本文主要是介绍[gdc19]《蜘蛛侠》开发解读(3/4)--Runtime篇,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

https://www.bilibili.com/video/av58521396 (再放下城市穿梭的样子)
这里统一列一下runtime部分,比较犀利&有特点的是:
- streaming策略
- 荡蛛丝一套动作系统
品质ok的是: - 渲染pipeline
- 各种布料,表情等等
streaming策略

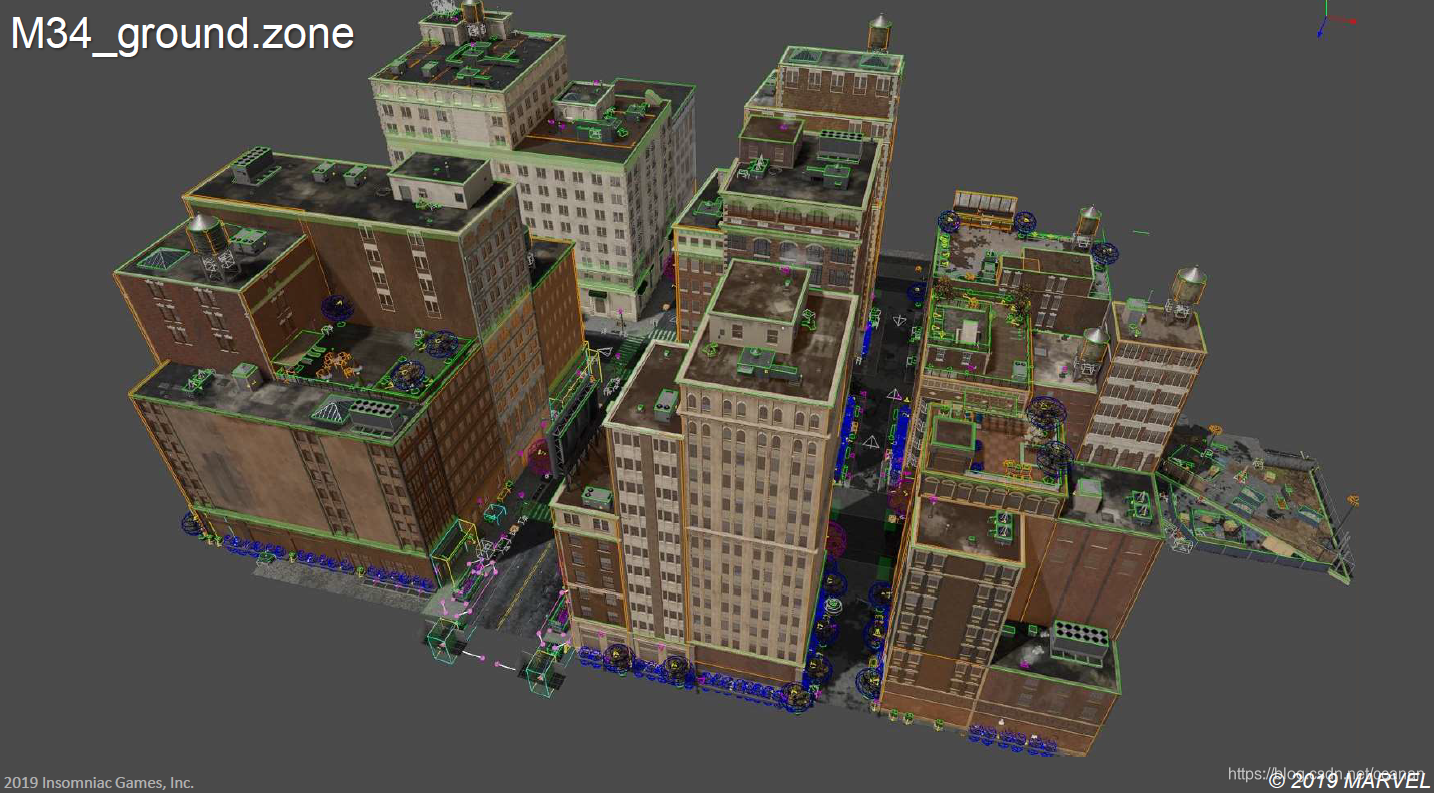
在文件组织方式上稍微特别一点的就是,有一个zone的概念;
移动速度最高是32m/s
模型组织方式:有了良好的组织方式之后,快速移动的时候要load的东西就大大减少了
- imposter
- hibernate model:就是水塔,树这种instance很多,到处都是的物件,他们的mesh一直在内存里
资源lod: - 贴图主要load 3,4级mip,停下来才load mip0 这种,快速移动的时候加上motionblur,所以完全没问题
资源压缩:
- lz4压缩资源

