本文主要是介绍前端三件套遗忘基础复习(四),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前端三件套遗忘基础复习(一)_江河地笑的博客-CSDN博客
前端三件套遗忘基础复习(二)_江河地笑的博客-CSDN博客
前端三件套遗忘基础复习(三)_江河地笑的博客-CSDN博客
前端三件套遗忘基础复习(四)_江河地笑的博客-CSDN博客
目录
1、处理数组的几个方法
filter 是具有根据条件过滤数组中某些值的作用
map 具有把这个数组转化为另一个数组的作用
reduce 具有累加数值的作用
find 具有按条件查找的作用
some 具有按条件查找的作用,返回true,false
every 具有按条件查找的作用,返回true,false
2、height:100%和height:100vh的区别,以及使用场景
3、calc()一般搭配vh,vw使用
4、BFC是什么以及应用场景
高度塌陷(面试被问过)
Margin边距重叠(margin塌陷)
两栏布局,float导致覆盖问题
图片溢出
5、数组方法是否改变原数组
改变原数组的操作方法
不改变原数组的操作方法
6、常用数组遍历与对象遍历方法的区分
for循环遍历,适用于数组
for in 遍历对象和数组均可
for of拥有更优越的功能,不仅可以遍历数组,对象还可以遍历集合
foreach一般用于遍历数组,但是不能continue跳过或者break终止循环。也可以遍历对象
1、处理数组的几个方法
处理数组的几个方法,请不要滥用forEach
filter 是具有根据条件过滤数组中某些值的作用
应用场景:删除偶数
const items = [1, 2, 3, 4]
const arr=items.filter(item=>item%2==0)map 具有把这个数组转化为另一个数组的作用
应用场景:
const items = [{name:'abc',age:'18'},{name:'bbb',age:'19'},{name:'ccc',age:'18'}]const arr = items.map(item => item.age)console.log(arr);
reduce 具有累加数值的作用
应用场景:购物车订单累加
2是给sum附加初始值,不写sum默认为0
const items = [1, 2, 3, 4]const arr = items.reduce((sum, item) => sum += item, 2)console.log(arr);![]()
const items = [1, 2, 3, 4]const arr = items.reduce((sum, item) => sum += item)console.log(arr);
find 具有按条件查找的作用
应用场景:查找这个数组中是否有某个字段
const items = [1, 9, 2, 2,10,2]const arr = items.find(item=>item==9)console.log(arr); 
const items = [1, 9, 2, 2,10,2]const arr = items.find(item=>item==99)console.log(arr);
some 具有按条件查找的作用,返回true,false
应用场景:查找这个数组中是否有某个字段,只要有一个符合便返回布尔值
const items = [1, 9, 2, 2,10,2]const arr = items.some(item=>item==9)console.log(arr);
const items = [1, 9, 2, 2,10,2]const arr = items.some(item=>item==99)console.log(arr);
every 具有按条件查找的作用,返回true,false
应用场景:查找这个数组中所有字段都与条件匹配才可以返回true
const items = [1, 1, 1, 2,1,1]const arr = items.every(item=>item==1)console.log(arr);
const items = [1, 1, 1, 1,1,1]const arr = items.every(item=>item==1)console.log(arr); 
2、height:100%和height:100vh的区别,以及使用场景
vh就是当前屏幕可见高度的1%,也就是说
height:100vh == height:100%;
但是当元素没有内容时候,设置height:100%,该元素不会被撑开,此时高度为0,
但是设置height:100vh,该元素会被撑开屏幕高度一致
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{/* height: 100%; */height: 100vh;background-color: red;}</style>
</head>
<body><div class="box">hh</div>
</body>
</html>不过在移动端上不要使用100vh单位,理由是 核心问题是移动浏览器(我正在为您浏览,Chrome和Safari)具有“帮助”功能,其中地址栏有时可见,有时隐藏,从而改变了视口的可见大小。 这些浏览器没有将
100vh高度调整为视口高度变化时屏幕的可见部分,而是将100vh设置为浏览器的高度,并隐藏了地址栏。 结果是,当地址栏可见时,屏幕的底部将被切除。 如下图所示,右边的do the thing看不见了

