本文主要是介绍无际线复选框,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
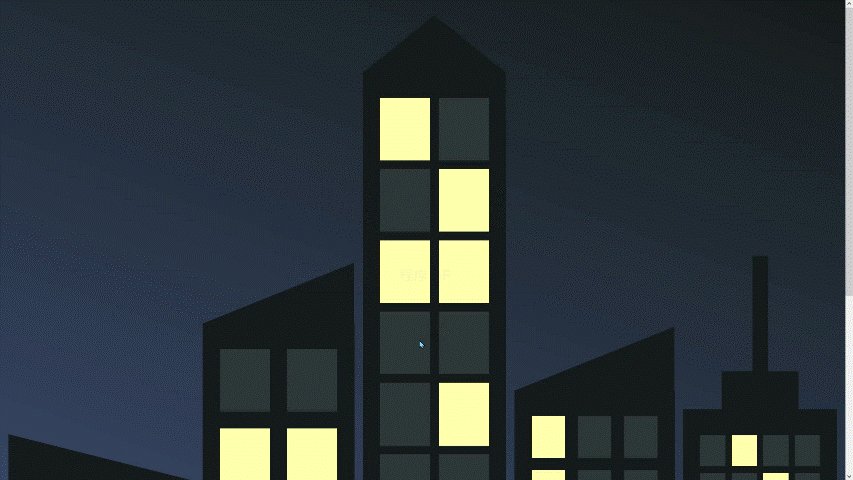
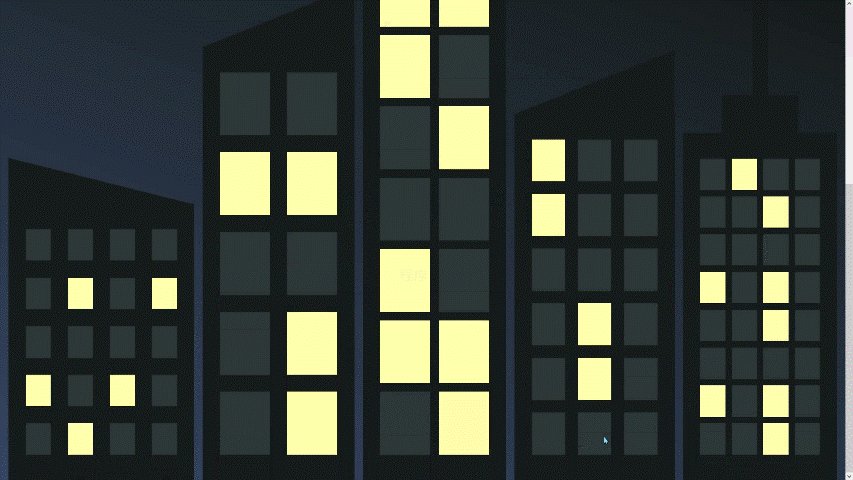
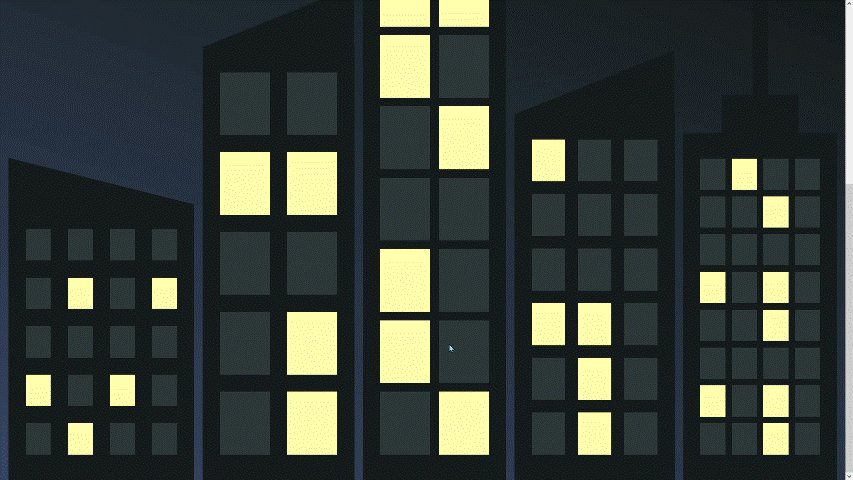
效果演示

实现了一个网格布局,其中每个网格是一个复选框,可以选择是否显示。每个复选框都有一个漂浮的天花板,表示它是一个房间的天花板。每个房间的天花板都有一个不同的形状和颜色,分别对应不同的房间。整个页面的背景是一个由两种颜色组成的渐变背景,其中一种颜色在页面顶部,另一种颜色在页面底部。整个页面的布局非常简洁,适合用于显示房间的天花板和选择是否显示。
Code
<form><fieldset class="roof left"><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox"></fieldset><fieldset class="roof" style="--windows:2;"><input type="checkbox"><input type="checkbox"><input type="checkbox" checked><input type="checkbox" checked><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox"></fieldset><fieldset class="roof center" style="--windows:2;gap:1vw;"><input type="checkbox" checked><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox" checked><input type="checkbox" checked><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox"></fieldset><fieldset class="roof" style="--windows:3;--gap:1.5vw;"><input type="checkbox" checked><input type="checkbox"><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox"></fieldset><fieldset class="roof antenna" style="--gap:.75vw;"><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox" checked><input type="checkbox"><input type="checkbox"><input type="checkbox"><input type="checkbox" checked><input type="checkbox"></fieldset></form>
body {background: linear-gradient(200deg, hsl(190, 10%, 10%), hsl(220, 30%, 30%)) no-repeat;background-attachment: fixed;display: grid;height: 100%;margin: 0;padding: 0 1vw;
}fieldset {background: hsl(190, 10%, 10%);border: 0;display: grid;gap: var(--gap, 2vw);grid-template-columns: repeat(var(--windows, 4), 1fr);margin: 0;padding: var(--p, 3vw 2vw);position: relative;
