本文主要是介绍Chapter 13 普通组件的注册使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
欢迎大家订阅【Vue2+Vue3】入门到实践 专栏,开启你的 Vue 学习之旅!
文章目录
- 前言
- 一、组件创建
- 二、局部注册
- 三、全局注册
前言
在 Vue.js 中,组件是构建应用程序的基本单元。本章详细讲解了注册和使用 Vue 的普通组件的两种方式:局部注册和全局注册。
本篇文章参考黑马程序员
一、组件创建
①定义
Vue 组件是一种具有特定功能的 Vue 实例,可以将 HTML、CSS 和 JavaScript 逻辑封装到一个文件中。组件的使用可以帮我们将复杂的应用拆分成更小、更易于管理的部分。
②组成
Vue 组件通常由一个 .vue 文件组成,该文件包含以下三部分:
<template>:定义组件的 HTML 模板。<script>:定义组件的 JavaScript 逻辑。<style>:定义组件的 CSS 样式。
③注册类别
- 局部注册:只能在注册的组件内使用
- 全局注册:所有组件内都能使用
④注册方式
- 创建
.vue文件 (三个组成部分) - 在使用的组件内导入并注册
⑤创建 .vue 文件快捷方式


二、局部注册
①定义
局部注册是指将组件仅在特定的父组件中进行注册,使得只有该父组件及其子组件可以使用这个组件。
②优点
- 组件只在注册它的父组件范围内可用,不会影响全局命名空间
- 便于管理和维护,减少全局命名冲突的风险
③步骤
a. 创建组件:创建.vue组件 (单文件组件)
b. 导入组件:在父组件中导入子组件。
import MyComponent from './MyComponent.vue';
c. 注册组件:在父组件的 components 选项中注册子组件。
components:{'组件名': 组件对象}
【注意】
组件名命名需符合大驼峰命名法,如HmHeader。
d. 使用组件:将组件名当成html标签使用,在父组件的模板中使用子组件。
<组件名></组件名>
【Tips】
快速使用组件的方法:
输入组件名+Tab键
如果生成失败,可能是因为 vscode 配置问题,解决方法如下:


【案例】
运用所学知识实现以下页面效果:

该案例的项目组织结构:

HmHeader.vue文件:
<template><div class="hm-header">我是hm-header</div>
</template><script>
export default {}
</script><style>
.hm-header{height:100px;line-height: 100px;text-align: center;font-size: 30px;background-color: purple;color:white
}
</style>
HmMain.vue文件:
<template><div class="hm-main">我是hm-main</div>
</template><script>
export default {}
</script><style>
.hm-main{height:400px;line-height: 100px;text-align: center;font-size: 30px;background-color: #f79646;color:white;margin:20px 0
}
</style>
HmFooter.vue文件:
<template><div class="hm-footer">我是hm-footer</div>
</template><script>
export default {}
</script><style>
.hm-footer{height:100px;line-height: 100px;text-align: center;font-size: 30px;background-color: blue;color:white
}
</style>
App.vue文件:
<template><!-- 使用注册的组件 --><div class="App"><!-- 头部组件 --><HmHeader></HmHeader><!-- 主体组件 --><HmMain></HmMain><!-- 底部组件 --><HmFooter></HmFooter></div>
</template><script>
// 导入需要注册的组件
import HmHeader from './components/HmHeader.vue'
import HmMain from './components/HmMain.vue'
import HmFooter from './components/HmFooter.vue'export default {// 局部注册// components 是一个 Vue 组件选项,用于声明当前组件依赖的子组件components:{/* '组件名': 组件对象在 JavaScript 对象字面量中,如果键和值的变量名相同,可使用简写语法。即 HmHeader: HmHeader 可以简写为 HmHeader*/HmHeader:HmHeader, // 完整写法HmMain, // 简写HmFooter // 简写}
}
</script><style>
.App{width:600px;height:700px;background-color: #87ceeb;margin:0 auto;}</style>
快捷键Ctril+Shift+'打开终端,输入npm run serve 命令并回车,启动开发服务器。

运行结果:

