本文主要是介绍vue3-hand-mobile,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

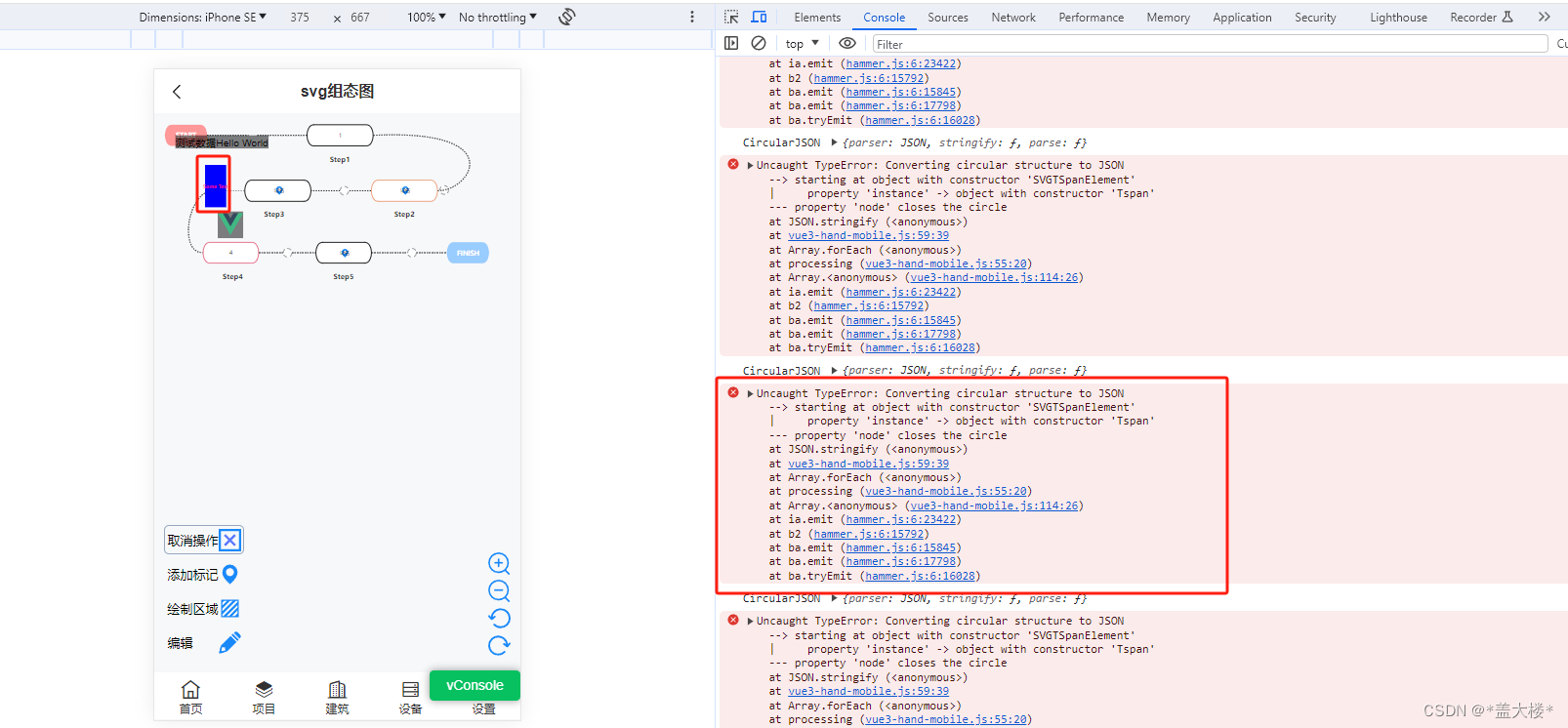
当我写完手势移动事件后,我又通过svg的方法添加了一段文字和polygon。当我在这个蓝色的polygon上滑动手势的时候,会报错。
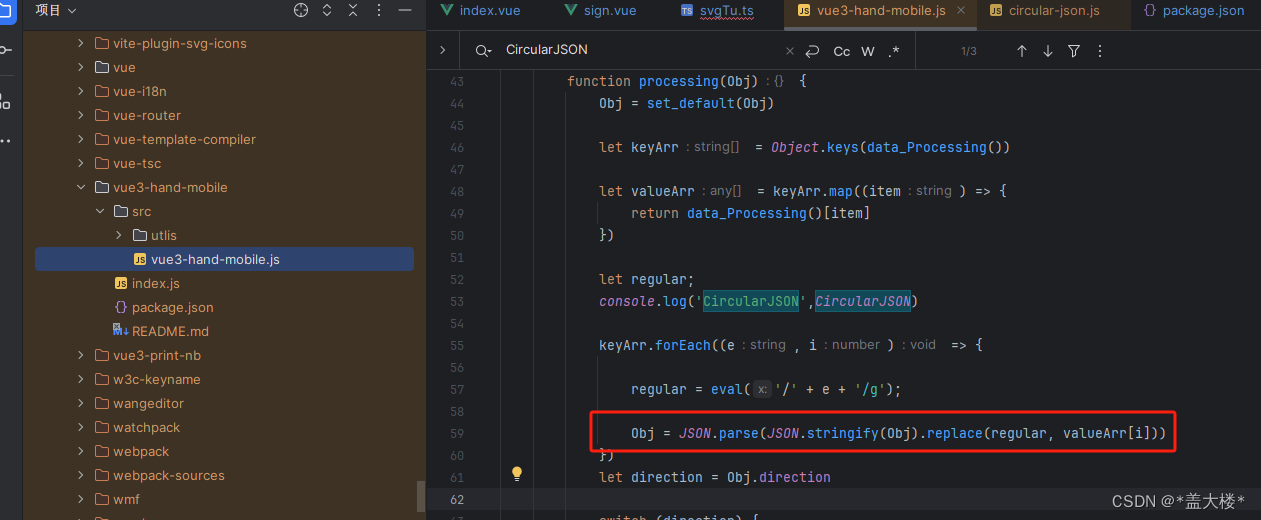
可能这个bug只是我个人的代码导致的。但是我觉得vue3-hand-mobile插件的 这一段代码写的有问题。
这一段代码写的有问题。
我通过circular-json库修复了这个问题:
1、安装npm install -S circular-json 。
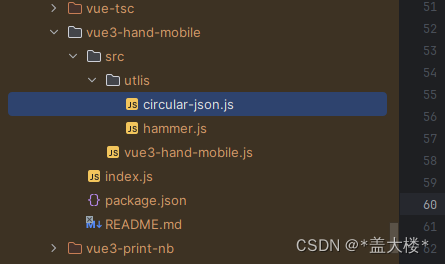
2、将circular-json.js复制到vue3-hand-mobile的utils目录下。


