本文主要是介绍webpack (二)插件使用 HtmlWebpackPlugin,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HtmlWebpackPlugin
https://www.webpackjs.com/plugins/html-webpack-plugin/
HtmlWebpackPlugin简化了HTML文件的创建,以便为你的webpack包提供服务。这对于在文件名中包含每次会随着编译而发生变化哈希的 webpack bundle 尤其有用。 你可以让插件为你生成一个HTML文件,使用lodash模板提供你自己的模板,或使用你自己的loader。
安装
npm install --save-dev html-webpack-plugin配置
const HtmlWebpackPlugin = require('html-webpack-plugin');//插件配置 根据已有模板创建文件plugins: [new HtmlWebpackPlugin({//原模板文件template: "src/index.html",//新文件命名filename: "index.html"})],跑起来 npm run start

生成的index.html文件存储在内存里。
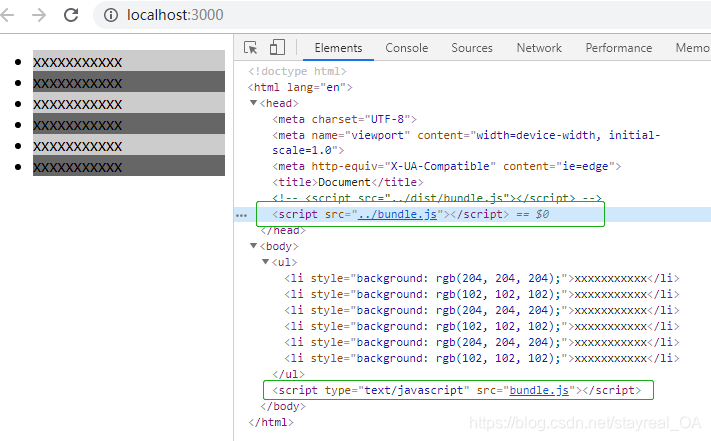
可以看到页面上有两个bundle.js,配置后它自动生成了一个在底部。所以html页面上写的引入script可以删掉。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><!-- <script src="../dist/bundle.js"></script> --><!-- <script src="../bundle.js"></script> -->
</head>
<body><ul><li>xxxxxxxxxxx</li><li>xxxxxxxxxxx</li><li>xxxxxxxxxxx</li><li>xxxxxxxxxxx</li><li>xxxxxxxxxxx</li><li>xxxxxxxxxxx</li></ul>
</body>
</html>
这篇关于webpack (二)插件使用 HtmlWebpackPlugin的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





