本文主要是介绍基于SuperMap的REST 数据服务实现空间几何查询,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
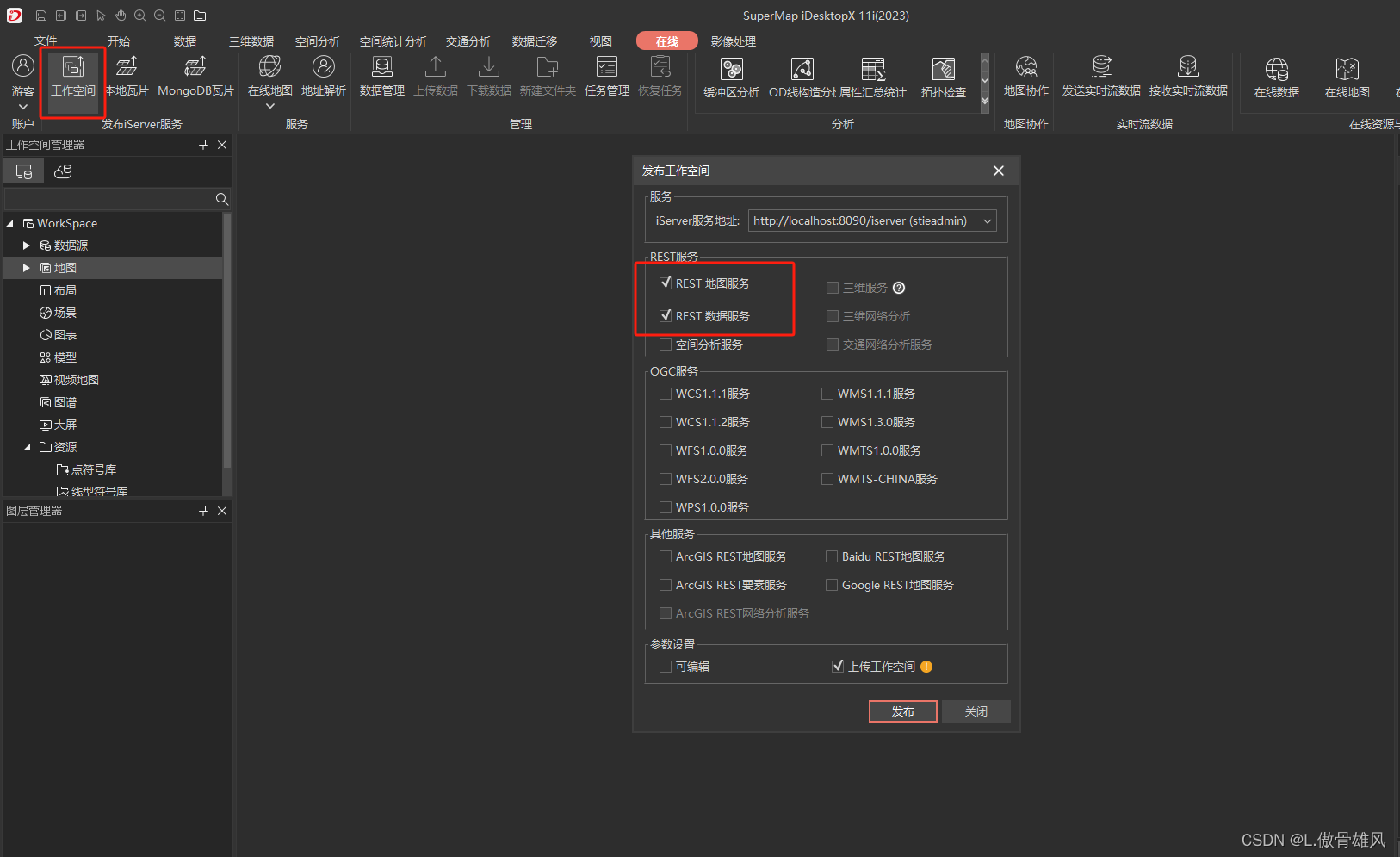
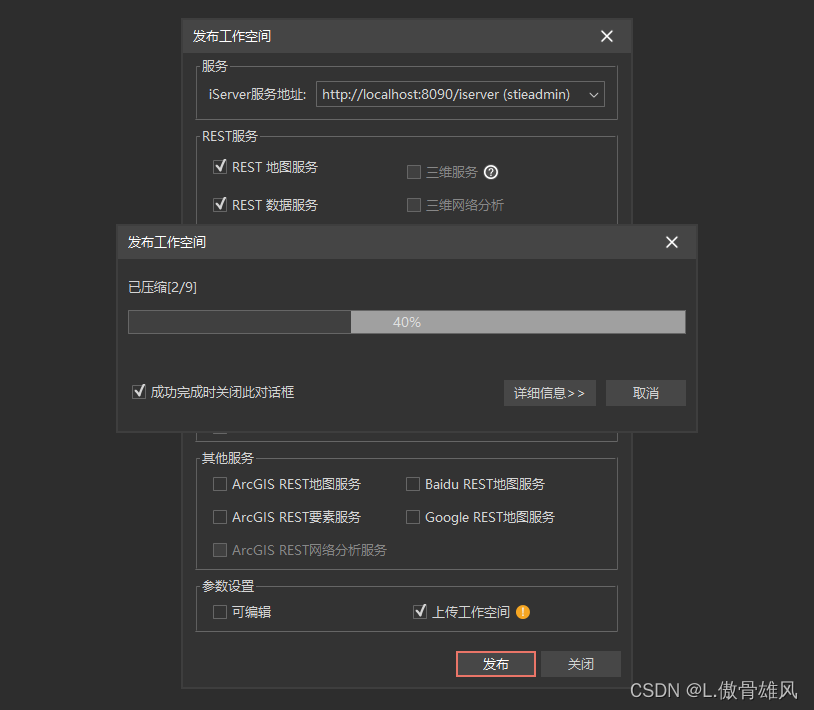
一、发布地图服务和数据服务,发布的时候将数据打包上传。


