本文主要是介绍Qt6入门教程 13:QPushButton,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一.QPushButton
1.多选
2.互斥
3.设置菜单
4.图标按钮
4.1给按钮添加图标
4.2异形按钮
二.设置Qt样式表
一.QPushButton
QPushButton是与QAbstractButton最接近的完全体按钮,它具备QAbstractButton的所有特性,并且支持设置菜单。
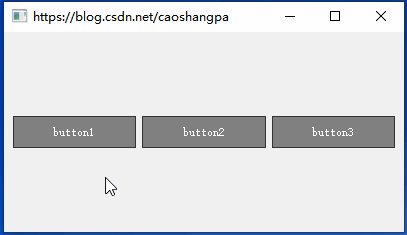
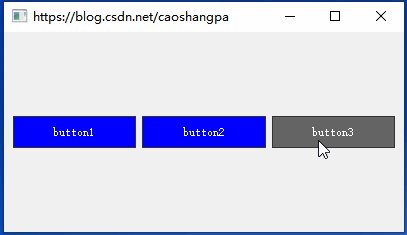
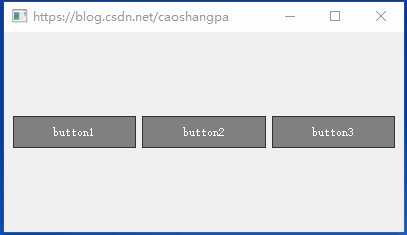
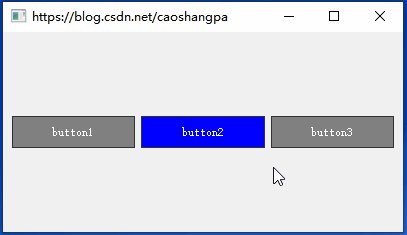
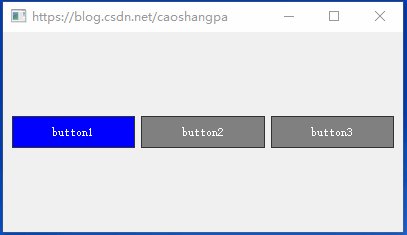
1.多选
#include <QApplication>
#include <QMainWindow>
#include <QPushButton>
#include <QHBoxLayout>
#include <QDebug>int main(int argc, char *argv[])
{QApplication a(argc, argv);QMainWindow w;w.setWindowTitle("https://blog.csdn.net/caoshangpa");QWidget *centralWidget = new QWidget();QHBoxLayout *hLayout = new QHBoxLayout();QPushButton *button1 = new QPushButton();button1->setText("button1");button1->setCheckable(true);button1->setStyleSheet("QPushButton{""background: rgb(128, 128, 128);""border: 1px solid rgb(50, 50, 50);""color: white;""width: 60px;""height: 30px;}""QPushButton:hover{""background: rgb(150, 150, 150);}""QPushButton:pressed{""background: rgb(100, 100, 100);}""QPushButton:checked{""background: blue;}");QPushButton *button2 = new QPushButton();button2->setText("button2");button2->setCheckable(true);button2->setStyleSheet("QPushButton{""background: rgb(128, 128, 128);""border: 1px solid rgb(50, 50, 50);""color: white;""width: 60px;""height: 30px;}""QPushButton:hover{""background: rgb(150, 150, 150);}""QPushButton:pressed{""background: rgb(100, 100, 100);}""QPushButton:checked{""background: blue;}");QPushButton *button3 = new QPushButton();button3->setText("button3");button3->setCheckable(true);button3->setStyleSheet("QPushButton{""background: rgb(128, 128, 128);""border: 1px solid rgb(50, 50, 50);""color: white;""height: 30px;}""QPushButton:hover{""background: rgb(150, 150, 150);}""QPushButton:pressed{""background: rgb(100, 100, 100);}""QPushButton:checked{""background: blue;}");hLayout->addWidget(button1);hLayout->addWidget(button2);hLayout->addWidget(button3);centralWidget->setLayout(hLayout);w.setCentralWidget(centralWidget);w.resize(400, 200);w.show();return a.exec();
