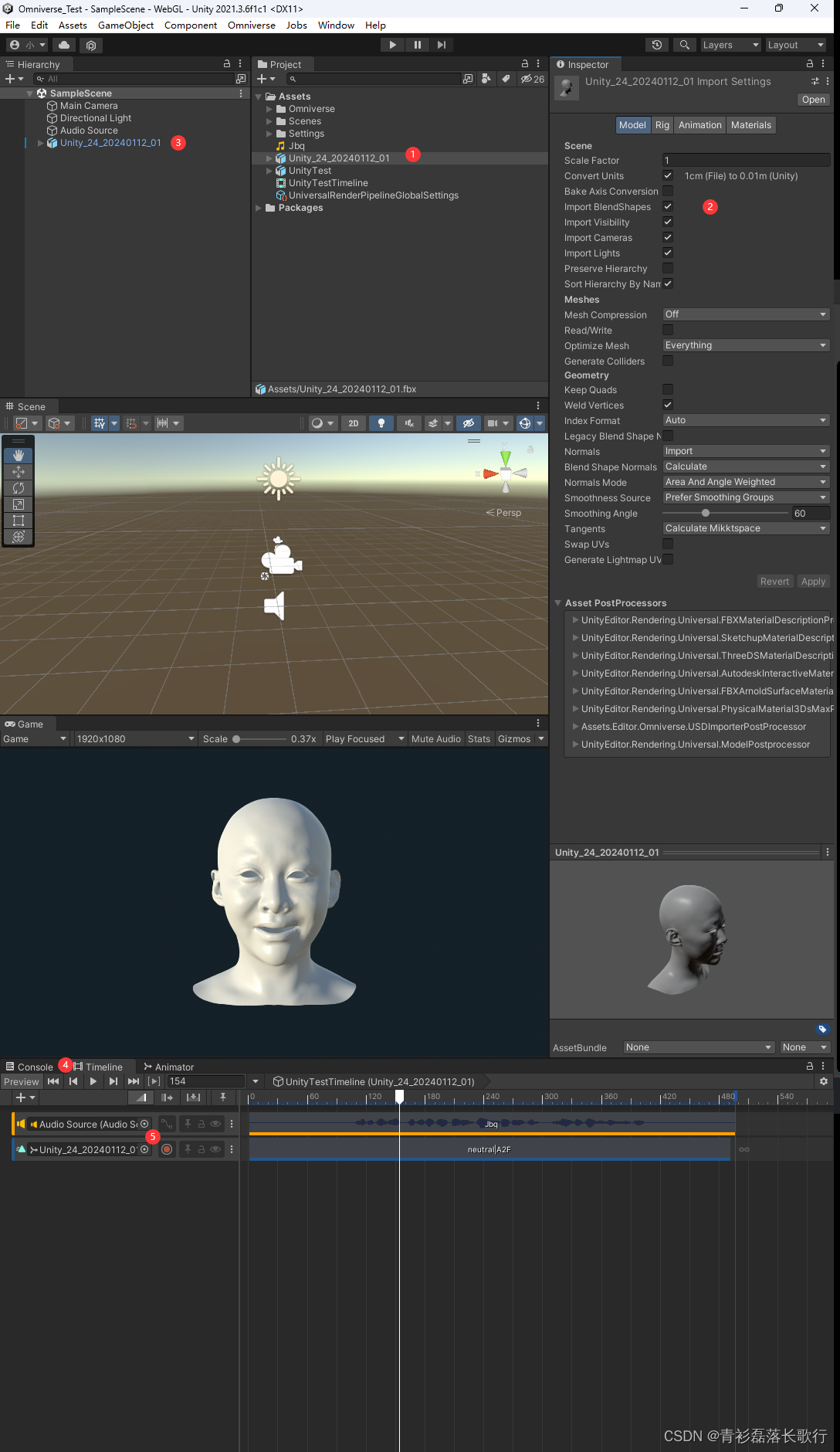
- 打开一个Unity工程,导入保存好的FBX文件,有的Unity可能需要手动勾选导入面部动画:选中导入后的物体 > Inspector面板下 > 勾选Import BlendShapes

- 接着用TimeLine,把音频和导进来的动画文件关联起来进行播放

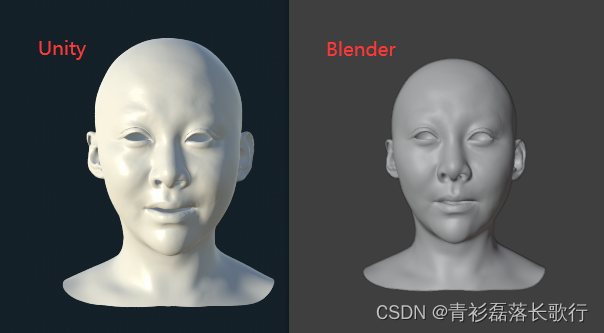
- 然后和Blender中的效果对比

- 至此,Audio2Face中通过语音生成的面部动画,以及成功的在Unity中运行了起来,因为带有音频,所以就没给大家放GIF文件,有什么问题随时加QQ问我就行,或者QQ群也可以

- 博客杂货铺
- GoF23 种设计模式的分类和功能
- 我QQ:841298494
这篇关于用Audio2Face导出Unity面部动画的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







