本文主要是介绍QtVtk-014-CustomLinkView,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

这个Demo已经拖了好久好久了,今天整理文章的时候,发现躲不过了呀,前面的几篇都发出了。
文章目录
- 1 官方示例展示
- 2 官方源码
- 2.1CustomLinkView.h
- 2.2 CustomLinkView.cpp
- ★ 源码 ★
1 官方示例展示
啊呀,今天终于更新到这里了,一直拖延症到现在,还是没有弄明白这个项目是干啥的。仅仅展示官方代码,在项目中建了对应的文件。不要给我寄刀片哈。

点击打开按钮,显示让我打开一个XML文档,实在搞不懂这个项目是干啥的。

2 官方源码
2.1CustomLinkView.h
#ifndef CustomLinkView_H
#define CustomLinkView_H#include "vtkSmartPointer.h" // Required for smart pointer internal ivars.#include <QMainWindow>// Forward Qt class declarations
class Ui_CustomLinkView;// Forward VTK class declarations
class vtkCommand;
class vtkEventQtSlotConnect;
class vtkGraphLayoutView;
class vtkObject;
class vtkQtTableView;
class vtkQtTreeView;
class vtkXMLTreeReader;class CustomLinkView : public QMainWindow
{Q_OBJECTpublic:// Constructor/DestructorCustomLinkView();~CustomLinkView() override;public slots:virtual void slotOpenXMLFile();virtual void slotExit();protected:protected slots:public slots:// Qt signal (produced by vtkEventQtSlotConnect) will be connected to// this slot.// Full signature of the slot could be:// MySlot(vtkObject* caller, unsigned long vtk_event,// void* clientData, void* callData, vtkCommand*)void selectionChanged(vtkObject*, unsigned long, void*, void* callData);private:// Methodsvoid SetupCustomLink();// MembersvtkSmartPointer<vtkXMLTreeReader> XMLReader;vtkSmartPointer<vtkGraphLayoutView> GraphView;vtkSmartPointer<vtkQtTreeView> TreeView;vtkSmartPointer<vtkQtTableView> TableView;vtkSmartPointer<vtkQtTreeView> ColumnView;// This class converts a vtkEvent to QT signal.vtkSmartPointer<vtkEventQtSlotConnect> Connections;// Designer formUi_CustomLinkView *ui;
};#endif // CustomLinkView_H
2.2 CustomLinkView.cpp
#include "ui_CustomLinkView.h"
#include "CustomLinkView.h"#include <vtkAnnotationLink.h>
#include <vtkCommand.h>
#include <vtkDataObjectToTable.h>
#include <vtkDataRepresentation.h>
#include <vtkEventQtSlotConnect.h>
#include "vtkGenericOpenGLRenderWindow.h"
#include <vtkGraphLayoutView.h>
#include <vtkQtTableView.h>
#include <vtkQtTreeView.h>
#include <vtkRenderer.h>
#include <vtkSelection.h>
#include <vtkSelectionNode.h>
#include <vtkTable.h>
#include <vtkTableToGraph.h>
#include <vtkTreeLayoutStrategy.h>
#include <vtkViewTheme.h>
#include <vtkViewUpdater.h>
#include <vtkXMLTreeReader.h>#include <QDir>
#include <QFileDialog>
#include <QTreeView>#include "vtkSmartPointer.h"
#define VTK_CREATE(type, name) \vtkSmartPointer<type> name = vtkSmartPointer<type>::New()// Constructor
CustomLinkView::CustomLinkView()
{this->ui = new Ui_CustomLinkView;this->ui->setupUi(this);vtkNew<vtkGenericOpenGLRenderWindow> renderWindow;this->ui->vtkGraphViewWidget->SetRenderWindow(renderWindow);this->XMLReader = vtkSmartPointer<vtkXMLTreeReader>::New();this->GraphView = vtkSmartPointer<vtkGraphLayoutView>::New();this->TreeView = vtkSmartPointer<vtkQtTreeView>::New();this->TableView = vtkSmartPointer<vtkQtTableView>::New();this->ColumnView = vtkSmartPointer<vtkQtTreeView>::New();this->ColumnView->SetUseColumnView(1);// Tell the table view to sort selections that it receives (but does// not initiate) to the