在移动前端上避免使用100vh单位-前端开发博客
3、calc()一般搭配vh,vw使用
calc(100vh - 10px) 表示整个浏览器窗口高度减去10px的大小
calc(100vw - 10px) 表示整个浏览器窗口宽度减去10px的大小
width:calc(100% - 100px) 表示当前父盒子的宽度减去100px的大小
4、BFC是什么以及应用场景
BFC全称:Block Formatting Context, 名为 “块级格式化上下文”。作用:
BFC是一个完全独立的空间(布局环境),让空间里的子元素不会影响到外面的布局。
可以触发BFC的几个标签
- overflow: hidden
- display: inline-block
- position: absolute
- position: fixed
- display: table-cell
- display: flex
BFC应用场景
高度塌陷(面试被问过)
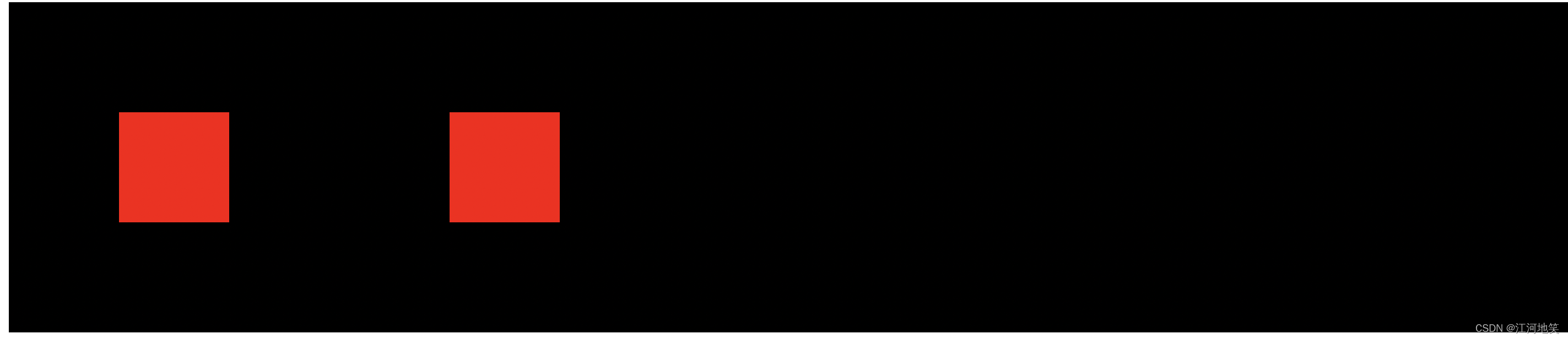
看到以下代码可以大概想到应该是黑色大盒子里面有两个小红盒子
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>高度塌陷</title><style>.box {margin: 100px;width: 100px;height: 100px;background: red;float: left;}.container {background: #000;}</style>
</head>
<body><div class="container"><div class="box"></div><div class="box"></div></div>
</body>
</html>
可惜只有红色盒子,黑色背景呢,没有。这就是高度塌陷
可以看到上面效果给
box设置完float结果脱离文档流,使container高度没有被撑开,从而背景颜色没有颜色出来,解决此问题可以给container触发BFC,上面我们所说到的触发BFC属性都可以设置。例如设置overflow
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>高度塌陷</title><style>.box {margin: 100px;width: 100px;height: 100px;background: red;float: left;}.container {background: #000;overflow: hidden}</style>
</head>
<body><div class="container"><div class="box"></div><div class="box"></div></div>
</body>
</html> 
Margin边距重叠(margin塌陷)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {margin: 10px;width: 100px;height: 100px;background: #000;}</style>
</head>
<body><div class="container"><div class="box"></div><div class="box"></div></div>
</body>
</html>
可以看到上面我们为两个盒子的margin外边距设置的是10px,可结果显示两个盒子之间只有10px的距离,这就导致了margin塌陷问题,这时margin边距的结果为最大值,而不是合,为了解决此问题可以使用BFC规则(为元素包裹一个盒子形成一个完全独立的空间,做到里面元素不受外面布局影响),或者简单粗暴方法一个设置margin,一个设置padding。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {margin: 10px;width: 100px;height: 100px;background: #000;}</style>
</head><body><div class="container"><div class="box"></div><p><div class="box"></div></p></div>
</body></html>
面试官:请说说什么是BFC?大白话讲清楚_小小蛙人的博客-CSDN博客
CSS中外边距margin重叠问题_Conan_W的博客-CSDN博客
两栏布局,float导致覆盖问题
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>两栏布局</title><style>div {width: 200px;height: 100px;border: 1px solid red;}</style>
</head>
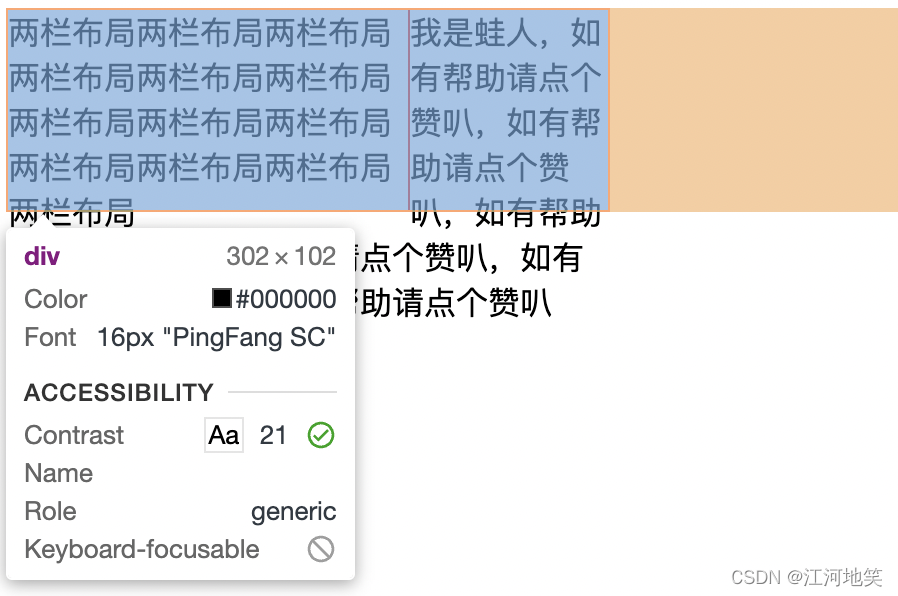
<body><div style="float: left;">两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局</div><div style="width: 300px;">我是蛙人,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭</div>
</body>
</html>
原本第一个div设置了200px.第二个
div元素为300px,但是被第一个
div元素设置Float脱离文档流给覆盖上去了,解决此方法我们可以把第二个div元素设置为一个BFC
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>两栏布局</title><style>div {width: 200px;height: 100px;border: 1px solid red;}</style>
</head>
<body><div style="float: left;">两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局</div><div style="width: 300px;display:flex;">我是蛙人,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭</div>
</body>
</html> 
图片溢出
<div class="productList"><div v-for="(item, index) in product" :key="index"><div class="productItem swing"><img :src="require(`@/assets/image/${item.src}`)" alt="" /></div><div class="text">{{ item.id }}</div><div class="introduce swing"><p class="title">产品简介:</p><p>{{ item.introduce }}</p></div></div></div>.productList {display: flex;height: 36rem;margin-top: 2rem;> div {height: 100%;flex: 1;margin: 0 1rem;display: flex;flex-direction: column;.productItem {flex: 4;background-color: rgb(212, 212, 212);overflow: hidden;img{width: 100%;height: 100%;}}.text {flex: 1;text-align: center;line-height: 3rem;}.introduce {flex: 5;font-weight: 400;position: relative;font-size: 0.7rem;overflow: hidden;z-index: 99;.title {margin: 1rem;}}}
}

