本文主要是介绍样式问题:a-tabs标签与表格中间放一个calender,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
a-tabs样式问题
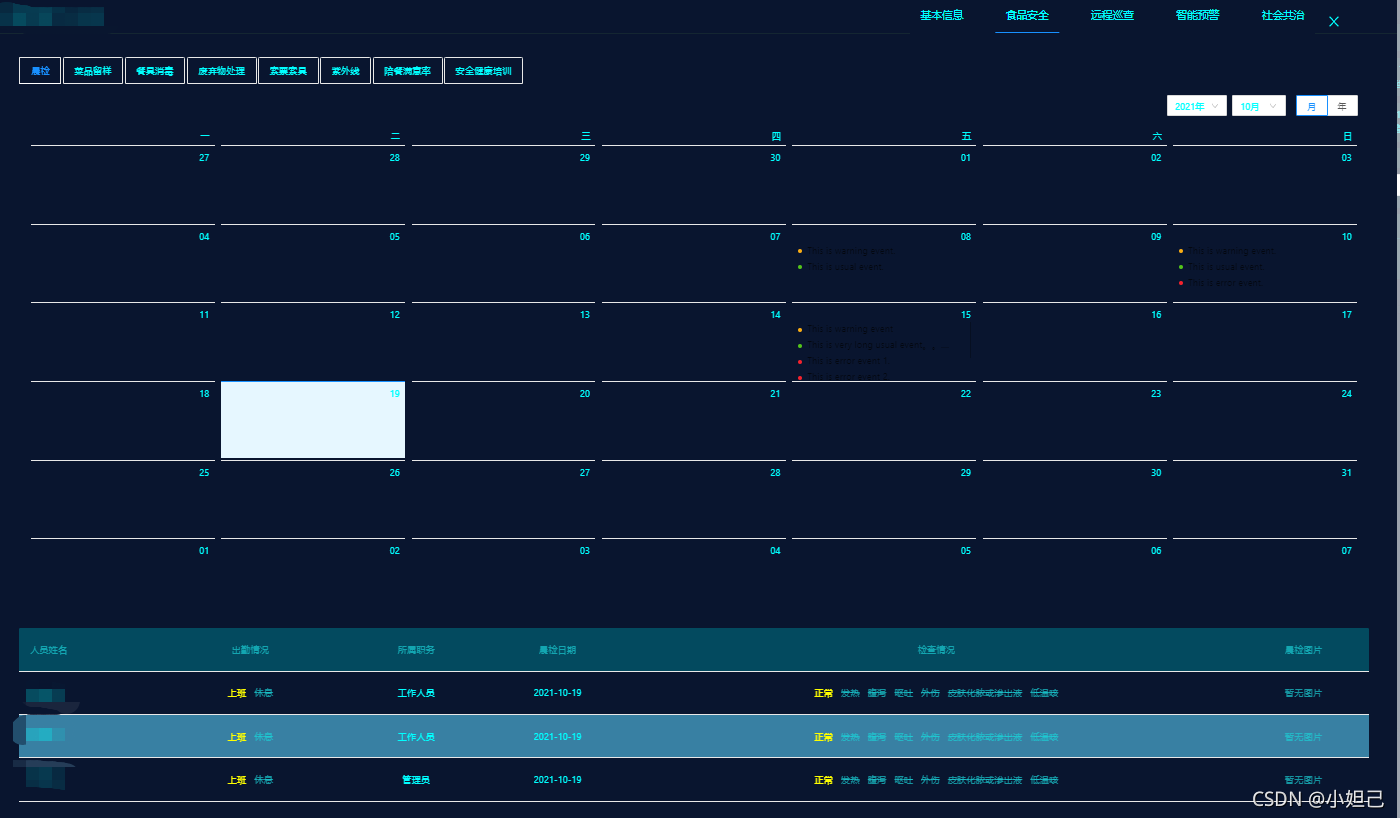
要求a-tabs中间放一个calender,写相对定位绝对定位日历不能点了。重点在样式。
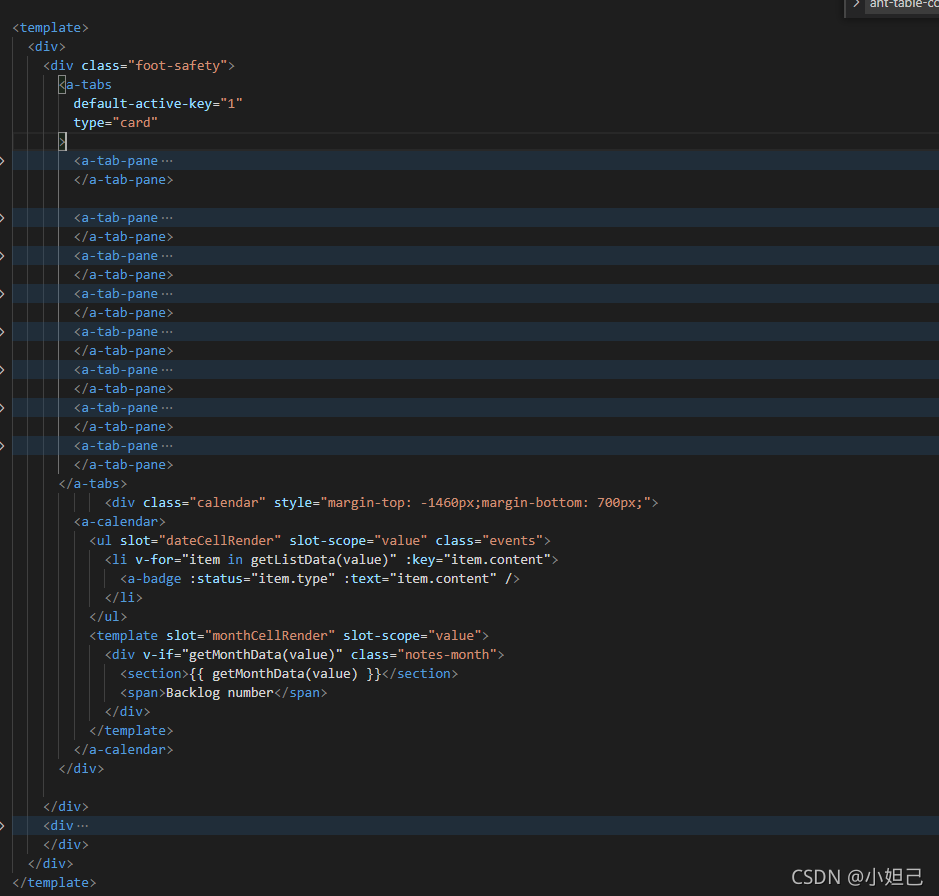
<div class="calendar" style="margin-top: -1460px;margin-bottom: 700px;"><a-calendar><ul slot="dateCellRender" slot-scope="value" class="events"><li v-for="item in getListData(value)" :key="item.content"><a-badge :status="item.type" :text="item.content" /></li></ul><template slot="monthCellRender" slot-scope="value"><div v-if="getMonthData(value)" class="notes-month"><section>{{ getMonthData(value) }}</section><span>Backlog number</span></div></template></a-calendar></div>
.foot-safety .ant-table-content{margin-top:800px
}

要求样式:

这篇关于样式问题:a-tabs标签与表格中间放一个calender的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








