本文主要是介绍vscode 插件 Tailwind CSS IntelliSense 解决 class 提示问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题描述:
如下写js字符串是没有class智能提示的:
const clsName = 'bg-[#123456] text-[#654321]'
return <div className={clsName}></div>
解决方案:
- 安装 clsx 依赖
pnpm i clsx
- 设置 vscode 的 settings.json
{"tailwindCSS.experimental.classRegex": [["clsx\\(([^)]*)\\)","(?:'|\"|`)([^']*)(?:'|\"|`)"]]
}
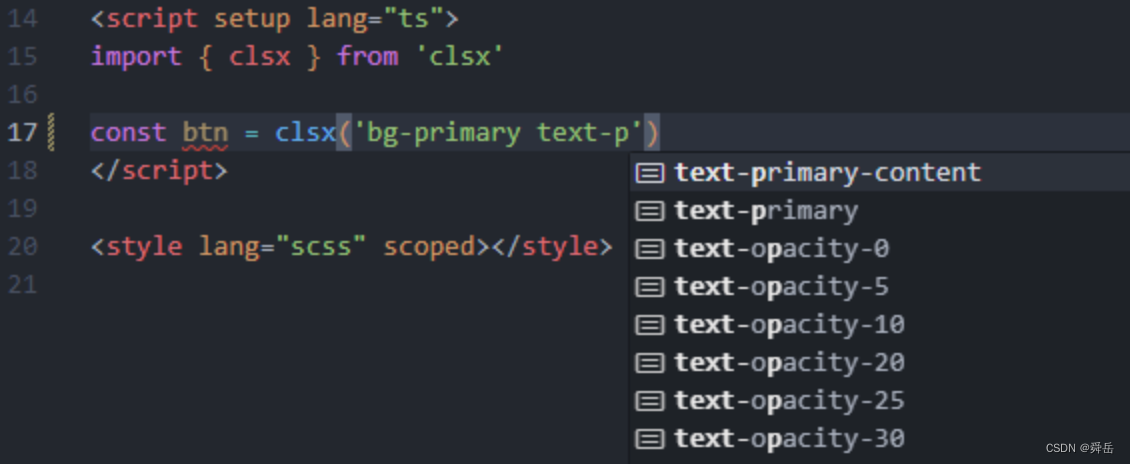
之后就有提示了

原理:
就是通过 Tailwind CSS IntelliSense 插件配置 "clsx\\(([^)]*)\\)" 正则匹配到了就显示提示
这篇关于vscode 插件 Tailwind CSS IntelliSense 解决 class 提示问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