}
QSS
QPushButton{background: rgb(128, 128, 128);border: 1px solid rgb(50, 50, 50);color: white;width: 60px;height: 30px;
}
QPushButton:hover{background: rgb(150, 150, 150);
}
QPushButton:pressed{background: rgb(100, 100, 100);
}
QPushButton:checked{background: blue;
}
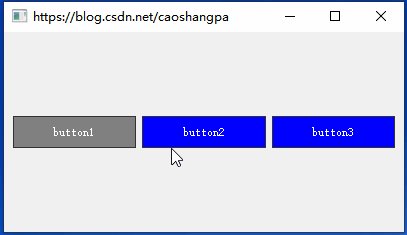
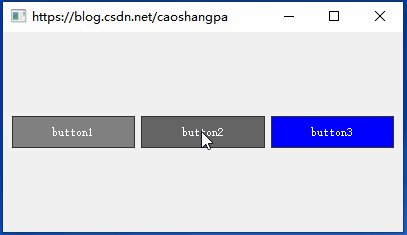
2.互斥
只需在“多选”的基础上,对每个按钮设置
button->setAutoExclusive(true); 
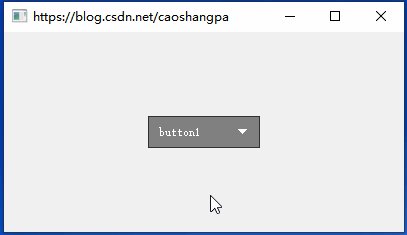
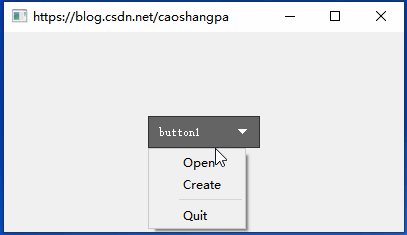
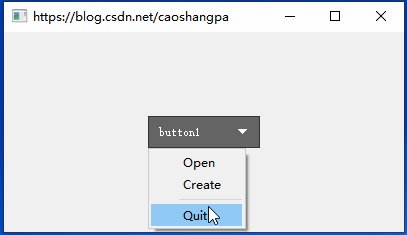
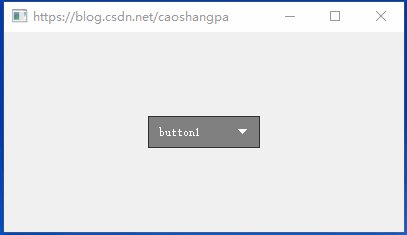
3.设置菜单
#include <QApplication>
#include <QMainWindow>
#include <QPushButton>
#include <QPainter>
#include <QHBoxLayout>
#include <QMenu>
#include <QDebug>int main(int argc, char *argv[])
{QApplication a(argc, argv);QMainWindow w;w.setWindowTitle("https://blog.csdn.net/caoshangpa");QWidget *centralWidget = new QWidget();QHBoxLayout *hLayout = new QHBoxLayout();QPushButton *button1 = new QPushButton();button1->setText("button1");button1->setStyleSheet("QPushButton{""background: rgb(128, 128, 128);""border: 1px solid rgb(50, 50, 50);""color: white;""width: 100px;""height: 30px;""text-align: left center;""padding-left: 10px;}""QPushButton:hover{""background: rgb(150, 150, 150);}""QPushButton:pressed{""background: rgb(100, 100, 100);}""QPushButton:checked{""background: blue;}""QPushButton::menu-indicator{""subcontrol-position: right center;""subcontrol-origin: padding;""right: 10px;}");QMenu *menu = new QMenu();menu->addAction(QString::fromLocal8Bit("Open"));menu->addAction(QString::fromLocal8Bit("Create"));menu->addSeparator();menu->addAction(QString::fromLocal8Bit("Quit"));button1->setMenu(menu);hLayout->addStretch();hLayout->addWidget(button1);hLayout->addStretch();centralWidget->setLayout(hLayout);w.setCentralWidget(centralWidget);w.resize(400, 200);w.show();return a.exec();