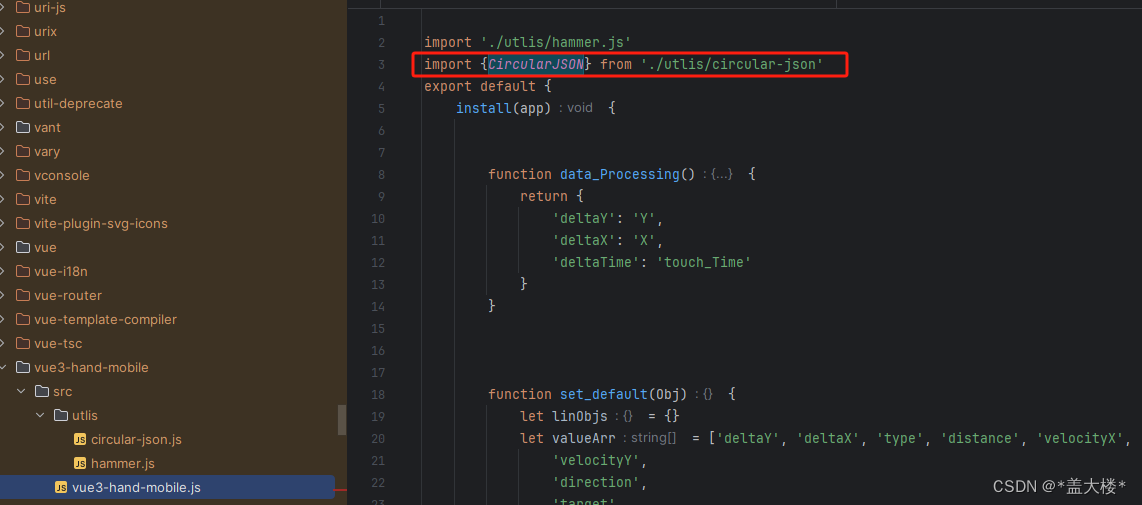
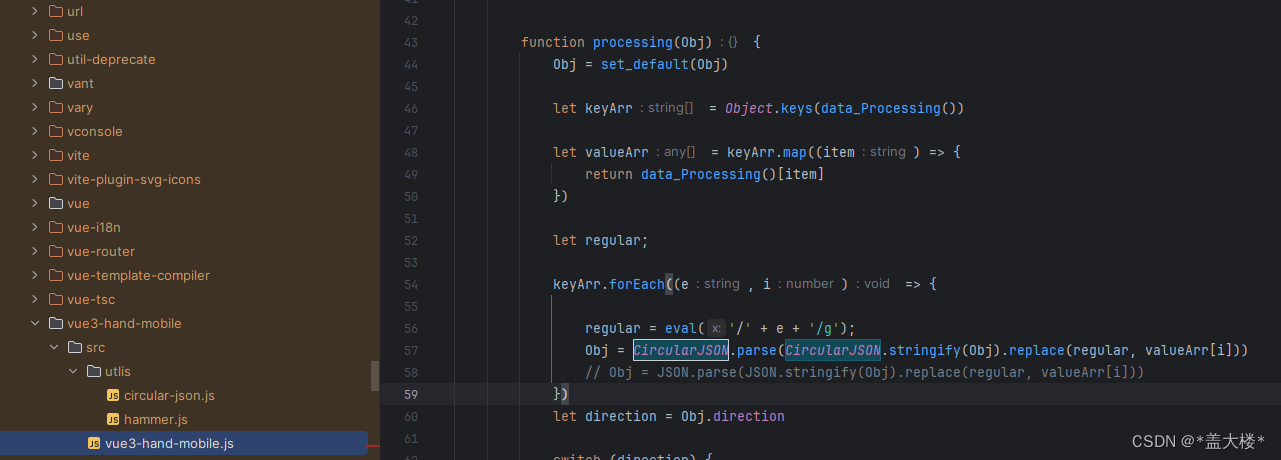
3、编辑node_modules/vue3-hand-mobile/src/vue3-hand-mobile.js的这文件。

import {CircularJSON} from './utlis/circular-json'
Obj = CircularJSON.parse(CircularJSON.stringify(Obj).replace(regular, valueArr[i]))4、因为修改的是node_modules中的文件,注意清缓存,才能生效。
4.1 我用的是vite构建的项目,所以删除.vite重新启动项目即可。
这篇关于vue3-hand-mobile的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





