本文主要是介绍翻译: GPT-4 Vision静态图表转换为动态数据可视化 升级Streamlit 三,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
GPT-4 Vision 系列:
- 翻译: GPT-4 with Vision 升级 Streamlit 应用程序的 7 种方式一
- 翻译: GPT-4 with Vision 升级 Streamlit 应用程序的 7 种方式二
1. 将任何静态图表转换为动态数据可视化
ChatGPT Vision 不仅可以将涂鸦变成功能齐全的 Streamlit 应用程序,还可以将任何静态视觉转换为美观、交互式、动态的数据可视化。
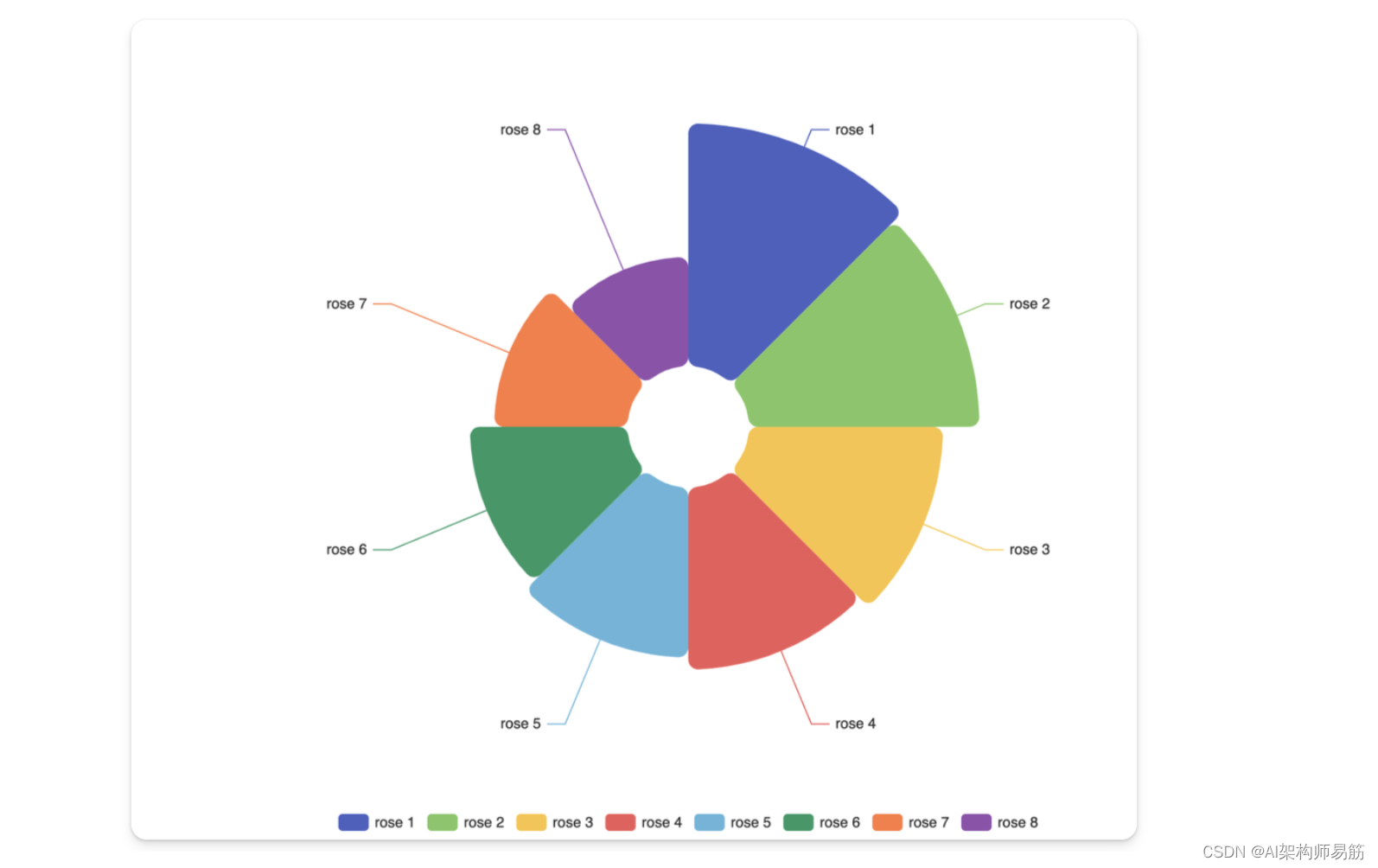
粘贴 Echarts library 库中夜莺玫瑰图 Nightingale rose chart 的屏幕截图:

包括以下提示词prompt:
Create a nightingale/rose chart in Streamlit. The chart should be a dynamic ECharts chart, via the streamlit-echarts library. Each section should be toggleable. The color scheme of the chart should match the one in the image.
