webpackplugin专题
electron模板【lectron-react-boilerplate】多窗口配置【HtmlWebpackPlugin】多页面配置
如果您正在使用electron-react-boilerplate进行快速的Electron应用程序开发,您可能会遇到想要在桌面应用程序中拥有多个原生窗口的情况。 MacOS窗口图像由OpenClipart-Vectors提供,来源Pixabay。 开始之前需要提及的事情! Electron有一个主进程和渲染进程的模式。可以有多个渲染进程,但只有一个主进程。对于Electron IPC(
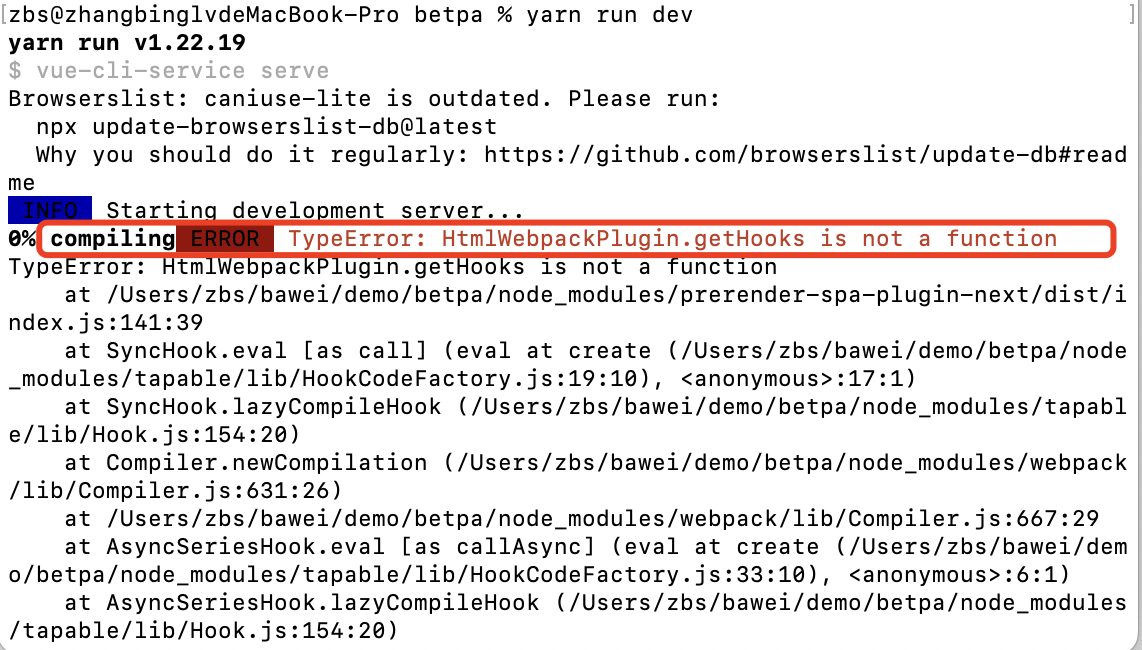
【已解决】HtmlWebpackPlugin.getHooks is not a function
安装下面的依赖,获得 html-webpack-plugin 的 beta 版本 npm i html-webpack-plugin@next --save 此问题在github上有讨论:https://github.com/facebook/create-react-app/issues/5465
Vue3 - 修改浏览器标题 htmlWebpackPlugin.options.title 的值
在 Vue CLI 4.x 中,htmlWebpackPlugin.options.title 是 HtmlWebpackPlugin 的一个选项,用于设置生成的 HTML 文件的标题。 你可以通过修改 vue.config.js 文件来修改这个选项。 以下是一个示例: module.exports = {chainWebpack: config => {config.plugin('htm
