本文主要是介绍第九节HarmonyOS 常用基础组件21-ImageAnimator,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

1、描述
提供帧动画组件来实现逐帧播放图片的能力,可以配置需要播放的图片列表,每张图片可以配置时长。
2、接口
ImageAnimator()
3、属性
| 参数名 | 参数类型 | 描述 |
| images | Array<ImageFrameInfo> | 设置图片帧信息集合,每一帧的帧信息(ImageFrameInfo)包含图片路径,图片大小、图片位置和图片播放时长信息。 |
| state | AnimationStatus | 默认为初始状态,用于控制 播放状态。 默认值:AnimationStatus.Initial |
| duration | number | 单位为毫秒。默认时长为1000ms;duration为0时不播放图片; |
| reverse | boolean | 设置播放顺序;false表示从第1张图片播放到最后1张;true表示从最后1张播放到第1张图片。 默认值:false |
| fixedSize | boolean | 设置图片大小是否固定为组件大小;true表示图片大小与组件大小一致,此时设置图片的一些属性是无效的(width、height、top、left等)。false表示每一张图片的width、height、top、left属性都要单独设置。 默认值:true |
| fillMode | FillMode | 设置动画开始与结束后的状态。 默认值:FillMode.Forwards |
| Iterations | number | 默认播放一次,设置为-1时表示无限次播放。 默认值:1 |
4、ImageFrameInfo对象说明
| 参数名 | 参数类型 | 必填 | 描述 |
| src | string | Resource | 是 | 图片路径,图片格式svg、png、jpg。 |
| width | number | string | 否 | 图片宽度,默认值:0。 |
| height | number | string | 否 | 图片高度,默认值:0。 |
| top | number | string | 否 | 图片相对于组件左上角的纵向坐标,默认值:0。 |
| left | number | string | 否 | 图片相对于组件左上角的横向坐标,默认值:0。 |
| duration | number | 否 | 每一帧图片播放的时长,单位毫秒,默认值:0。 |
5、AnimationStatus对象说明
| 名称 | 描述 |
| Initial | 动画初始状态。 |
| Running | 动画处于播放状态。 |
| Paused | 动画处于暂停状态。 |
| Stopped | 动画处于停止状态。 |
6、FillMode对象说明
| 名称 | 描述 |
| None | 动画未执行时不会将任何样式应用于目标,动画播放完成之后恢复初始默认状态。 |
| Forwards | 目标将保留动画执行期间最后一个关键帧状态。 |
| Backwards | 动画将在应用于目标时立即应用第一个关键帧的值,并在delay期间保留此值。第一个关键帧取决于playMode,playMode为Normal或Alternate时为form的状态,playMode为Reverse或AlternateReverse时为to的状态。 |
| Both | 动画将遵循Forwards和Backwards的规则,从而在两个方向上拓展动画属性。 |
7、事件
onStart(event: () => void) - 状态回调,动画开始播放时触发。
onPause(event: () => void) - 状态回调,动画暂停播放时触发。
onRepeat(event: () => void) - 状态回调,动画重复播放时触发。
onCancel(event: () => void) - 状态回调,动画取消播放时触发。
onFinish(event: () => void) - 状态回调,动画播放完成时触发。
8、示例
import router from '@ohos.router'@Entry
@Component
struct ImageAnimatorPage {@State message: string = '提供帧动画组件来实现逐帧播放图片的能力,可以配置需要播放的图片列表,每张图片可以配置时长。'@State arrayImgs: ImageFrameInfo[] = [{src: $r('app.media.android'),}, {src: $r('app.media.java'),}, {src: $r('app.media.harmony'),}, {src: $r('app.media.css'),}, {src: $r('app.media.java_script'),}, {src: $r('app.media.typescript'),}]@State state: AnimationStatus = AnimationStatus.Initial;@State reverse:boolean = false;@State iterations:number = 1;build() {Row() {Scroll() {Column() {Text(this.message).fontSize(20).fontWeight(FontWeight.Bold).width("96%")Blank(12)ImageAnimator().images(this.arrayImgs)// 加载资源.duration(2000)// 设置动画间时长.state(this.state) // 控制播放状态.reverse(this.reverse) // 设置播放顺序。false表示从前到后,true表示从后往前,默认值:false。.iterations(this.iterations) // 设置默认播放次数,-1时无限次播放,默认值1..width("96%").height(200)Row() {Button('开始').width(100).padding(5).onClick(() => {this.state = AnimationStatus.Running}).margin(5)Button('暂停').width(100).padding(5).onClick(() => {this.state = AnimationStatus.Paused // 显示当前帧图片}).margin(5)Button('停止').width(100).padding(5).onClick(() => {this.state = AnimationStatus.Stopped // 显示动画的起始帧图片}).margin(5)}Row() {Button('播放顺序').width(100).padding(5).onClick(() => {this.reverse = !this.reverse}).margin(5)Button('循环次数').width(100).padding(5).onClick(() => {this.iterations = 2}).margin(5)Button('无限循环').width(100).padding(5).onClick(() => {this.iterations = -1 // 无限循环播放}).margin(5)}Blank(12)Button("ImageAnimator文本文档").fontSize(20).backgroundColor('#007DFF').width('96%').onClick(() => {// 处理点击事件逻辑router.pushUrl({url: "pages/baseComponent/imageAnimator/ImageAnimatorDesc",})})Blank(12)}.width('100%')}}.padding({ top: 12, bottom: 12 })}
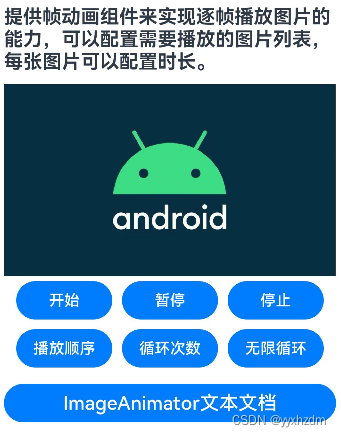
}9、效果图

这篇关于第九节HarmonyOS 常用基础组件21-ImageAnimator的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






