本文主要是介绍免费分享一套微信小程序外卖跑腿点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大家好,我是java1234_小锋老师,看到一个不错的微信小程序外卖跑腿点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,分享下哈。
项目视频演示
【免费】微信小程序外卖跑腿点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) Java毕业设计,非常好的源码_哔哩哔哩_bilibili【免费】微信小程序外卖跑腿点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) Java毕业设计,非常好的源码项目来自互联网,免费开源分享,严禁商业。更多毕业设源码:http://www.java1234.com/a/bysj/javaweb/, 视频播放量 547、弹幕量 0、点赞数 22、投硬币枚数 7、收藏人数 38、转发人数 4, 视频作者 java1234官方, 作者简介 公众号:java1234 微信:java9266,相关视频:【免费】微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) Java毕业设计,非常好的源码,PyQt6图书管理系统视频教程 Python桌面开发 Python入门级项目实战 (无废话版) 火爆连载更新中~,【免费】Springboot+Vue个人博客系统 毕业设计 Java毕业设计,uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... ),SpringBoot微信小程序电商实战项目课程 Vue3.2 Element Plus后台管理 ( 火爆连载更新中... ),2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中...,【免费】javaweb网络订餐系统毕业设计,打造前后端分离 权限系统 基于SpringBoot2+SpringSecurity+Vue3.2+Element Plus 视频教程 (火爆连载更新中..),【免费】Springboot+Vue停车场管理系统 Java毕业设计,【免费】javaweb房屋租赁管理信息系统毕业设计![]() https://www.bilibili.com/video/BV1r64y1w7NU/
https://www.bilibili.com/video/BV1r64y1w7NU/
项目介绍
自从计算机发展开始,计算机软硬件相关技术的发展速度越来越快,在信息化高速发展的今天,计算机应用技术似乎已经应用到了各个领域。
在餐饮行业,除了外卖以外就是到店里就餐,在店里就餐如果需要等待点餐的话,用户的体验度就会急剧下降,很多餐饮店也开始开发线上订餐的系统,这样的系统给用户带来了新的体验,尤其是在时间和空间上,让使用者不管身在何处,只要连上网就能够选购菜品,进行订餐。
外卖系统小程序的开发项目以Springboot框架为基础,基于B/S模式,采用Java编程语言,使用MySQL数据库,首选对外卖系统小程序的各个功能以及用户的需求做出了解释,然后根据用户线上订餐的需求,再介绍了系统的总体设计以及其详细设计,给用户提供了外卖系统小程序的总体结构的搭建方法。从而满足用户线上订餐的需求。
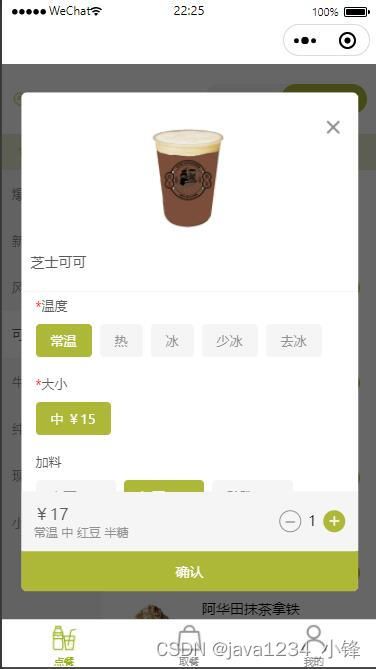
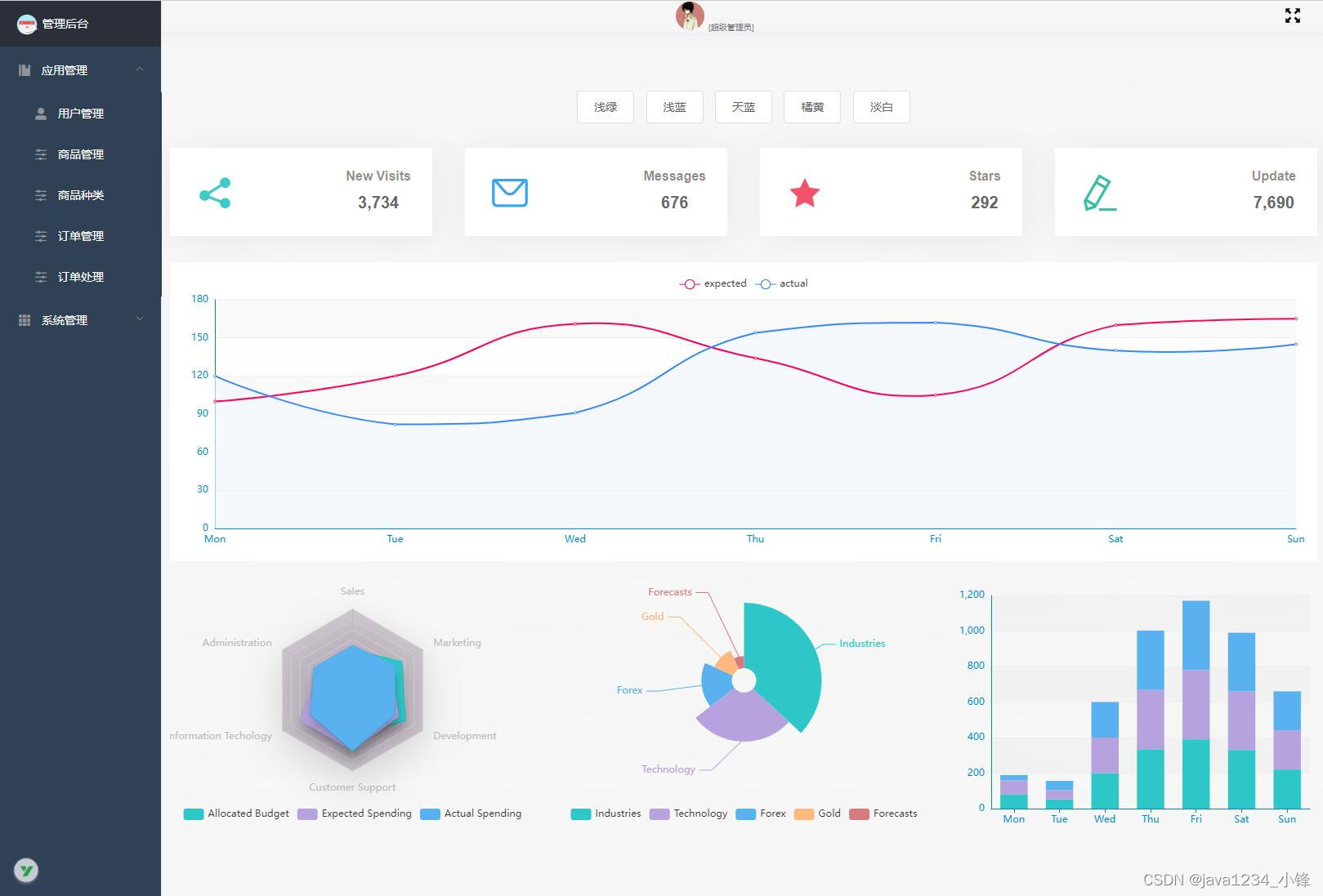
