本文主要是介绍淘东电商项目(69) -互联网安全架构设计(XSS攻击防御),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
引言
本文代码已提交至Github(版本号:
b18e61d3130215c1da77849cc94ba33c60149f88),有兴趣的同学可以下载来看看:https://github.com/ylw-github/taodong-shop
在之前博客《淘东电商项目(67) -互联网安全架构设计(方法论)》,主要讲解了互联网安全架构设计的方法,主要介绍了如下几种:
- 基于网关实现IP黑名单与名单拦截
- API接口实现Token授权认证
- 使用MD5实现API接口验证签名,防止抓包篡改数据
- 实现API接口安全加密传输(公钥和私钥互换机制)
- 基于Oauth2.0 实现API接口开放平台
- 接口参数使用网关实现防止XSS、SQL注入
- 定期工具实现代码健康扫描
上面的打勾代码实现在上一篇博客已经实现《淘东电商项目(68) -互联网安全架构设计(黑名单拦截及MD5加签)》,本文主要讲解如何防御XSS攻击。
本文目录结构:
l____引言
l____ 1.什么是XSS攻击
l____ 2.代码实现
l____ 3.测试
1.什么是XSS攻击
XSS攻击在前面的博客有讲解过,有兴趣的同学可以参阅《互联网并发与安全系列教程(05) - 常见的Web安全漏洞(XSS攻击、SQL注入、防盗链)》。
用简单的话来描述,举个例子:比如用户提交订单,url地址如下:
- http://ip:[port]/submit?name=玉米香肠&price=9.99&desc=玉米香肠很好吃
可以看到上面的订单地址是有“商品名称name”、“价格price”、“描述desc”组成,其中“描述”是用户填写的,这个时候黑客把里面的描述(desc)改成js脚本如:
- http://ip:[port]/submit?name=玉米香肠&price=9.99&desc=< script>js脚本用于读取本地cookies,并提交或重定向到黑客的服务器</ script>
提交信息到后台后,后台会直接保存到数据库,下次如果商户查询订单列表时,会加载商品描述desc,这个时候会直接把商户本地的cookies信息发送给黑客的服务器,这就是XSS攻击了。那该如何防御呢?
其实用户提交信息的时候,我们在后台网关处理下请求参数就好了,把关键字“<”、“>”这些脚本括号,做下转义处理即可,下面来讲解下代码。
2.代码实现
继续完善上一篇博客的代码,完善建造者里面的内容。
①建造者接口增加过滤参数功能:
/*** description: 网关行为建造者* create by: YangLinWei* create time: 2020/5/20 9:09 上午*/
public interface GatewayBuild {/*** 黑名单拦截*/Boolean blackBlock(RequestContext ctx, String ipAddres, HttpServletResponse response);/*** 参数验证*/Boolean toVerifyMap(RequestContext ctx, String ipAddres, HttpServletRequest request);/*** 参数过滤转义(防御XSS攻击)*/Map<String, List<String>> filterParameters(HttpServletRequest request, RequestContext ctx);
}②接口实现(VerificationBuild类):
@Override
public Map<String, List<String>> filterParameters(HttpServletRequest request, RequestContext ctx) {Map<String, List<String>> requestQueryParams = ctx.getRequestQueryParams();if (requestQueryParams == null) {requestQueryParams = new HashMap<>();}Enumeration em = request.getParameterNames();while (em.hasMoreElements()) {String name = (String) em.nextElement();String value = request.getParameter(name);ArrayList<String> arrayList = new ArrayList<>();// 将参数转化为html参数 防止xss攻击 < 转为<arrayList.add(StringEscapeUtils.escapeHtml(value));requestQueryParams.put(name, arrayList);log.info(">>>>>>过滤参数name:{},arrayList:{}>>>>>>>", name, arrayList);}return requestQueryParams;
}
③构建者:
@Component
public class GatewayDirector {@Resource(name = "verificationBuild")private GatewayBuild gatewayBuild;public void direcot(RequestContext ctx, String ipAddres, HttpServletResponse response, HttpServletRequest request) {/*** 黑名单拦截*/Boolean blackBlock = gatewayBuild.blackBlock(ctx, ipAddres, response);if (!blackBlock) {return;}/*** 参数验证*/Boolean verifyMap = gatewayBuild.toVerifyMap(ctx, ipAddres, request);if (!verifyMap) {return;}/*** XSS攻击处理*/Map<String, List<String>> filterParameters = gatewayBuild.filterParameters(request, ctx);if (filterParameters != null && filterParameters.size() > 0) {ctx.setRequestQueryParams(filterParameters);}}}
3.测试
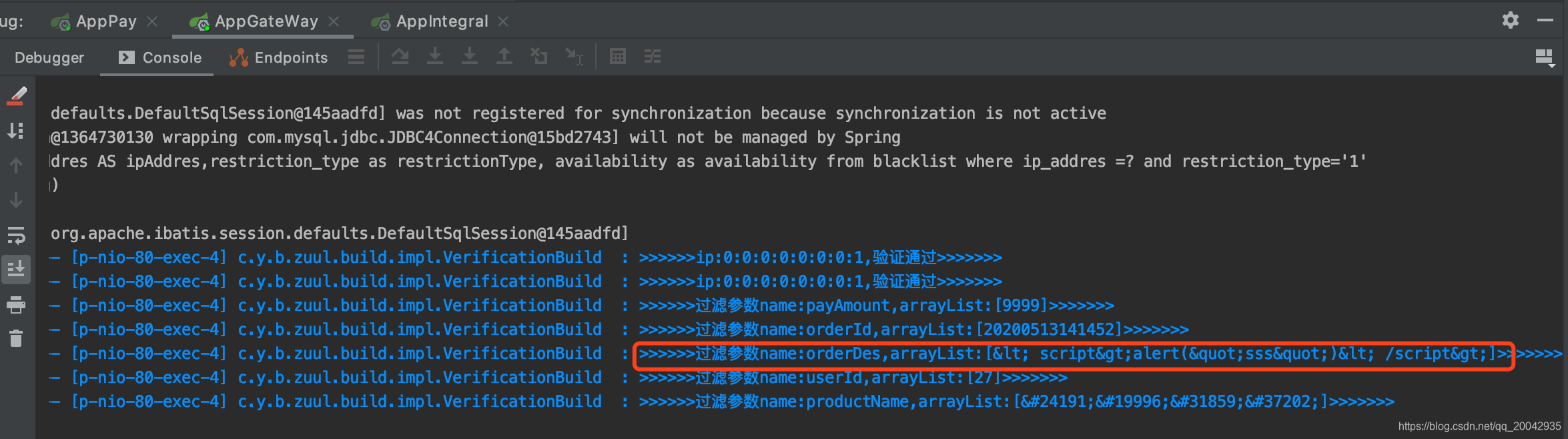
浏览器访问:http://localhost/api-pay/cratePayToken?payAmount=9999&orderId=20200513141452&userId=27&productName=广东米酒&orderDes=< script>alert(‘sss’)</ script>,在控制台,可以看到订单描述orderDesc里面的内容被转义了,从而达到防御XSS攻击。

本文完!
这篇关于淘东电商项目(69) -互联网安全架构设计(XSS攻击防御)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