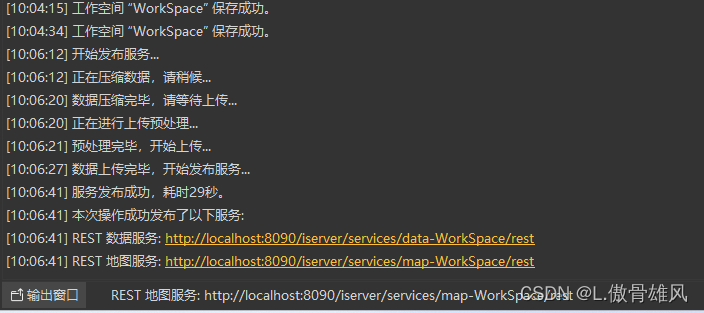
服务发布完,在输出窗口能看到结果,点击其中的REST数据服务

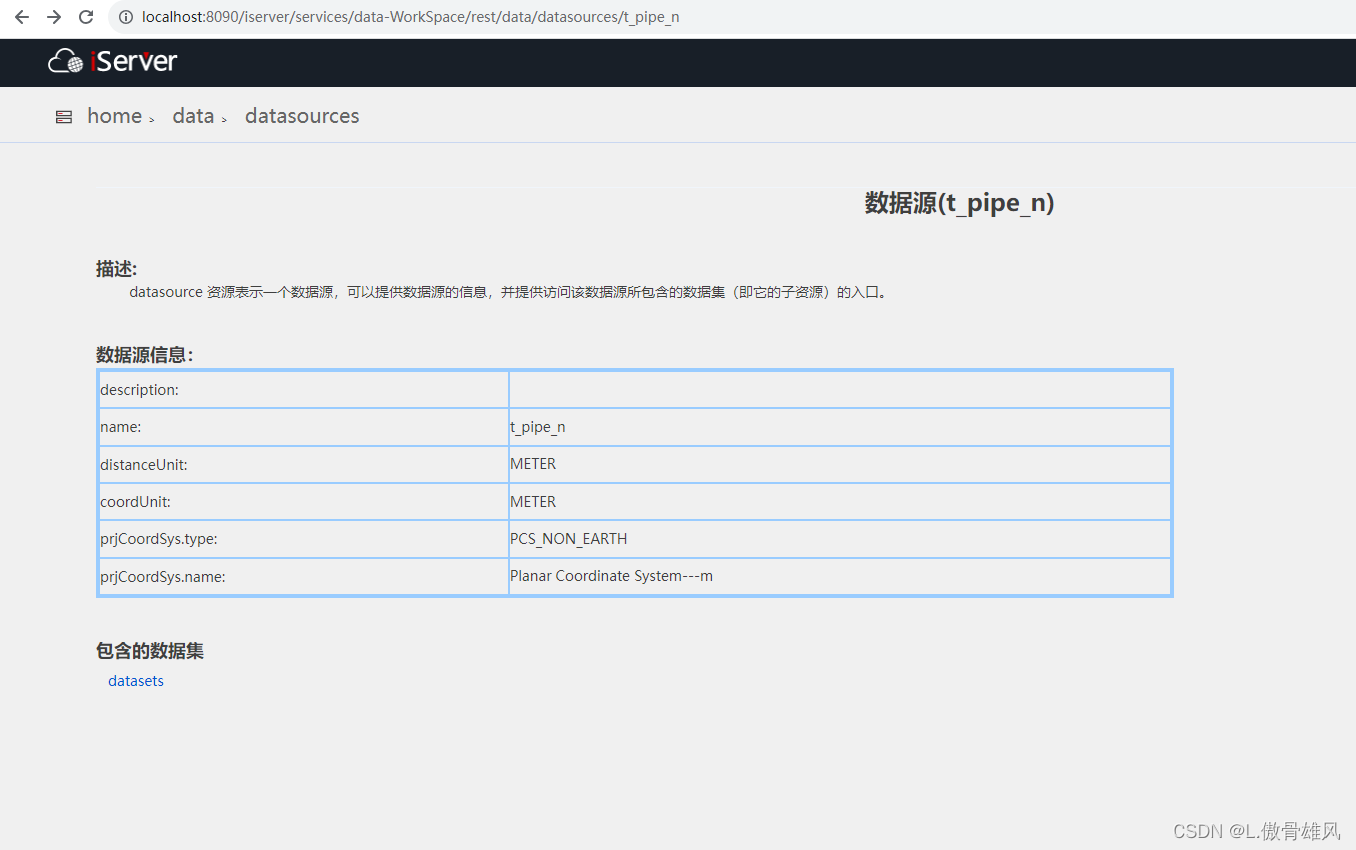
数据服务

数据源为t_pipe_n,数据集为t_pipe_n


二、空间查询代码,注意查询几何参数 toIndex和maxFeatures都设置成-1,才能可以返回所有的要素类。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title data-i18n="resources.title_layerService"></title><script type="text/javascript" include="bootstrap-css" src="../js/include-web.js"></script><script type="text/javascript" src="../../dist/ol/include-ol.js"></script><style>.ol-popup {position: absolute;background-color: white;-webkit-filter: drop-shadow(0 1px 4px rgba(0, 0, 0, 0.2));filter: drop-shadow(0 1px 4px rgba(0, 0, 0, 0.2));padding: 15px;border-radius: 10px;border: 1px solid #cccccc;bottom: 12px;left: -50px;min-width: 280px;}.ol-popup:after,.ol-popup:before {top: 100%;border: solid transparent;content: " ";height: 0;width: 0;position: absolute;pointer-events: none;}.ol-popup:after {border-top-color: white;border-width: 10px;left: 48px;margin-left: -10px;}.ol-popup:before {border-top-color: #cccccc;border-width: 11px;left: 48px;margin-left: -11px;}</style>
</head><body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;"><div id="map" style="width: 100%;height:100%"></div><div id="popup" class="ol-popup"><div id="popup-content"></div></div><script type="text/javascript">//加载iserver发布的超图格式的切片服务(epsg:3857)var map,url =(window.isLocal ? window.server : 'https://iserver.supermap.io') +'/iserver/services/map-china400/rest/maps/China';var nanjingUrl = "http://localhost:8090/iserver/services/map-NanJing-3/rest/maps/t_pipe_n%40t_pipe_n";ol.supermap.initMap(url, {viewOptions: {center: [13223863.649053223, 3766879.2003594767],zoom: 