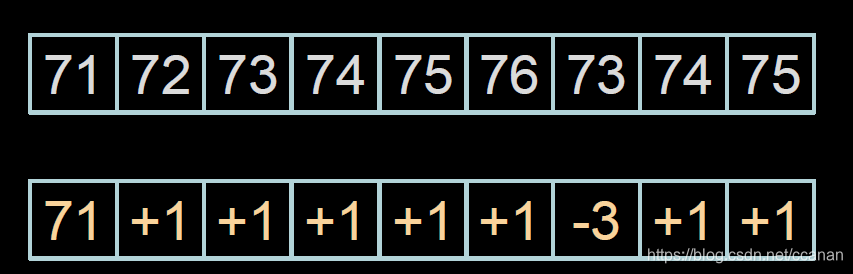
- index buffer使用增量式的存储,这样可以让压缩效率高非常多
实时生成:
- envmap实时生成的
Always Load: 如果有空余时间,就一直去load detail的东西
所以我们可以看到,如此犀利的streaming效果,其实就是每个部分做的比较好的结果。

蛛丝荡的效果
这块非常的细节,如果不做蜘蛛侠用处也比较有限。
要点1:使用曲线而非物理来达到玩家喜欢的效果
这个在动画和物理上也是经常使用,大概这块还处在pre-physically-based的阶段。
要点2:尽早让不是这个系统的开发者来体验给出意见
这个也是非常赞同的,之前做效果时候也是,不要找美术,专门找策划来看美术效果,他们的看法基本就是玩家的看法了。
render
渲染部分比较中规中矩,

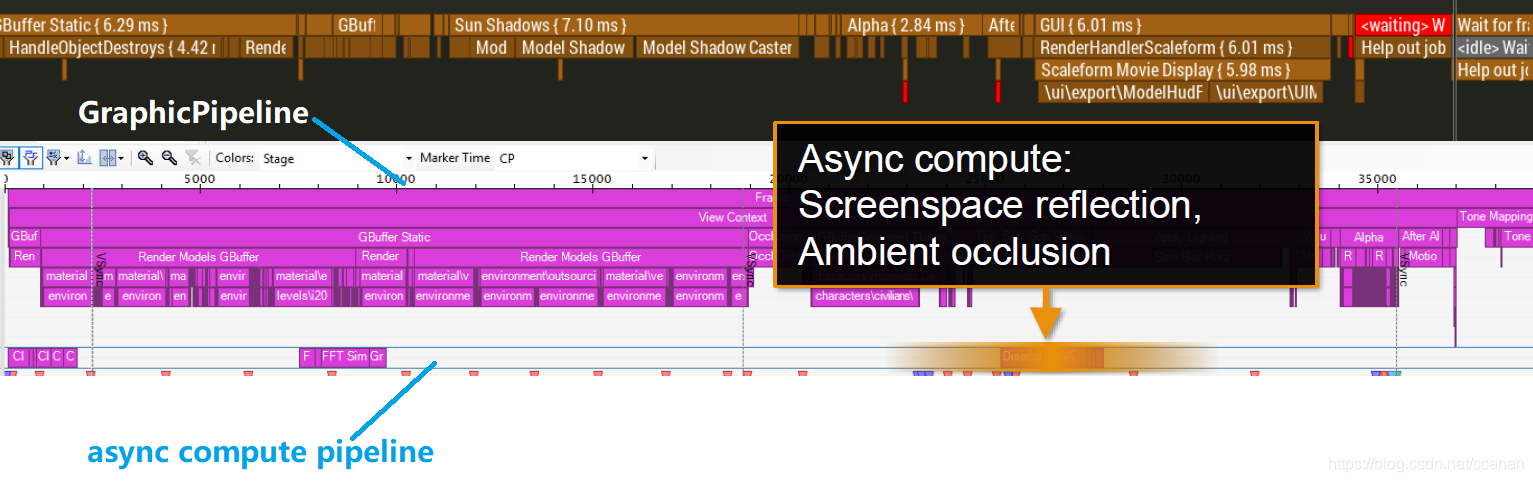
- async compute部分是ssao,fft,ssr,这里是和graphic pipeline在gpu中同步进行,能更快一些
- postfx是放在下一帧的帧首做的,
表情和布料
面部和表情使用3lateral pipeline,面部捕捉的,同样的技术用于hellblade,现在3lateral已经被epic games收购。
布料是havok的。
ref
- ‘Marvel’s Spider-Man’: A Technical Postmortem
- Concrete Jungle Gym: Building Traversal in ‘Marvel’s Spider-Man’
- (Super)Humans of New York: Managing the Many Faces in ‘Marvel’s Spider-Man’
这篇关于[gdc19]《蜘蛛侠》开发解读(3/4)--Runtime篇的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