三、全局注册
①定义
全局注册是指将组件注册到 Vue 实例的全局范围内,使得在应用的任何地方都可以使用这个组件。
②优点
- 组件可以在应用的任何地方使用,无需再次注册
- 对于应用中需要频繁使用的组件,使用全局注册可以减少重复的注册代码
③步骤:
a. 创建组件:创建.vue组件 (单文件组件)
b. 导入组件:在项目的入口文件(如 main.js)中导入组件。
import MyComponent from './MyComponent.vue';
c. 注册组件:使用 Vue.component 方法注册组件。
Vue.component(组件名,组件对象)
【注意】
组件名命名需符合大驼峰命名法,如HmHeader。
d. 使用组件:将组件名当成html标签使用。
<组件名></组件名>
【案例】
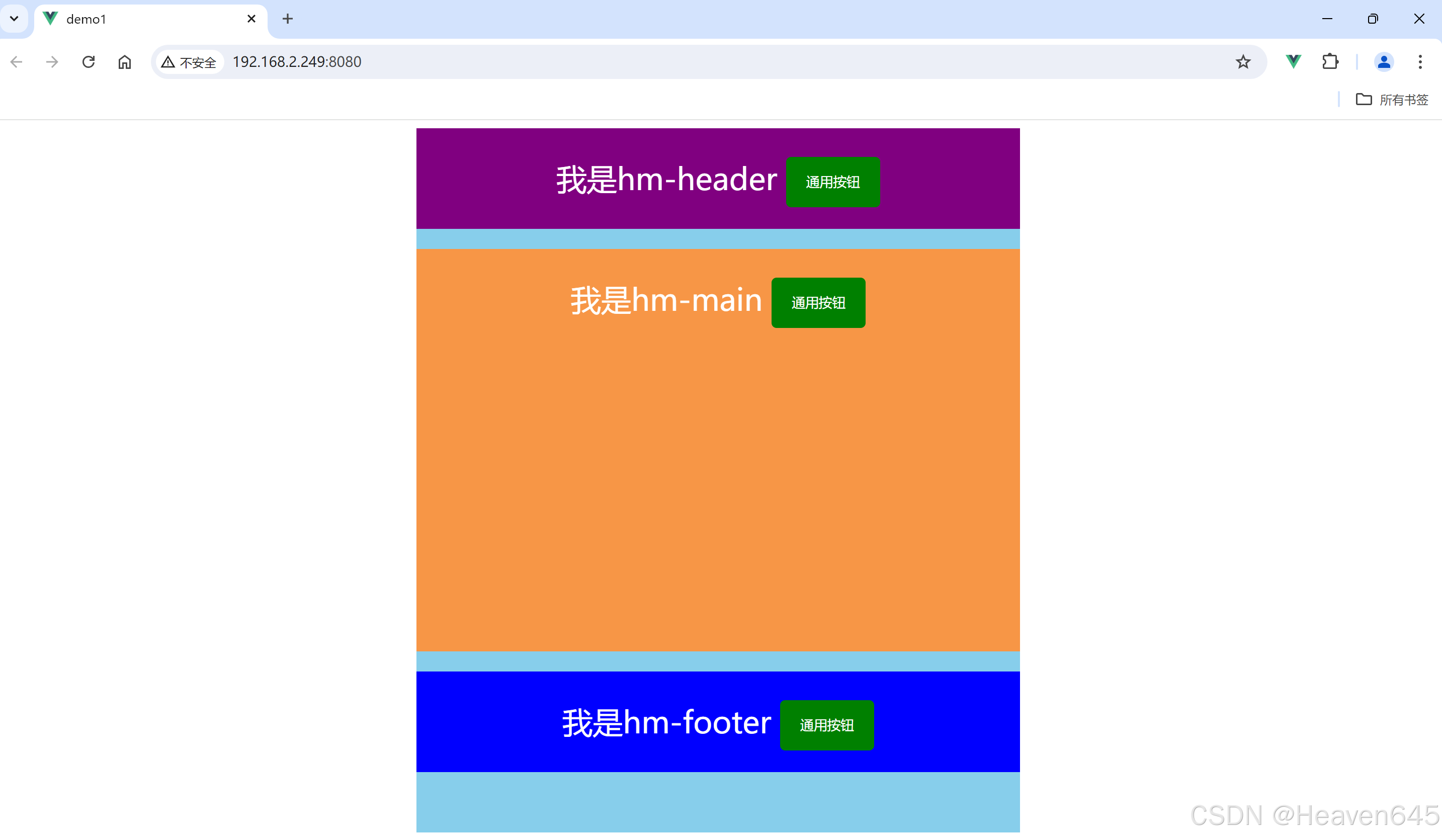
基于前面局部注册的案例全局注册一个“通用按钮”,实现以下页面效果:

项目组织结构:

HmButton.vue文件:
<template><button class="hm-button">通用按钮</button>
</template><script>
export default {}
</script><style>
.hm-button{height:50px;line-height:45px;padding:0 20px;background-color: green;border-radius: 5px;color: white;border: none;vertical-align: middle;
}
</style>
main.js文件:
// 文件核心作用:导入App.vue,基于 App.vue 创建结构渲染index.html
import Vue from 'vue'
import App from './App.vue'
// 编写导入的代码
import HmButton from './components/HmButton.vue'Vue.config.productionTip = false// 进行全局注册
// Vue.component(组件名,组件对象)
Vue.component('HmButton',HmButton)// Vue实例化,提供render方法 → 基于 App.vue 创建结构渲染index.html
new Vue({render: h => h(App),
}).$mount('#app')在HmHeader.vue、HmMain.vue、HmFooter.vue文件中使用<HmButton>标签。

快捷键Ctril+Shift+'打开终端,输入npm run serve 命令并回车,启动开发服务器。
运行结果:

这篇关于Chapter 13 普通组件的注册使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







