本文主要是介绍如何在酷雷曼全景系统中设置全景场景的视角设置?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
全景作品完成后,我们上传到后台中也是需要进行一定的设置的,就例如视角设置,视角分为视角设置和指南针设置,今天我们就来聊一聊编辑作品中的视角设置。视角设置是对全景场景放大缩小,左右垂直拉伸的限制,经过修改之后可以让全景场景不显示那些杂乱的范围,设置初始视角后就可以让客户先看到全景作品中想展示的地方。
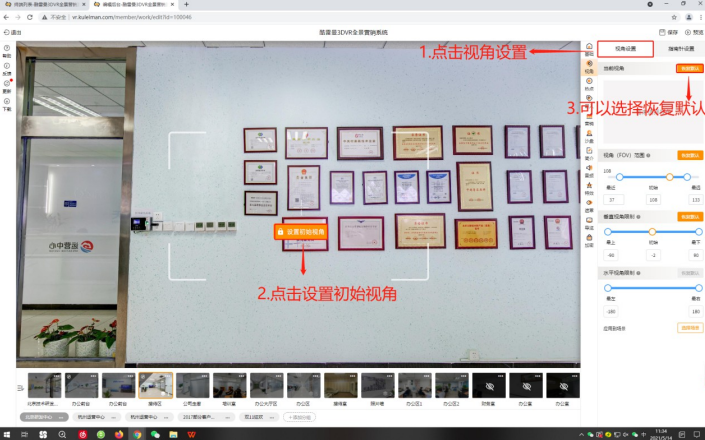
一、添加当前视角
我们首先是点击视角设置,这个时候你就可以看到屏幕中间是出现了一个方块,类似于照相机那样的方块,他的中间就有一个锁是设置初始视角。那么这个初始视角是什么意思呢?它的作用就是全景作品在全部开场结束之后,像什么动画开场结束之后停住的第一个场景,整体的一个第一视角范围就是我们设定的初始视角。设置初始视角之后就可以看到右侧有个缩略图的出现,就说明第一视角范围设定成功了,而点击恢复默认就是可以删除已经设置的视角。

二、设置视角范围和限制
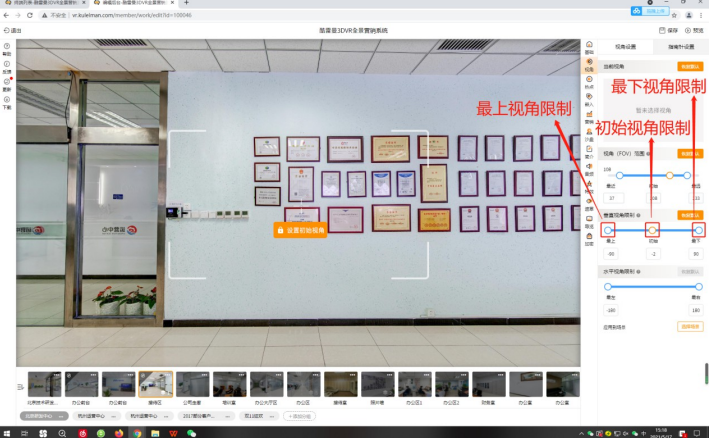
其次我们可以看到右侧下方还有三个设置,一个是视角(FOV)范围,通过调节这个设置就可以调节全景作品的远近距离,可以使用数字调节视角是近还是远,也可以使用鼠标的滚轮进行滑动调节的,其实主要的还是垂直视角限制和水平视角限制。

1.垂直视角限制顾名思义就是可以调节视角的上下距离,当上下按钮离初始位置比较近的时候,就可以发现全景场景中上下是看不到了,只能左右720度无限制观看,这就是被垂直视角所限制了。而上下按钮离初始位置很远,我们又可以重新看到天和地的场景了。

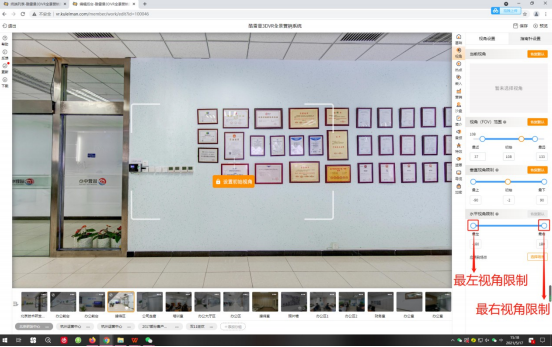
2.水平视角限制也是同理的,当左右按钮离初始位置比较近的时候,就会对我们左右的范围进行限制,但是上下就没有限制。这个功能主要是把一些不能给别人看的场景给限制起来,就好比哪个范围看起来很杂乱,我们就可以使用视角范围把它限制住。

3.应用到场景。就是将你刚修改的视角范围应用到你想指定的场景中,你可以选择单独应用一个场景中,也可以选择全部场景都应用这个视角范围。当然我们还是建议视角范围分不同的场景设置不同的范围,不要选择全部场景都应用一个视角范围,虽然可以节省时间但是因为每个场景的情况不同,使用同一个限制就会造成很多东西展现不出来,那就得不偿失了。
这篇关于如何在酷雷曼全景系统中设置全景场景的视角设置?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