14}}).then(({ map, source }) => {var Jinjing = new ol.layer.Tile({source: new ol.source.TileSuperMapRest({url: nanjingUrl,tileGrid: source.getTileGrid()})});// map.addLayer(Jinjing);var polygon = new ol.geom.Polygon([[[13226146.221186891, 3767716.8042928106], [13229098.601404406, 3767903.119549256],[13227732.289523808, 3769730.4422566984], [13226146.221186891, 3769730.4422566984], [13226146.221186891, 3767716.8042928106]]]);var polygonSource = new ol.source.Vector({features: [new ol.Feature(polygon)],wrapX: false});vectorLayer = new ol.layer.Vector({source: polygonSource,style: new ol.style.Style({stroke: new ol.style.Stroke({color: 'blue',width: 3}),fill: new ol.style.Fill({color: 'rgba(0, 0, 255, 0.1)'})})});map.addLayer(vectorLayer);//toIndex和maxFeatures都设置成-1可以返回所有的。var geometryParam = new ol.supermap.GetFeaturesByGeometryParameters({datasetNames: ["t_pipe_n:t_pipe_n"],toIndex:-1,geometry: polygon,spatialQueryMode: "INTERSECT"});geometryParam.maxFeatures=-1;var queryUrl = "http://localhost:8090/iserver/services/data-WorkSpace/rest/data";new ol.supermap.FeatureService(queryUrl).getFeaturesByGeometry(geometryParam).then(function (serviceResult) {console.log(serviceResult);var vectorSource = new ol.source.Vector({features: (new ol.format.GeoJSON()).readFeatures(serviceResult.result.features),wrapX: false});resultLayer = new ol.layer.Vector({source: vectorSource,});console.log(resultLayer)map.addLayer(resultLayer);});});</script>
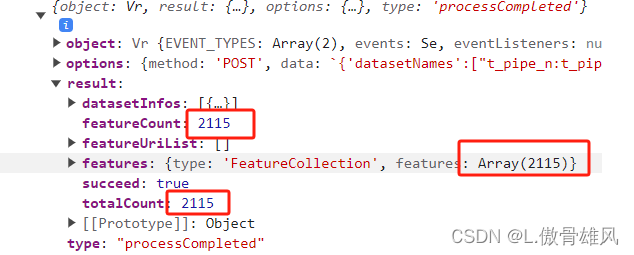
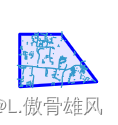
</body></html>空间查询结果如下:


这篇关于基于SuperMap的REST 数据服务实现空间几何查询的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