}
QSS
QPushButton{background: rgb(128, 128, 128);border: 1px solid rgb(50, 50, 50);color: white;width: 100px;height: 30px;text-align: left center;padding-left: 10px;
}
QPushButton:hover{background: rgb(150, 150, 150);
}
QPushButton:pressed{background: rgb(100, 100, 100);
}
QPushButton:checked{background: blue;
}
QPushButton::menu-indicator{subcontrol-position: right center;subcontrol-origin: padding;right: 10px;
}
如果要使用自定义图标取代默认三角形,QSS如下:
QPushButton::menu-indicator{image: url(:/icons/arrow.png);"subcontrol-position: right center;subcontrol-origin: padding;right: 10px;
}如果要去掉三角形,QSS如下:
QPushButton::menu-indicator{image: none;"subcontrol-position: right center;subcontrol-origin: padding;right: 10px;
}4.图标按钮
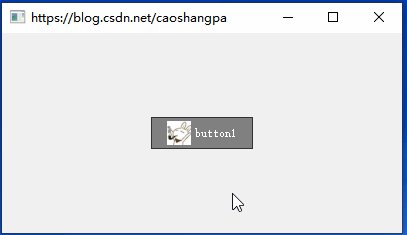
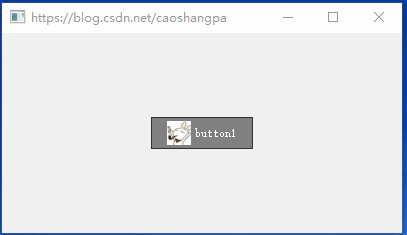
4.1给按钮添加图标
#include <QApplication>
#include <QMainWindow>
#include <QPushButton>
#include <QPainter>
#include <QHBoxLayout>
#include <QIcon>
#include <QDebug>int main(int argc, char *argv[])
{QApplication a(argc, argv);QMainWindow w;w.setWindowTitle("https://blog.csdn.net/caoshangpa");QWidget *centralWidget = new QWidget();QHBoxLayout *hLayout = new QHBoxLayout();QPushButton *button1 = new QPushButton();button1->setText("button1");button1->setIcon(QIcon(":/icons/AppIcon.png"));button1->setIconSize(QSize(24, 24));button1->setStyleSheet("QPushButton{""background: rgb(128, 128, 128);""border: 1px solid rgb(50, 50, 50);""color: white;""width: 100px;""height: 30px;}""QPushButton:hover{""background: rgb(150, 150, 150);}""QPushButton:pressed{""background: rgb(100, 100, 100);}""QPushButton:checked{""background: blue;}");hLayout->addStretch();hLayout->addWidget(button1);hLayout->addStretch();centralWidget->setLayout(hLayout);w.setCentralWidget(centralWidget);w.resize(400, 200);w.show();return a.exec();
}QSS
QPushButton{background: rgb(128, 128, 128);border: 1px solid rgb(50, 50, 50);color: white;width: 100px;height: 30px;
