本文主要是介绍如何从零开始开发一个PS5浏览器 | How to develop a PS5 browser,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
环境:Windows + PS5一台
问题:PS5折腾需要使用PKG浏览器访问特定网址,如何自定义网址呢?
解决办法:使用开发套件PS Multi Tools开发一个空应用,利于deeplinkUri 参数访问网页
背景:PS5折腾后,自建了HEN网站,需要PS5直接访问内网网站
解决过程:PS Multi Tools+deeplinkUri
文章目录
- 1.搭建开发环境:
- 2.新建PS5 包项目:
- 3.添加包文件
- 3.1 新建项目文件
- 3.2 添加包文件
- 3.3 修改网址
- 4.打包
- 4.1 点击打包按钮
- 4.2 选择包保存位置,构建包完成
1.搭建开发环境:
下载这两个github项目:
- https://github.com/SvenGDK/PS-Multi-Tools/releases
- https://github.com/florinsdistortedvision/prospero-publishing-tools
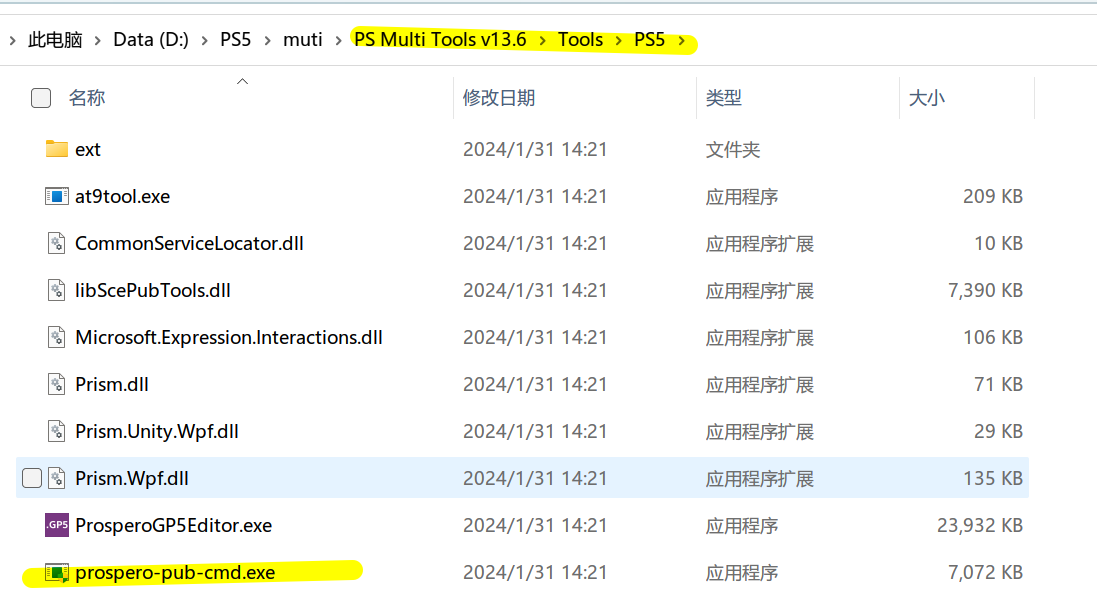
解压第一个压缩包,将第二个项目的所有文件解压到 PS Multi Tools v13.6\Tools\PS5
得到下面的目录结构:

2.新建PS5 包项目:
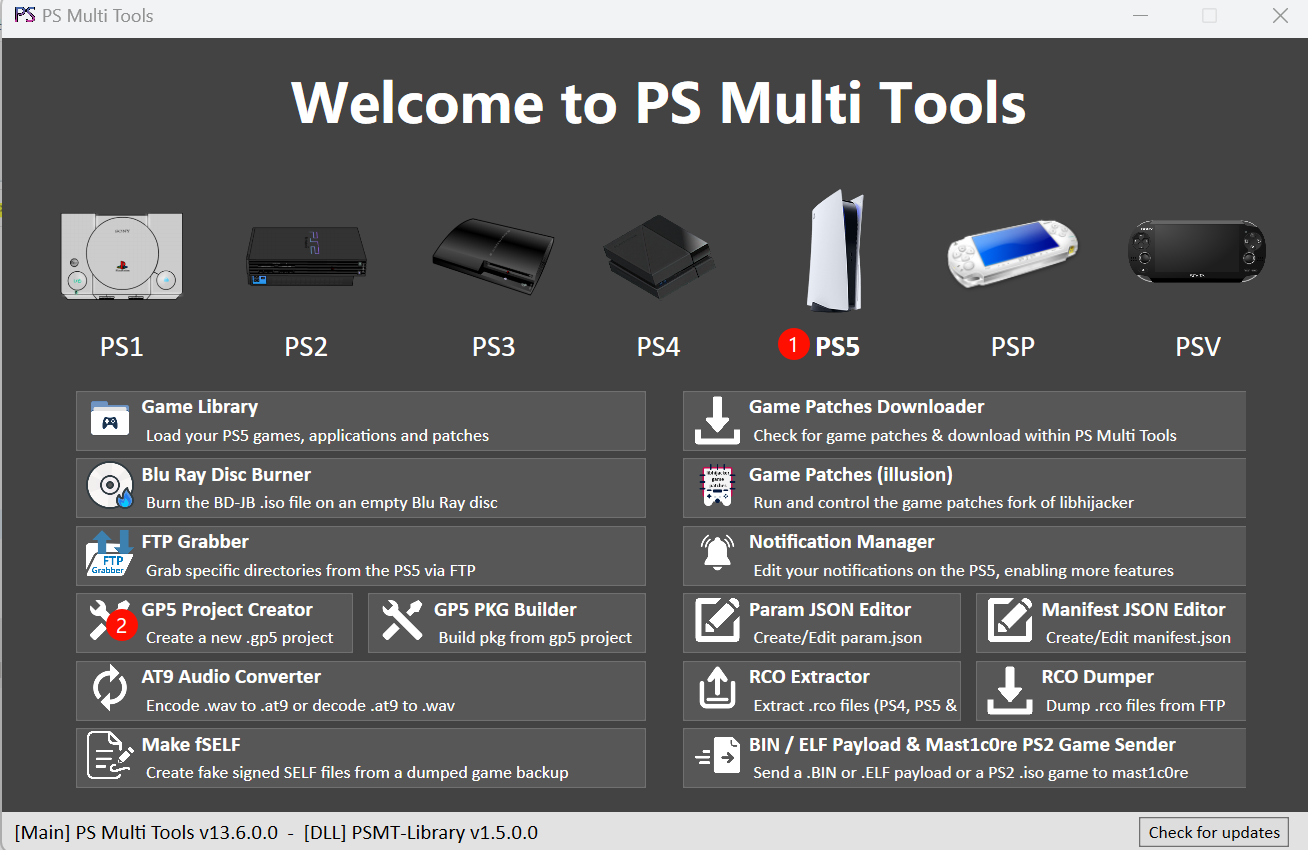
打开PS Multi Tools.exe,依次点击 PS5 GP5 Project creater