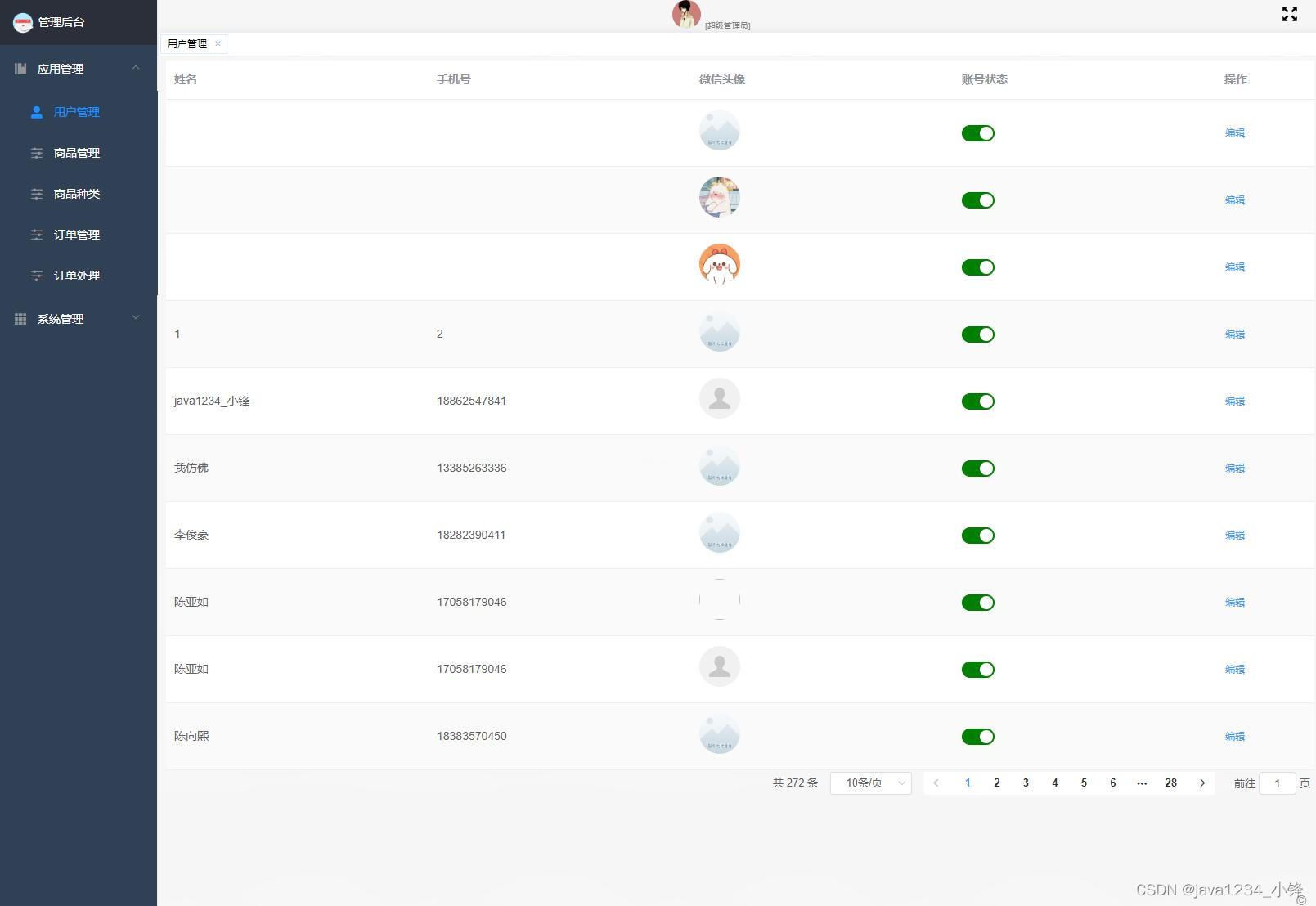
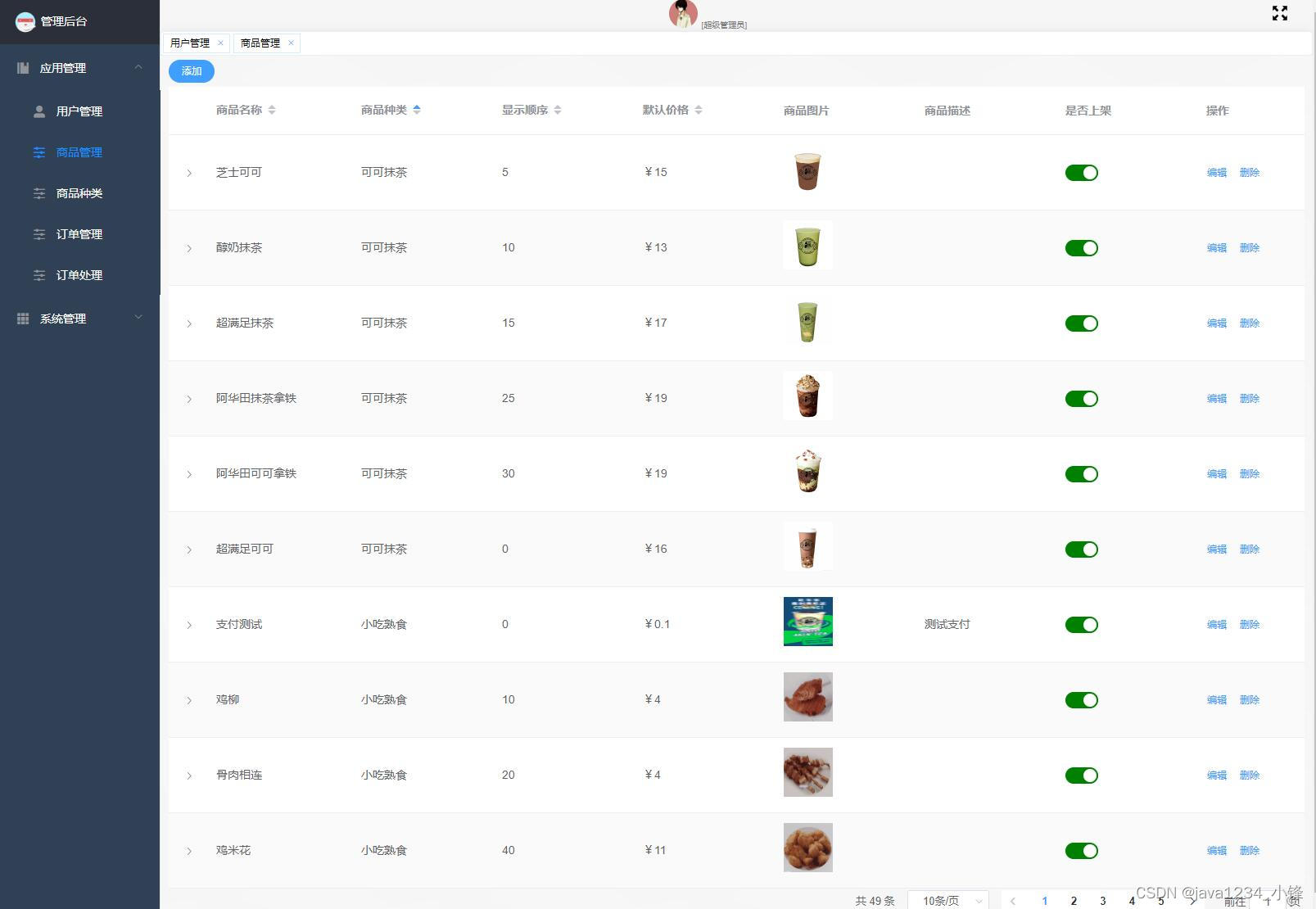
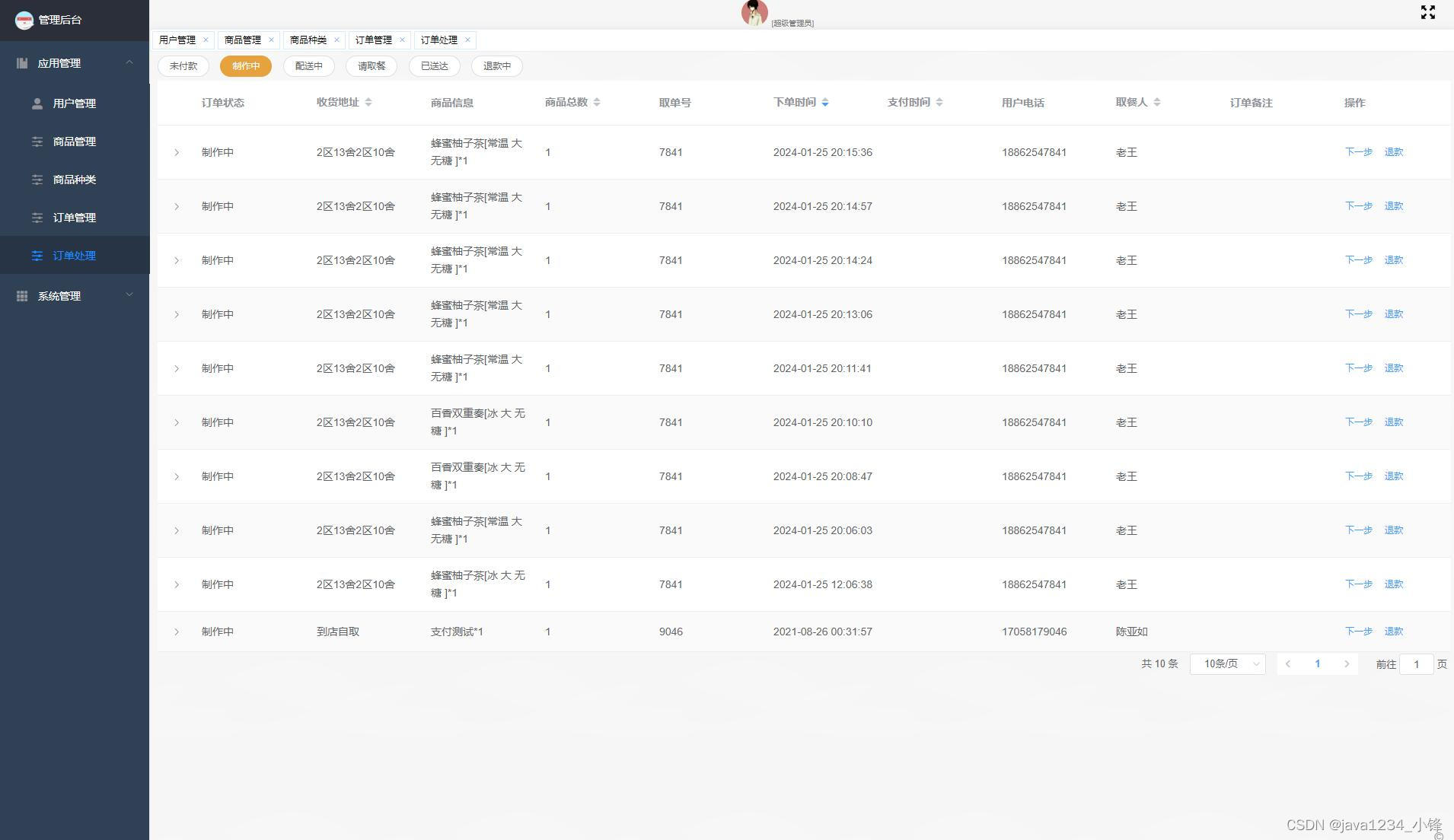
系统展示










部分代码
package com.yu.app.moudles.service;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.yu.app.moudles.mapper.GoodsCategoryMapper;
import com.yu.app.moudles.mapper.GoodsMapper;
import com.yu.app.moudles.mapper.GoodsPropertyMapper;
import com.yu.common.common.constant.Const;
import com.yu.common.common.enums.GoodsPropertyCategory;
import com.yu.common.entity.app.Goods;
import com.yu.common.entity.app.GoodsCategory;
import com.yu.common.entity.app.GoodsProperty;
import com.yu.common.entity.app.vo.GoodsMenuVO;
import com.yu.common.entity.app.vo.GoodsVO;
import com.yu.common.entity.app.vo.SameCategoryPropertyVO;
import com.yu.common.service.RedisService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.BeanUtils;
import org.springframework.stereotype.Service;
import org.springframework.util.CollectionUtils;import javax.annotation.Resource;
import java.util.*;@Slf4j
@Service
public class GoodsServiceImpl {@Resourceprivate GoodsCategoryMapper goodsCategoryMapper;@Resourceprivate GoodsMapper goodsMapper;@Resourceprivate GoodsPropertyMapper goodsPropertyMapper;@Resourceprivate RedisService redisService;// TODO 本地商品菜单缓存private List<GoodsMenuVO> goodsMenuVOSLocalCache = new ArrayList<>();public List<GoodsMenuVO> getGoodsMenuDetailList() {Object o = redisService.get(Const.CONST_goods_menu_vo_cache);if (o != null && !CollectionUtils.isEmpty(goodsMenuVOSLocalCache))return goodsMenuVOSLocalCache;List<GoodsCategory> goodsCategoryList = goodsCategoryMapper.selectList(null);// 使用2个map去关联关系HashMap<String, List<Goods>> sameCategoryGoodsMap = new HashMap<>(goodsCategoryList.size());HashMap<String, GoodsMenuVO> goodsMenuVOMap = new HashMap<>(goodsCategoryList.size());for (GoodsCategory goodsCategory : goodsCategoryList) {sameCategoryGoodsMap.put(goodsCategory.getName(), new ArrayList<>());GoodsMenuVO goodsMenuVO = new GoodsMenuVO();goodsMenuVO.setGoodsCategoryName(goodsCategory.getName());goodsMenuVO.setGoodsCategoryName(goodsCategory.getName());goodsMenuVO.setDisplayOrder(goodsCategory.getDisplayOrder());goodsMenuVO.setGoodsCategoryShow(goodsCategory.getShowStatus());goodsMenuVOMap.put(goodsCategory.getName(), goodsMenuVO);}List<Goods> allGoods = goodsMapper.selectList(null);// 将所有商品分类for (Goods good : allGoods)if (sameCategoryGoodsMap.containsKey(good.getGoodsCategoryName()))sameCategoryGoodsMap.get(good.getGoodsCategoryName()).add(good);Random random = new Random(10000);// 关联同类商品排好序后放到到对应的类别里for (Map.Entry<String, GoodsMenuVO> goodsMenuVOEntry : goodsMenuVOMap.entrySet()) {List<Goods> sameCategoryGoodsList = sameCategoryGoodsMap.get(goodsMenuVOEntry.getKey());sameCategoryGoodsList.sort((o1, o2) -> o1.getDisplayOrder() - o2.getDisplayOrder());List<GoodsVO> goodsVos = new ArrayList<>();// 填充商品的属性for (Goods goods : sameCategoryGoodsList) {List<GoodsProperty> goodsPropertyList = goodsPropertyMapper.selectList(new QueryWrapper<GoodsProperty>().eq("goods_id", goods.getId()));HashMap<String, List<GoodsProperty>> propertyMap = new HashMap<>();for (GoodsProperty goodsProperty : goodsPropertyList) {if (propertyMap.containsKey(goodsProperty.getCategory())) {propertyMap.get(goodsProperty.getCategory()).add(goodsProperty);} else {propertyMap.put(goodsProperty.getCategory(), new ArrayList<GoodsProperty>() {{add(goodsProperty);}});}if (goodsProperty.getIsDefault() && GoodsPropertyCategory.ENUM_size.value.equals(goodsProperty.getCategory()))goods.setDefaultPrice(goodsProperty.getRebasePrice()); // 重新设置商品的默认价格}List<SameCategoryPropertyVO> goodsPropertyVos = new ArrayList<>();for (Map.Entry<String, List<GoodsProperty>> entry : propertyMap.entrySet()) {// 属性类别->属性列表 转换成对象SameCategoryPropertyVO goodsPropertyVo = new SameCategoryPropertyVO();goodsPropertyVo.setCategory(entry.getKey());goodsPropertyVo.setRequired(!GoodsPropertyCategory.ENUM_jia_liao.value.equalsIgnoreCase(entry.getKey())); // 除了加料其他全部必选goodsPropertyVo.setPropertyList(entry.getValue());goodsPropertyVos.add(goodsPropertyVo);}GoodsVO goodsVo = new GoodsVO();BeanUtils.copyProperties(goods, goodsVo);goodsVo.setGoodsPropertyVos(goodsPropertyVos);goodsVo.setRealPrice(goods.getDefaultPrice());goodsVo.setImage(goodsVo.getImage() + "?random=" + random.nextInt()); // 动态刷新小程序里的图片goodsVos.add(goodsVo);}goodsMenuVOEntry.getValue().setGoodsList(goodsVos);}List<GoodsMenuVO> goodsMenuVOList = new ArrayList<>(goodsMenuVOMap.values());// 最后对菜单进行排序goodsMenuVOList.sort((o1, o2) -> o1.getDisplayOrder() - o2.getDisplayOrder());redisService.set(Const.CONST_goods_menu_vo_cache, true, Const.CONST_one_hour); // 失效时间this.goodsMenuVOSLocalCache = goodsMenuVOList;return goodsMenuVOList;}
}