topthis->TableView->SetSortSelectionToTop(true);// Set widgets for the tree and table viewsthis->ui->treeFrame->layout()->addWidget(this->TreeView->GetWidget());this->ui->tableFrame->layout()->addWidget(this->TableView->GetWidget());this->ui->columnFrame->layout()->addWidget(this->ColumnView->GetWidget());// Graph View needs to get my render windowthis->GraphView->SetInteractor(this->ui->vtkGraphViewWidget->GetInteractor());this->GraphView->SetRenderWindow(this->ui->vtkGraphViewWidget->GetRenderWindow());// Set up the theme on the graph view :)vtkViewTheme* theme = vtkViewTheme::CreateNeonTheme();this->GraphView->ApplyViewTheme(theme);theme->Delete();// Set up action signals and slotsconnect(this->ui->actionOpenXMLFile, SIGNAL(triggered()), this,SLOT(slotOpenXMLFile()));connect(this->ui->actionExit, SIGNAL(triggered()), this,SLOT(slotExit()));// Apply application stylesheetQString css ="* { font: bold italic 18px \"Calibri\"; color: midnightblue }";css +="QTreeView { font: bold italic 16px \"Calibri\"; color: midnightblue }";//qApp->setStyleSheet(css); // Seems to cause a bug on some systems// But at least it's here as an examplethis->GraphView->Render();
};// Set up the annotation between the vtk and qt views
void CustomLinkView::SetupCustomLink()
{this->TreeView->GetRepresentation()->SetSelectionType(vtkSelectionNode::PEDIGREEIDS);this->TableView->GetRepresentation()->SetSelectionType(vtkSelectionNode::PEDIGREEIDS);this->ColumnView->GetRepresentation()->SetSelectionType(vtkSelectionNode::PEDIGREEIDS);this->GraphView->GetRepresentation()->SetSelectionType(vtkSelectionNode::PEDIGREEIDS);// Set up the theme on the graph view :)vtkViewTheme* theme = vtkViewTheme::CreateNeonTheme();this->GraphView->ApplyViewTheme(theme);this->GraphView->Update();theme->Delete();// Create vtkEventQtSlotConnect and make the connections.Connections = vtkEventQtSlotConnect::New();// Make the connection here.// Requires vtkObject which generates the event of type// vtkCommand::SelectionChangedEvent, pointer to object// which has the given slot. vtkEvent of type SelectionChangedEvent// from reach representation should invoke selectionChanged.Connections->Connect(this->GraphView->GetRepresentation(),vtkCommand::SelectionChangedEvent,this,SLOT(selectionChanged(vtkObject*, unsigned long, void*, void*)));Connections->Connect(this->TreeView->GetRepresentation(),vtkCommand::SelectionChangedEvent,this,SLOT(selectionChanged(vtkObject*, unsigned long, void*, void*)));Connections->Connect(this->TableView->GetRepresentation(),vtkCommand::SelectionChangedEvent,this,SLOT(selectionChanged(vtkObject*, unsigned long, void*, void*)));Connections->Connect(this->ColumnView->GetRepresentation(),vtkCommand::SelectionChangedEvent,this,SLOT(selectionChanged(vtkObject*, unsigned long, void*, void*)));}CustomLinkView::~CustomLinkView()
{}// Action to be taken upon graph file open
void CustomLinkView::slotOpenXMLFile()