3.添加包文件
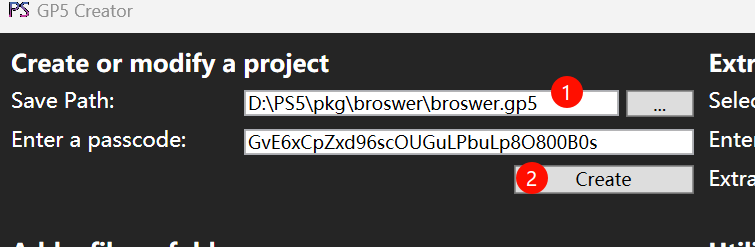
3.1 新建项目文件
选择项目的保存位置,passcode建议为32个0

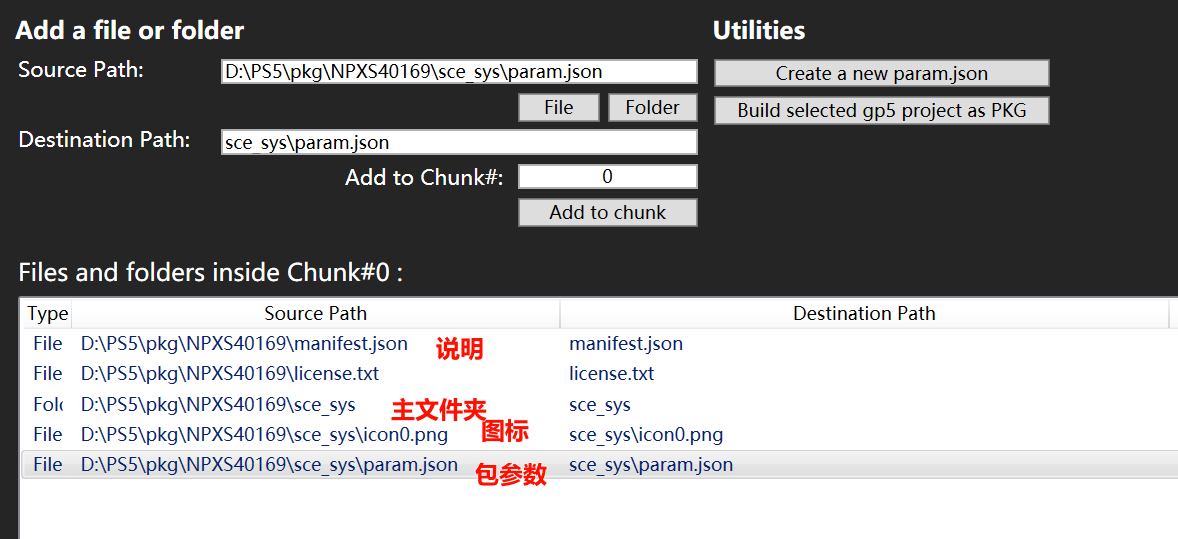
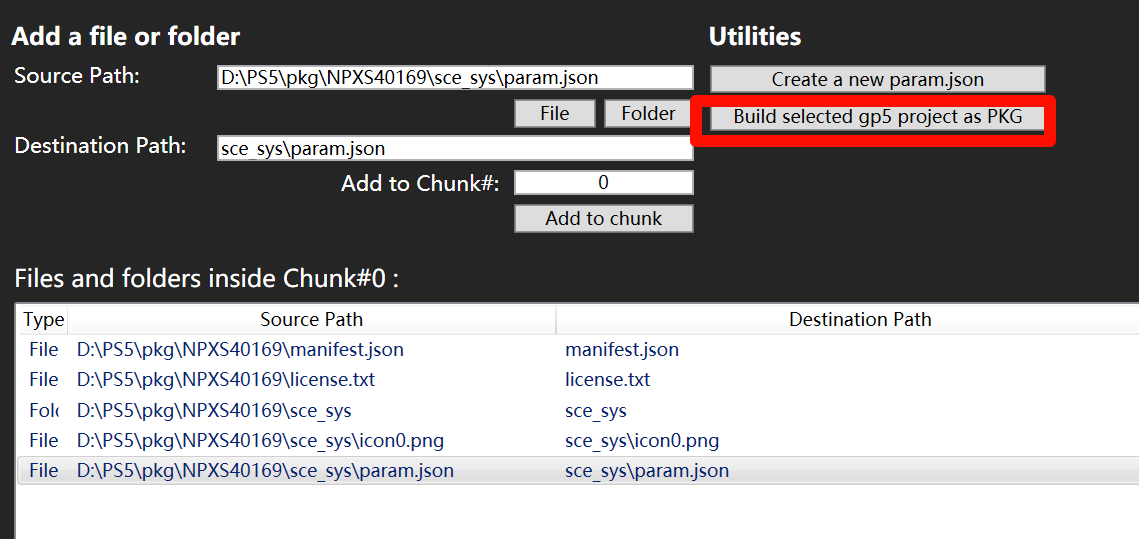
3.2 添加包文件
点击file和folder 依次选择要添加的文件,至少要包含下列文件:

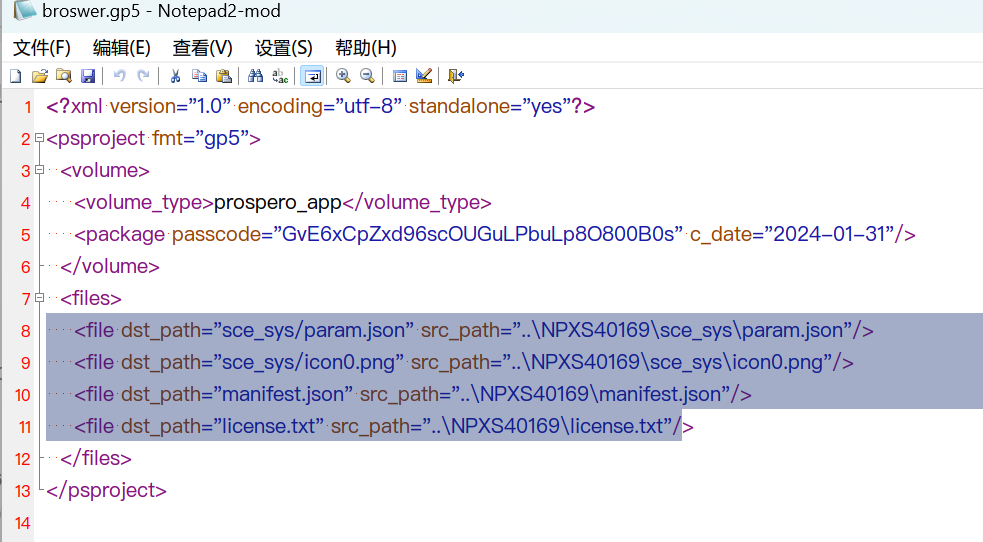
添加完成后,可以打开GP5检查下是否正确,你会看到下面的路径映射:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<psproject