本文主要是介绍echarts 警告 itemStyle.emphasis.lineStyle is deprecated、‘normal‘ hierarchy in itemStyle has been,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
echarts 警告 itemStyle.emphasis.lineStyle is deprecated
01.问题分析
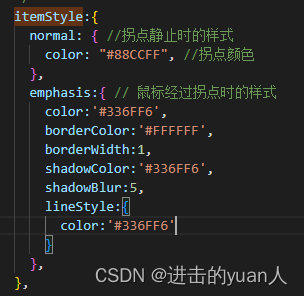
echarts 弃用了itemStyle中包含emphasis,如下图所示

02.问题解决
需要把itemStyle提取出来,代码如下
emphasis:{ normal: { //拐点静止时的样式color: "#88CCFF", //拐点颜色},itemStyle:{color:'#336FF6',borderColor:'#FFFFFF',borderWidth:1,shadowColor:'#336FF6',shadowBlur:5,},lineStyle:{color:'#336FF6'}
},echarts 警告 ‘normal’ hierarchy in itemStyle has been removed since 4.0. All style properties are configured in itemStyle directly now.
01.问题分析
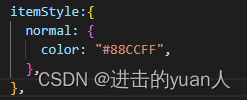
因为normal层被移除,问题代码如下图所示

02.问题解决
将normal里面的样式提取出来放在itemStyle中即可,代码如下
itemStyle:{ color: "#88CCFF",
},
这篇关于echarts 警告 itemStyle.emphasis.lineStyle is deprecated、‘normal‘ hierarchy in itemStyle has been的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