}[type=checkbox] {all: unset;aspect-ratio: 1 / 1.25;background: hsl(190, 10%, 20%);transition: background .3s ease-in;width: 100%;&:checked {background: #ffffae;}
}form {align-items: end;align-self: end;display: grid;gap: 1vw;grid-auto-flow: column;max-height: 85vh;
}html {display: grid;min-height: 100vh;
}/* Roofs */
.antenna {--asr: 1 / 1;--clp: polygon(25% 100%, 25% 75%, 45% 75%, 45% 0, 55% 0%, 55% 75%, 75% 75%, 75% 100%);
}.center {--asr: 1 / .4;--clp: polygon(0 100%, 50% 0, 100% 100%);
}.left {--asr: 1 / .25;--clp: polygon(0 0, 100% 100%, 0 100%);
}.roof {&::before {aspect-ratio: var(--asr, 1 / .4);background-color: inherit;clip-path: var(--clp, polygon(0 100%, 100% 0, 100% 100%));content: "";position: absolute;bottom: calc(100% - 1px);width: 100%;}
}
实现思路拆分
body {background: linear-gradient(200deg, hsl(190, 10%, 10%), hsl(220, 30%, 30%)) no-repeat;background-attachment: fixed;display: grid;height: 100%;margin: 0;padding: 0 1vw;
}
这段代码定义了页面的样式。其中,background属性定义了页面的背景,使用了渐变背景,其中第一组颜色为hsl(190, 10%, 10%),第二组颜色为hsl(220, 30%, 30%),使用了linear-gradient函数。background-attachment属性设置为fixed,表示背景不会随着页面滚动而移动。display属性设置为grid,表示使用网格布局。height属性设置为100%,表示页面的高度为整个屏幕的高度。margin属性设置为0,表示页面没有外边距。padding属性设置为0 1vw,表示页面的内边距为左右各1vw。
fieldset {background: hsl(190, 10%, 10%);border: 0;display: grid;gap: var(--gap, 2vw);grid-template-columns: repeat(var(--windows, 4), 1fr);margin: 0;padding: var(--p, 3vw 2vw);position: relative;
}
这段代码定义了复选框的样式。其中,background属性定义了复选框的背景,使用了hsl(190, 10%, 10%)。border属性设置为0,表示复选框没有边框。display属性设置为grid,表示使用网格布局。gap属性设置为var(--gap, 2vw),表示网格之间的间距,如果没有设置--gap变量,则默认为2vw。grid-template-columns属性设置为repeat(var(--windows, 4), 1fr),表示网格的列数,如果没有设置--windows变量,则默认为4列。margin属性设置为0,表示复选框没有外边距。padding属性设置为var(--p, 3vw 2vw),表示复选框的内边距,如果没有设置--p变量,则默认为3vw 2vw。position属性设置为relative,表示复选框的定位方式为相对定位。