fmt="gp5"><volume><volume_type>prospero_app</volume_type><package passcode="GvE6xCpZxd96scOUGuLPbuLp8O800B0s" c_date="2024-01-31"/></volume><files><file dst_path="sce_sys/param.json" src_path="..\NPXS40169\sce_sys\param.json"/><file dst_path="sce_sys/icon0.png" src_path="..\NPXS40169\sce_sys\icon0.png"/><file dst_path="manifest.json" src_path="..\NPXS40169\manifest.json"/><file dst_path="license.txt" src_path="..\NPXS40169\license.txt"/></files>
</psproject>

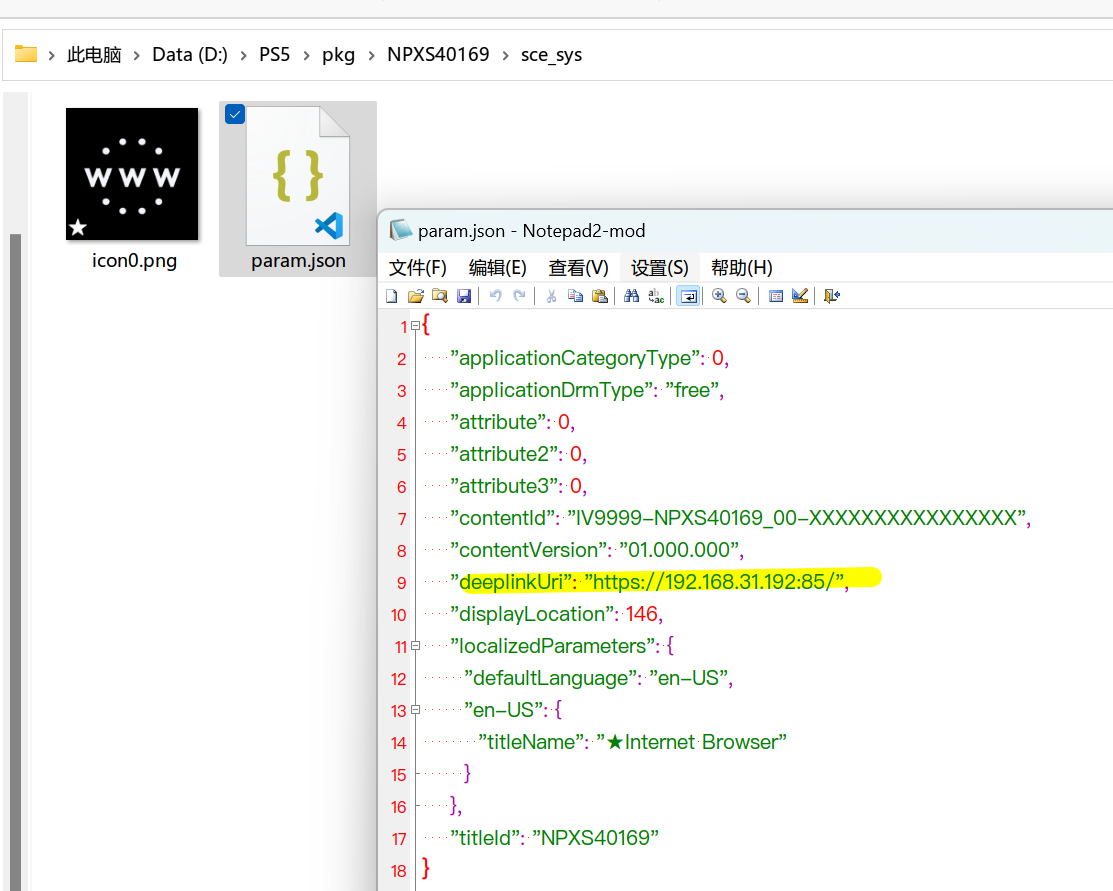
3.3 修改网址
PS5 包打开浏览器是根据PKG参数,deeplinkUri 决定的,我们打开param.json文件修改链接为我们想要的地址

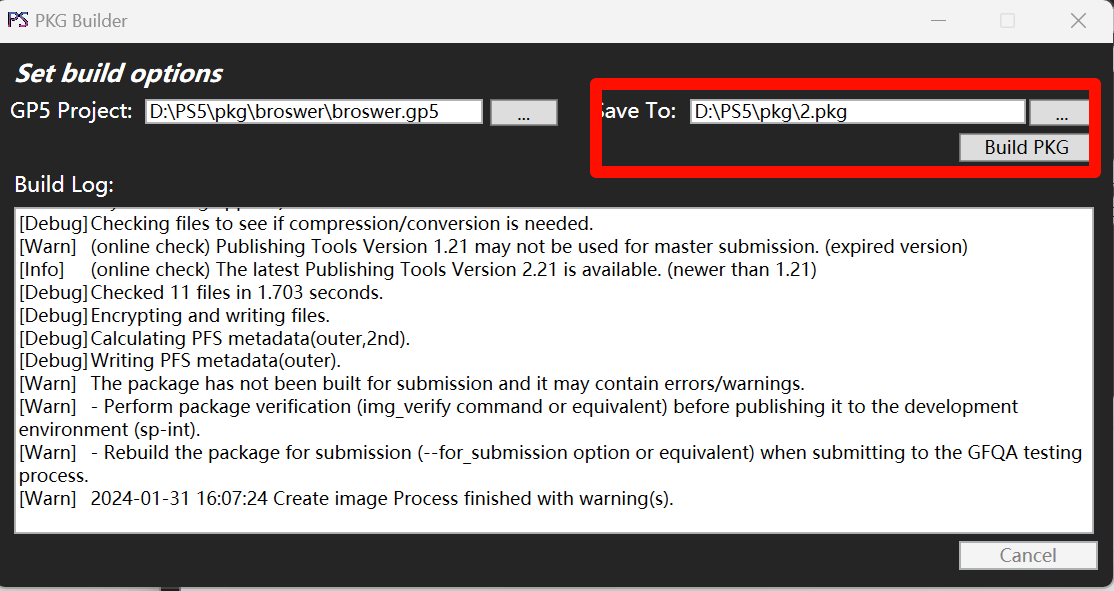
4.打包
4.1 点击打包按钮

4.2 选择包保存位置,构建包完成

这篇关于如何从零开始开发一个PS5浏览器 | How to develop a PS5 browser的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