<template><div><div style="text-align: left; margin: 5px 10px"></div><!--增加或更新的表单弹窗--><el-dialog :title=formTitle :visible.sync="formDialogVisible"><el-form ref="form" :model="formData" :rules="rules" size="large" label-width="100px"><el-form-item label="姓名" prop="name"><el-input v-model="formData.name" placeholder="姓名"></el-input></el-form-item><el-form-item label="手机号" prop="phone"><el-input v-model="formData.phone" placeholder="手机号"></el-input></el-form-item><el-form-item><el-button @click="resetForm">重置</el-button><el-button type="primary" @click="handelConfirm">确定</el-button></el-form-item></el-form></el-dialog><!--列表--><div style="margin: 0px 10px;text-align: left;"><el-table:data="userAdmins"stripe:default-sort="{prop: 'name', order: 'ascending'}"><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="phone" label="手机号"></el-table-column><el-table-column prop="wxAvatar" label="微信头像"><template slot-scope="scope"><img :src="scope.row.wxAvatar" alt="" style="width: 50px; height: 50px; border-radius: 50%;"></template></el-table-column><!-- 账号状态--><el-table-column label="账号状态"><template slot-scope="scope"><el-switchv-model="scope.row.status"active-color="green"inactive-color="red"@change="(value) => commitStatusChange(value, scope.row)"></el-switch></template></el-table-column><el-table-column label="操作" width="120"><template slot-scope="scope"><el-button type="text" size="mini" @click="toEdit(scope.row)">编辑</el-button>