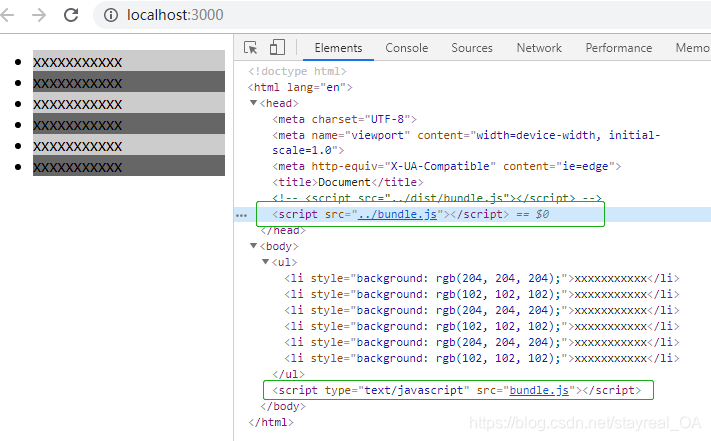
webpack (二)插件使用 HtmlWebpackPlugin
HtmlWebpackPlugin https://www.webpackjs.com/plugins/html-webpack-plugin/ HtmlWebpackPlugin简化了HTML文件的创建,以便为你的webpack包提供服务。这对于在文件名中包含每次会随着编译而发生变化哈希的 webpack bundle 尤其有用。 你可以让插件为你生成一个HTML文件,使用lodash模板
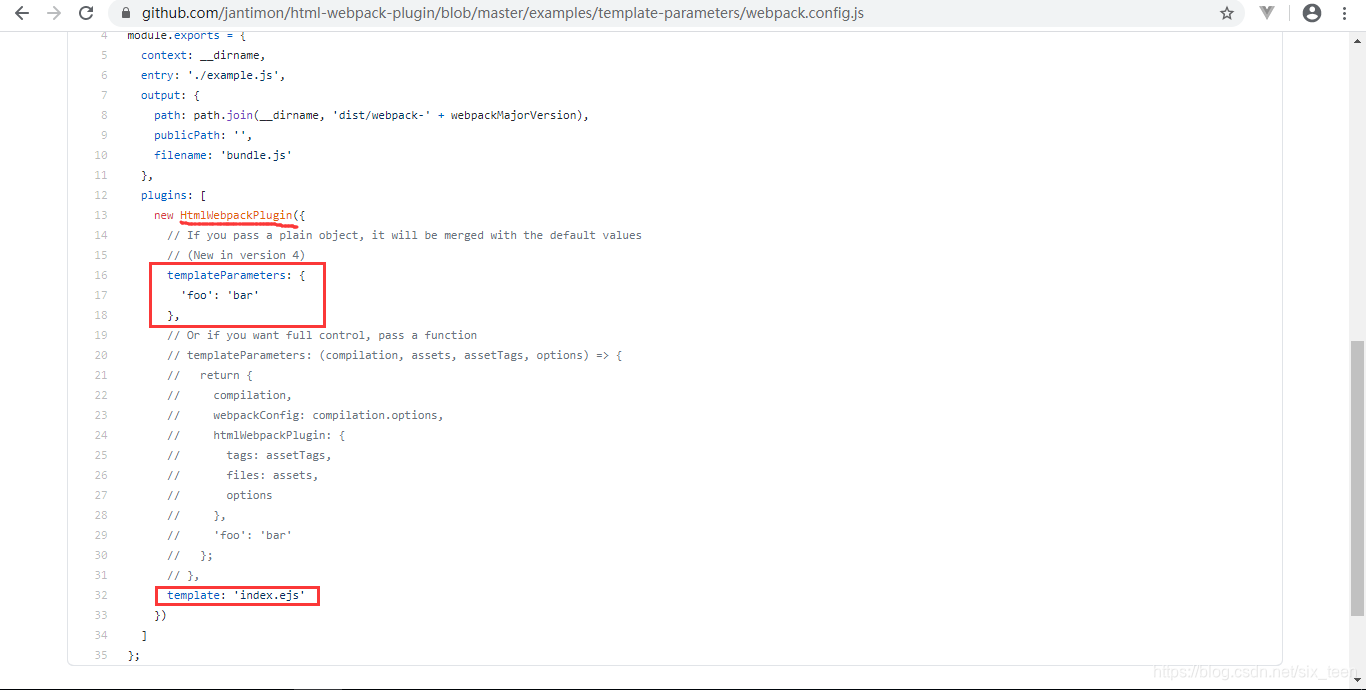
vue-admin-template-master HtmlWebpackPlugin templateParameters
利用vue-admin-template-master搭建一个后台管理,添加富文本编辑器时选择了tinymce,整合tinymce步骤如下: 1. 下载好tinymce组件放入src/components目录下 在static目录下放置tinymce相关模块 2. 在build/webpack.dev.conf.js文件内添加上一行代码 templateParameters: {BASE
Webpack5 htmlwebpackplugin用法
文章目录 HtmlWebpackPlugin介绍HtmlWebpackPlugin用法1. 安装HtmlWebpackPlugin插件:2. 引入HtmlWebpackPlugin插件:3. 配置HtmlWebpackPlugin:4. 更多HtmlWebpackPlugin配置选项: 总结 HtmlWebpackPlugin介绍 Webpack是一个功能强大的模块打包工具,