本文主要是介绍浏览器打印 HTML 页面时,底部出现 空白页 的解决办法(原因是body元素自带8px 的margin外边距!!!),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
真是坑死人不偿命 百度就不用说了,我去 stackoverflow 查了半天,没有任何一个人解决了我的办法,后来我自己火眼金睛。。。
鄙人用一个自己写的html 页面 利用浏览器的打印功能 去生成pdf 一直会有多余的一页空白页生成,最后发现原因如标题所述:
body元素自带8px 的margin外边距!!!
body元素自带8px 的margin外边距!!!
body元素自带8px 的margin外边距!!!
然后当你把 html 和 body 的height 都设置为 100% 之后,其实 你的HTML 页面内容已经超出了一页(多了8px!!!)
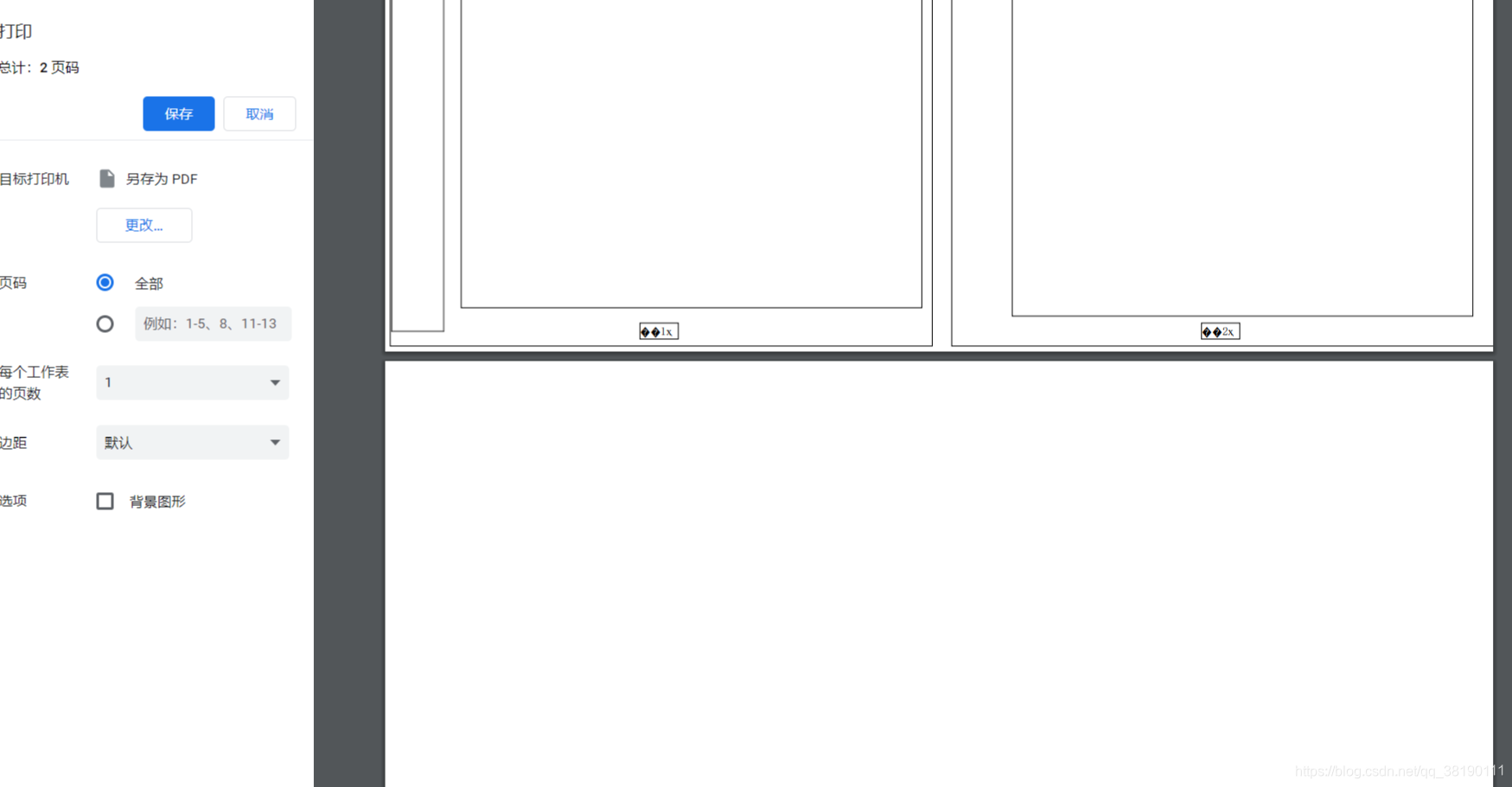
像这样:

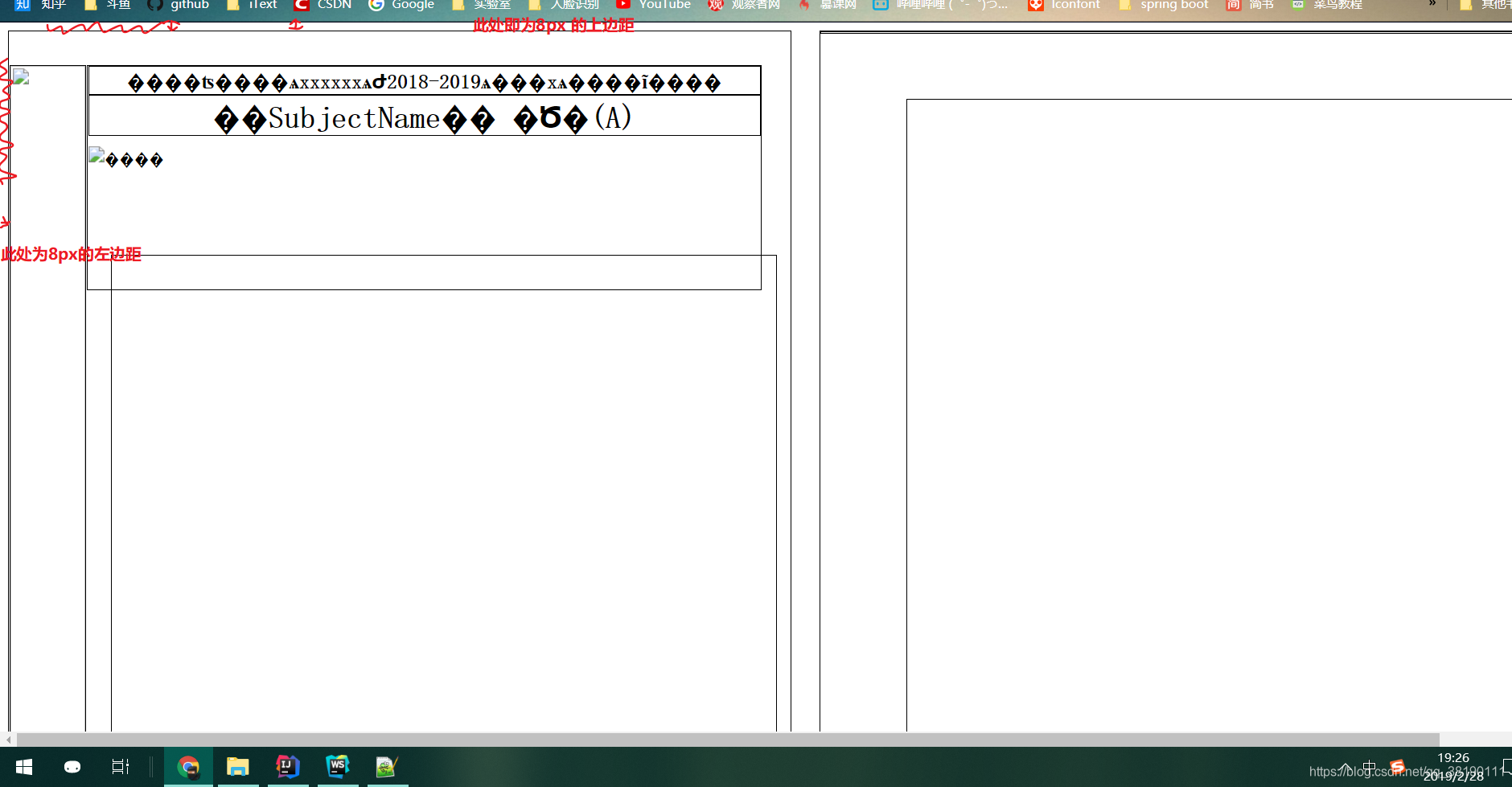
可以看到打印后最后一页空白页到底是怎么来的呢?