}
QPushButton:hover{background: rgb(150, 150, 150);
}
QPushButton:pressed{background: rgb(100, 100, 100);
}
QPushButton:checked{background: blue;
}
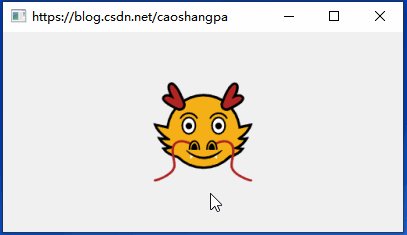
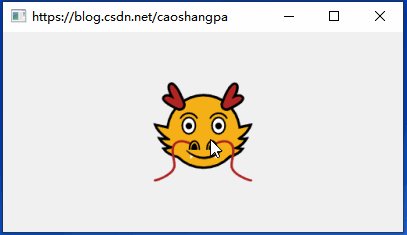
4.2异形按钮
#include <QApplication>
#include <QMainWindow>
#include <QPushButton>
#include <QPainter>
#include <QHBoxLayout>
#include <QIcon>
#include <QDebug>int main(int argc, char *argv[])
{QApplication a(argc, argv);QMainWindow w;w.setWindowTitle("https://blog.csdn.net/caoshangpa");QWidget *centralWidget = new QWidget();QHBoxLayout *hLayout = new QHBoxLayout();QPushButton *button1 = new QPushButton();button1->setStyleSheet("QPushButton{""border: none;""width: 100px;""height: 100px;""image: url(:/icons/dragon.png);}""QPushButton:pressed{""padding-top: 3px;""padding-left: 3px;""padding-bottom: -3px;""padding-right: -3px}");hLayout->addStretch();hLayout->addWidget(button1);hLayout->addStretch();centralWidget->setLayout(hLayout);w.setCentralWidget(centralWidget);w.resize(400, 200);w.show();return a.exec();
}QSS
QPushButton{border: none;width: 100px;height: 100px;image: url(:/icons/dragon.png);
}
QPushButton:pressed{padding-top: 3px;padding-left: 3px;padding-bottom: -3px;padding-right: -3px
}
龙头是背景透明的png图片,在QSS中通过设置padding参数实现点击效果。需要注意的是,这种异形按钮并不是真*异形(只有龙头区域能点击)的,因为点击龙头边上的按钮区域,也能产生点击效果。
二.设置Qt样式表
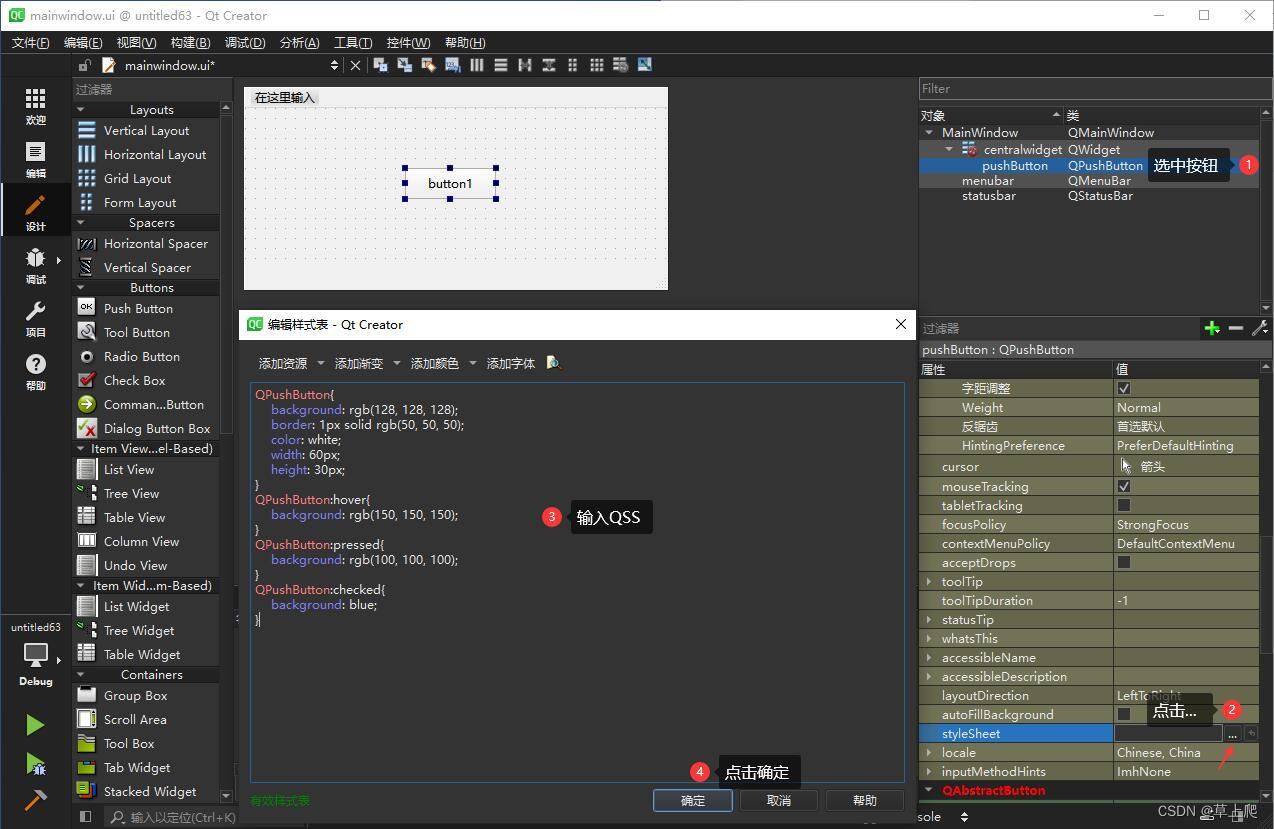
在上面的例子中,我们用了Qt样式表,即QSS(Qt StyleSheet),除了调用控件的setStyleSheet函数来设置Qt样式表,还能在Qt Designer中编辑控件的styleSheet属性,如下图所示:

但是这两种做法都是不推荐的,只能在自己写Demo或做测试的时候使用。正确的做法是把QSS写在后缀为qss的文本文件中。下面是两种加载qss文件的方法:
方法1
QFile file(":/qss/dark.qss");
if (file.open(QFile::ReadOnly)) {QString qss = QLatin1String(file.readAll());qApp->setStyleSheet(qss);file.close();
}方法2
qApp->setStyleSheet("file:///:/qss/dark.qss");方法2中这种直接读取qss文件的方式只支持qApp的setStyleSheet函数。
qApp是一个指向QApplication对象的全局指针,因此,别忘了#include <QApplication>
原文链接:Qt6入门教程 13:QPushButton-CSDN博客
这篇关于Qt6入门教程 13:QPushButton的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!