{// Browse for and open the fileQDir dir;// Open the text data fileQString fileName = QFileDialog::getOpenFileName(this,"Select the text data file",QDir::homePath(),"XML Files (*.xml);;All Files (*.*)");if (fileName.isNull()){cerr << "Could not open file" << endl;return;}// Create XML readerthis->XMLReader->SetFileName( fileName.toLatin1() );this->XMLReader->ReadTagNameOff();this->XMLReader->Update();// Set up some hard coded parameters for the graph viewthis->GraphView->SetVertexLabelArrayName("id");this->GraphView->VertexLabelVisibilityOn();this->GraphView->SetVertexColorArrayName("VertexDegree");this->GraphView->ColorVerticesOn();this->GraphView->SetEdgeColorArrayName("edge id");this->GraphView->ColorEdgesOn();// Create a tree layout strategyVTK_CREATE(vtkTreeLayoutStrategy, treeStrat);treeStrat->RadialOn();treeStrat->SetAngle(360);treeStrat->SetLogSpacingValue(1);this->GraphView->SetLayoutStrategy(treeStrat);// Set the input to the graph viewthis->GraphView->SetRepresentationFromInputConnection(this->XMLReader->GetOutputPort());// Okay now do an explicit reset camera so that// the user doesn't have to move the mouse// in the window to see the resulting graphthis->GraphView->ResetCamera();// Now hand off tree to the tree viewthis->TreeView->SetRepresentationFromInputConnection(this->XMLReader->GetOutputPort());this->ColumnView->SetRepresentationFromInputConnection(this->XMLReader->GetOutputPort());// Extract a table and give to table viewVTK_CREATE(vtkDataObjectToTable, toTable);toTable->SetInputConnection(this->XMLReader->GetOutputPort());toTable->SetFieldType(vtkDataObjectToTable::VERTEX_DATA);this->TableView->SetRepresentationFromInputConnection(toTable->GetOutputPort());this->SetupCustomLink();// Hide an unwanted column in the tree view.this->TreeView->HideColumn(2);// Turn on some colors.this->TreeView->SetColorArrayName("vertex id");this->TreeView->ColorByArrayOn();// Update all the viewsthis->TreeView->Update();this->TableView->Update();this->ColumnView->Update();// Force a render on the graph viewthis->GraphView->Render();
}void CustomLinkView::slotExit()
{qApp->exit();
}// This defines the QT slot. They way it works is first get the vtkSelection,
// push it to the default vtkAnnotationLink associated with each
// vtkDataRepresentation of each view type and then call Update or
// Render (if it is a vtkRenderView) on each view.
void CustomLinkView::selectionChanged(vtkObject*,unsigned long,void* vtkNotUsed(clientData),void* callData)
{vtkSelection* selection = reinterpret_cast<vtkSelection*>(callData);if(selection){this->GraphView->GetRepresentation()->GetAnnotationLink()->SetCurrentSelection(selection);this->TreeView->GetRepresentation()->GetAnnotationLink()->SetCurrentSelection(selection);this->TableView->GetRepresentation()->GetAnnotationLink()->SetCurrentSelection(selection);this->ColumnView->GetRepresentation()->GetAnnotationLink()->SetCurrentSelection(selection);this->TreeView->Update();this->TableView->Update();this->ColumnView->Update();this->GraphView->Render();}
}★ 源码 ★
源码分享一时爽,一直分享一直爽, 链接如下:
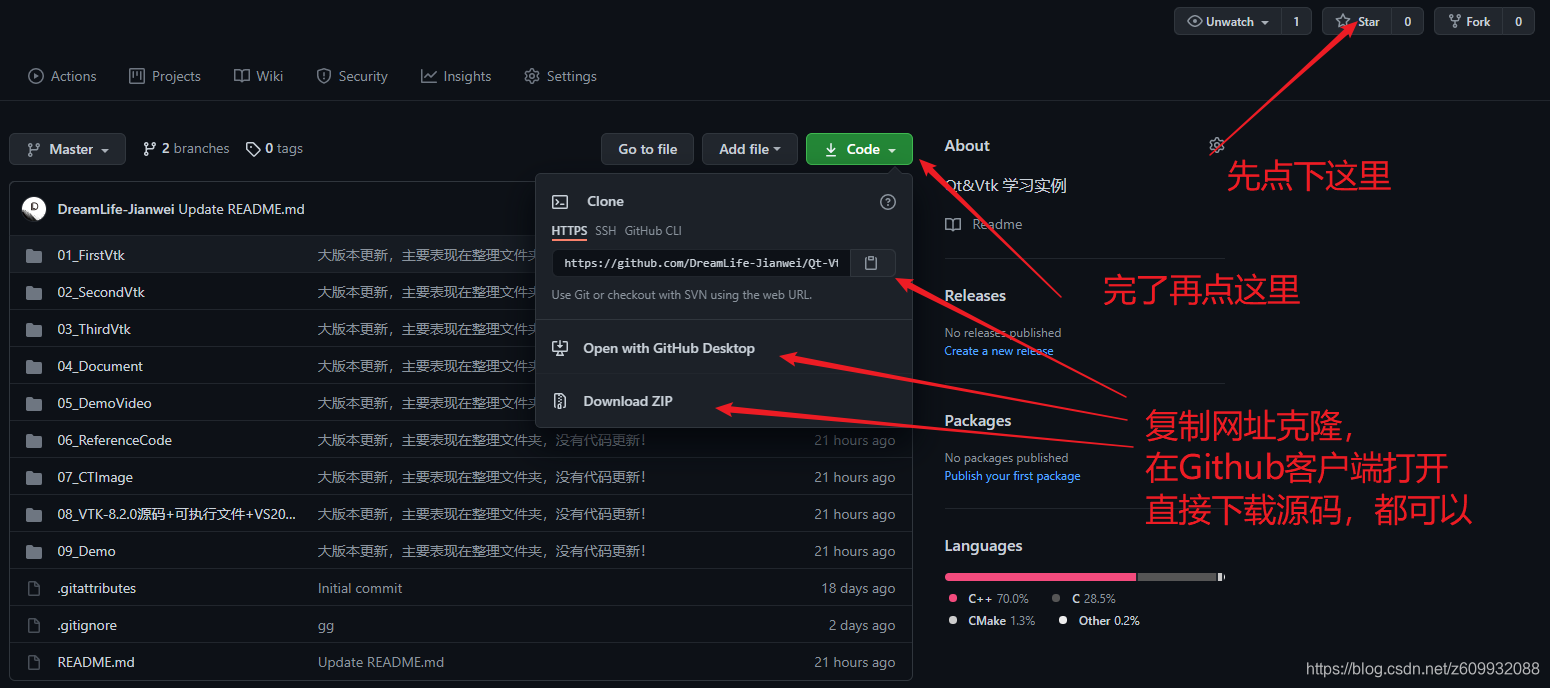
自取:https://github.com/DreamLife-Jianwei/Qt-Vtk


这篇关于QtVtk-014-CustomLinkView的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





![[deeplearning-014] 深度学习的模型结构历史](/front/images/it_default.gif)
![[rust-014]关于形如T的borrowing借用](/front/images/it_default.jpg)