包裹img的productItem需要进行BFC,让子元素不影响外部布局
添加overflow:hidden

5、数组方法是否改变原数组
数组方法分为两类,一类是进行数组操作后改变原数组,一种是进行数组操作后不改变原数组
改变原数组的操作方法
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
- forEach()
也就随便举几个小例子,可以看到arr进行push操作后原数组发生了变化
let arr=[2,3,1,9]
arr.push(2)
console.log(arr); ![]()
用sort试试,a-b就是升序,b-a降序。arr确实也发生了改变
let arr=[2,3,1,9,10]
arr.sort((a,b)=>a-b)
console.log(arr);
![]()
不改变原数组的操作方法
- filter()
- concat()
- slice()
- map()
使用filter的时候,并不改变原数组,如果想获取改变后的数组,给她一个返回值就行
let arr=[2,2,1,2,10]
arr.filter(item=>item==2)
console.log(arr);
![]()
let arr=[2,2,1,2,10]
let newArr=arr.filter(item=>item==2)
console.log(newArr);
![]()
其他就不一一举例了,同理
6、常用数组遍历与对象遍历方法的区分
for循环遍历,适用于数组
let arr=[2,2,1,2,10]
for(let i=0;i<arr.length;i++){console.log(arr[i]);
}

for in 遍历对象和数组均可
遍历对象
let arr = { a: "hh", age: 19 }
for (let item in arr) {console.log(item);console.log(arr[item]);
}

遍历数组
// let arr = { a: "hh", age: 19 }
let arr=[2,3,7]
for (let item in arr) {console.log(item);console.log(arr[item]);
}

for of拥有更优越的功能,不仅可以遍历数组,对象还可以遍历集合
let iterable = new Map([["a", 1], ["b", 2], ["c", 3]]);
for (let [item, value] of iterable) {console.log(item);console.log(value);
}
console.log("-------");
let iterable2 = new Set([1, 1, 2, 2, 3, 3]);
for (let value of iterable2) {console.log(value);
}

foreach一般用于遍历数组,但是不能continue跳过或者break终止循环。也可以遍历对象
let arr = ['a', 'b', 'c', 'd']
let arr2={age:22,username:"yi"}
arr.forEach(function (val, index, arr) {console.log('index:' + index + ',' + 'val:' + val) // val是当前元素,index当前元素索引,arr数组
})
console.log("-----------");
Object.keys(arr2).forEach(function (key) {console.log('key:' + key + ',' + 'value:' + arr2[key]) // val是当前元素,index当前元素索引,arr数组
})

这篇关于前端三件套遗忘基础复习(四)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