[type=checkbox] {all: unset;aspect-ratio: 1 / 1.25;background: hsl(190, 10%, 20%);transition: background.3s ease-in;width: 100%;&:checked {background: #ffffae;}
}
这段代码定义了复选框的样式。其中,all: unset;表示清除所有默认样式。aspect-ratio属性设置为1 / 1.25,表示复选框的宽高比为1:1.25。background属性定义了复选框的背景,使用了hsl(190, 10%, 20%)。transition属性定义了复选框的过渡效果,表示背景颜色的变化效果需要300毫秒,使用了ease-in函数。width属性设置为100%,表示复选框的宽度为100%。:checked伪类表示复选框被选中时的样式,其中background属性定义了复选框被选中的背景颜色,使用了#ffffae。
form {align-items: end;align-self: end;display: grid;gap: 1vw;grid-auto-flow: column;max-height: 85vh;
}
这段代码定义了复选框的样式。其中,align-items: end;表示表单元素在交叉轴上对齐方式为右对齐。align-self: end;表示表单元素在交叉轴上对齐方式为右对齐。display属性设置为`grid
html {display: grid;min-height: 100vh;
}
这段代码定义了整个页面的样式。其中,display属性设置为grid,表示使用网格布局。min-height属性设置为100vh,表示页面的最小高度为整个屏幕的高度。
.antenna {--asr: 1 / 1;--clp: polygon(25% 100%, 25% 75%, 45% 75%, 45% 0, 55% 0%, 55% 75%, 75% 75%, 75% 100%);
}.center {--asr: 1 /.4;--clp: polygon(0 100%, 50% 0, 100% 100%);
}.left {--asr: 1 /.25;--clp: polygon(0 0, 100% 100%, 0 100%);
}.roof {&::before {aspect-ratio: var(--asr, 1 /.4);background-color: inherit;clip-path: var(--clp, polygon(0 100%, 100% 0, 100% 100%));content: "";position: absolute;bottom: calc(100% - 1px);width: 100%;}
}
这段代码定义了房间的天花板的样式。其中,.antenna类定义了天花板的样式,其中--asr变量定义了天花板的宽高比,--clp变量定义了天花板的形状。.center类定义了中央天花板的样式,其中--asr变量定义了天花板的宽高比,--clp变量定义了天花板的形状。.left类定义了左侧天花板的样式,其中--asr变量定义了天花板的宽高比,--clp变量定义了天花板的形状。.roof类定义了房屋的屋顶的样式,其中::before伪元素定义了房屋的屋顶的背景,其中aspect-ratio属性定义了背景的宽高比,background-color属性定义了背景的颜色,clip-path属性定义了背景的形状,content属性定义了伪元素的内容,position属性定义了伪元素的定位方式,bottom属性定义了伪元素距离底部的距离,width属性定义了伪元素的宽度。
这篇关于无际线复选框的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