翻译如下:
在 Streamlit 中创建夜莺/玫瑰图表。该图表应该是一个动态的 ECharts 图表,通过 streamlit-echarts 库。每个部分都应该是可切换的。图表的配色方案应与图像中的配色方案相匹配。
将代码复制到编辑器中,瞧!

该应用程序在 Streamlit 中显示动态玫瑰图表,其中包含图例、可切换的花瓣/部分以及忠实复制原版的调色板!
2. GPT-4 实现
在Streamlit中创建一个动态的ECharts夜莺/玫瑰图表,并且可以切换部分,需要使用streamlit_echarts库,该库允许在Streamlit应用程序中集成ECharts。以下是一个示例代码,演示了如何创建这样的图表:
首先,确保你已经安装了必要的库
pip install streamlit streamlit_echarts这是Streamlit应用程序的代码:
import streamlit as st
from streamlit_echarts import st_echarts
import numpy as np# Define the data for the chart
categories = [f"rose {i}" for i in range(1, 9)]
values = np.random.randint(10, 100, size=8).tolist()# Define the initial state of each section (all enabled)
initial_state = {category: True for category in categories}# Define the color scheme
colors = ["#5470c6", "#91cc75", "#fac858", "#ee6666", "#73c0de", "#3ba272", "#fc8452", "#9a60b4"]# Use session state to store the toggle states of the sections
if 'toggle_states' not in st.session_state:st.session_state.toggle_states = initial_state# Define the ECharts options for the nightingale/rose chart
options = {"tooltip": {"trigger": "item","formatter": "{a} <br/>{b} : {c} ({d}%)"},"legend": {"left": "center","top": "bottom","data": categories},"toolbox": {"show": True,"feature": {"saveAsImage": {"show": True, "title": "Save Image"}}},"series": [{"name": "Roses","type": "pie","radius": [20, 140],"center": ["50%", "50%"],"roseType": "radius","itemStyle": {"borderRadius": 5},"label": {"show": True},"emphasis": {"label": {"show": True}},"data": [{"value": values[i], "name": categories[i], "itemStyle": {"color": colors[i]}}for i in range(8) if st.session_state.toggle_states[categories[i]]]}]
}# Checkbox for toggling sections
for i, category in enumerate(categories):st.session_state.toggle_states[category] = st.sidebar.checkbox(category, value=st.session_state.toggle_states[category])# Render the ECharts chart in the Streamlit app
st_echarts(options=options, height="500px")这个Streamlit应用程序将显示一个夜莺/玫瑰图表,其中包含可以使用复选框切换打开和关闭的数据部分。颜色方案由颜色数组定义,每个部分的颜色在系列选项的数据属性中设置。
要运行该应用程序,请将代码保存在一个Python文件中(例如,nightingale_rose_chart.py),然后使用Streamlit执行它。
streamlit run Vision/nightingale_rose_chart.py 请根据您的具体用例调整数值和颜色,以匹配数据和配色方案。
代码
https://github.com/zgpeace/pets-name-langchain/tree/develop
参考
https://blog.streamlit.io/7-ways-gpt-4-vision-can-uplevel-your-streamlit-apps/
这篇关于翻译: GPT-4 Vision静态图表转换为动态数据可视化 升级Streamlit 三的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