<!-- <el-button type="text" size="mini" @click="toDelete(scope.row.wxOpenid)">删除</el-button>--></template></el-table-column></el-table><!--分页组件--><el-row style="float: right"><el-pagination@current-change="changePageNo"@size-change="changePageSize":current-page.sync="searchParams.pageNo":page-sizes="[5, 10, 20, 30, 50, 100]":page-size.sync="searchParams.pageSize"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></el-row></div></div>
</template><script>import {addUserAdmin, deleteUserAdmins, getUserAdmins, updateUserAdmin} from "@/api/modules/app/userAdminApi.js";export default {name: "userAdminComponent",data() {return {// 查询参数searchParams: {searchParam1: null,pageNo: 1,pageSize: 10,},total: 0,userAdmins: [],formDialogVisible: false,formTitle: '添加',formData: {wxOpenid: null, name: null, phone: null, sex: null, wxAvatar: null, status: null},rules: {name: [{required: true, message: '姓名不能为空', trigger: 'blur'}], phone: [{required: true, message: '手机号不能为空', trigger: 'blur'}]}}},mounted() {this.getUserAdmins()},methods: {// 获取数据getUserAdmins() {let that = this;getUserAdmins(that.searchParams.pageNo, that.searchParams.pageSize).then(result => {that.userAdmins = result.data.records;that.total = result.data.total;})},// 切换页数changePageNo(pageNo) {this.searchParams.pageNo = pageNo;this.getUserAdmins()},// 改变页面大小changePageSize(pageSize) {this.searchParams.pageSize = pageSize;this.getUserAdmins()},// 清除查询参数clearSearchParams() {this.searchParams.searchParam1 = null;},// 重置表单resetForm() {// 手动重置 不然数据被绑定在toEdit时深克隆出来的对象this.formData = {wxOpenid: null, name: null, phone: null, sex: null, wxAvatar: null, status: null}},// 增加toAdd() {this.resetForm()this.formDialogVisible = truethis.formTitle = '添加'},// 删除toDelete(id) {let that = this;this.