本文主要是介绍第十五篇【传奇开心果系列】BeeWare的Toga开发移动应用示例:实现时尚组件和布局,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
传奇开心果博文系列
- 系列博文目录
- BeeWare的Toga开发移动应用示例系列
- 博文目录
- 前言
- 一、Toga库实现瀑布流布局编程思路和示例代码
- 二、Toga库实现滚动宫格布局编程思路和示例代码
- 三、Toga库实现堆叠轮播图效果编程思路和示例代码
- 四、Toga库实现滚动透明顶部导航栏编程思路和示例代码
- 五、Toga库实现弹出气泡菜单效果编程思路和示例代码
- 六、Toga库实现选项卡插槽效果编程思路和示例代码
- 七、Toga库实现TabBar中间异形按钮效果编程思路和示例代码
- 八、Toga库实现酷炫动画和过渡效果编程思路和示例代码
系列博文目录
BeeWare的Toga开发移动应用示例系列
博文目录
前言
 Toga 构建gui界面能力强大。当下前端开发比较时尚现代美观的布局和组件它都可以实现。实现这些组件主要靠和其它库混搭来实现。也就是主力战机搭配僚机,战斗力暴增。我选择Flexx做Toga移动应用开发的僚机。
Toga 构建gui界面能力强大。当下前端开发比较时尚现代美观的布局和组件它都可以实现。实现这些组件主要靠和其它库混搭来实现。也就是主力战机搭配僚机,战斗力暴增。我选择Flexx做Toga移动应用开发的僚机。
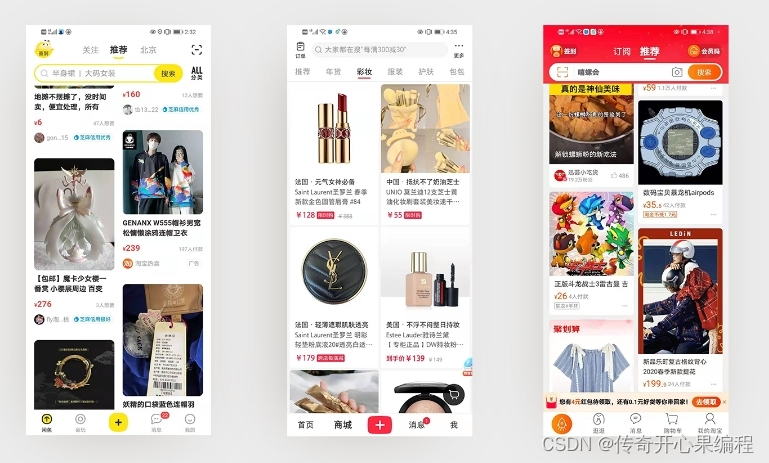
一、Toga库实现瀑布流布局编程思路和示例代码
 Toga要实现瀑布流布局&#x
Toga要实现瀑布流布局&#x
这篇关于第十五篇【传奇开心果系列】BeeWare的Toga开发移动应用示例:实现时尚组件和布局的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