$confirm("提示", "是否删除", {}).then(() => {deleteUserAdmins([id]).then(() => {this.$notify.success("删除成功");that.getUserAdmins();})}).catch(() => {})},// 编辑toEdit(selectedUserAdmin) {// 深拷贝一个对象 不然在表格显示的数据会受到印象this.formData = JSON.parse(JSON.stringify(selectedUserAdmin));this.formDialogVisible = truethis.formTitle = '更新'},// 提交表单handelConfirm() {this.$refs['form'].validate(valid => {console.log(this.formTitle)if (!valid)returnthis.formDialogVisible = false;if (this.formTitle.startsWith('添加')) {addUserAdmin(this.formData).then(result => {this.$notify.success("添加成功");this.getUserAdmins()})} else if (this.formTitle.startsWith('更新')) {updateUserAdmin(this.formData).then(result => {this.$notify.success("更新成功");this.getUserAdmins()})}})},// 改变状态commitStatusChange(value, userAdmin) {this.$confirm(value === false ? '冻结?' : '激活?').then(() => {let obj = {wxOpenid: userAdmin.wxOpenid,status: userAdmin.status}updateUserAdmin(obj).then(() => {this.$notify.success(value === false ? "已冻结" : "已激活")}).catch(() => {userAdmin.status = !userAdmin.status;})}).catch(() => {userAdmin.status = !userAdmin.status;})},}}
</script>
源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/88785846
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~-CSDN博客
免费分享一套Springboot+Vue前后端分离的在线教育平台系统,挺漂亮的-CSDN博客
免费分享一套Springboot+Vue前后端分离的停车场管理系统,挺漂亮的-CSDN博客
免费分享一套Springboot+Vue前后端分离的个人博客系统,挺漂亮的_免费的开源的springboot+vue项目-CSDN博客
免费分享一套 SpringBoot + Vue + ElementUI 的人力资源管理系统,挺漂亮的_element+springboot员工工资管理-CSDN博客
这篇关于免费分享一套微信小程序外卖跑腿点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