看看这万恶的 8px (红色波浪) 罪魁祸首有木有

然后解决办法 就简单了,把css 的body{margin:0} 把外边距设置为0即可
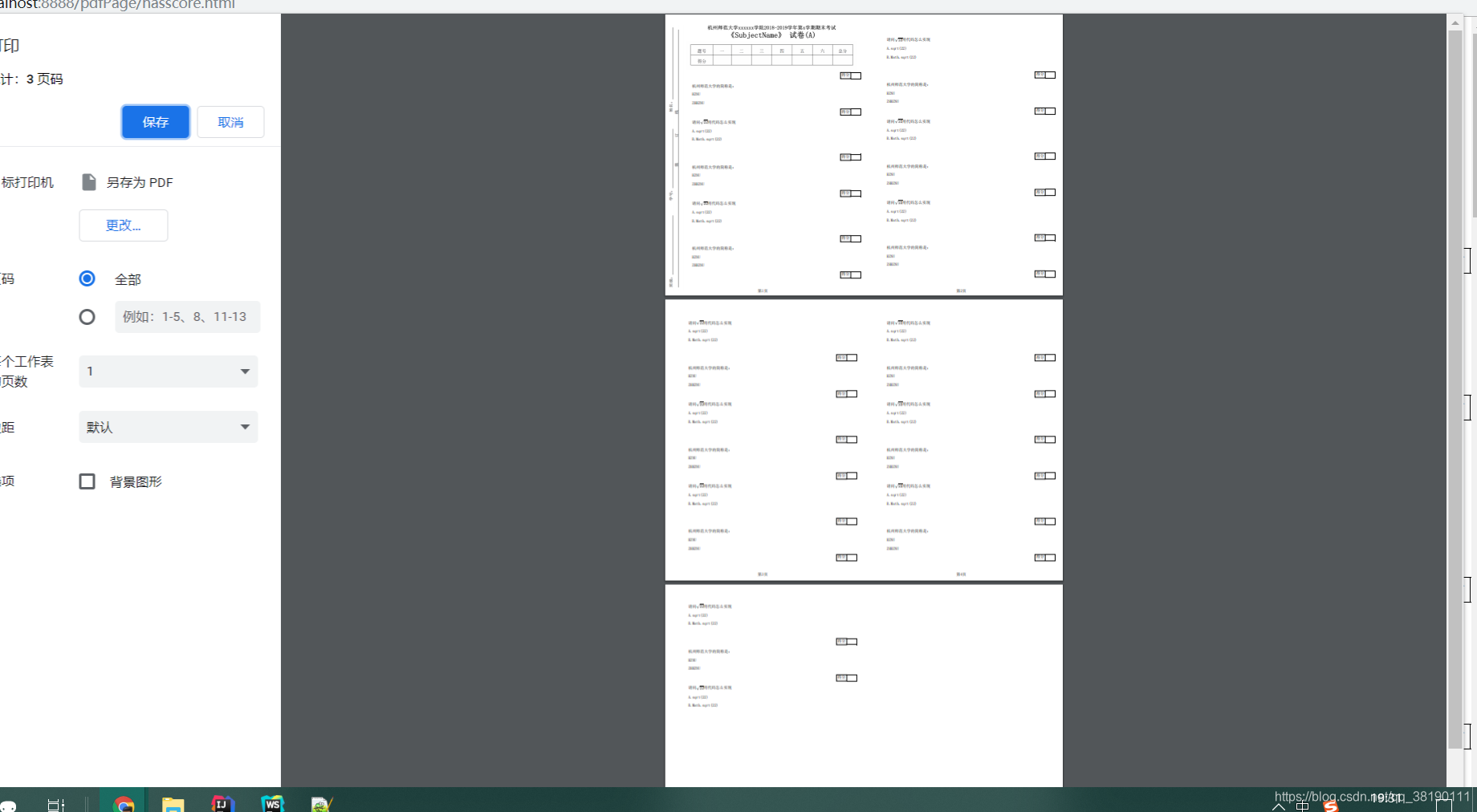
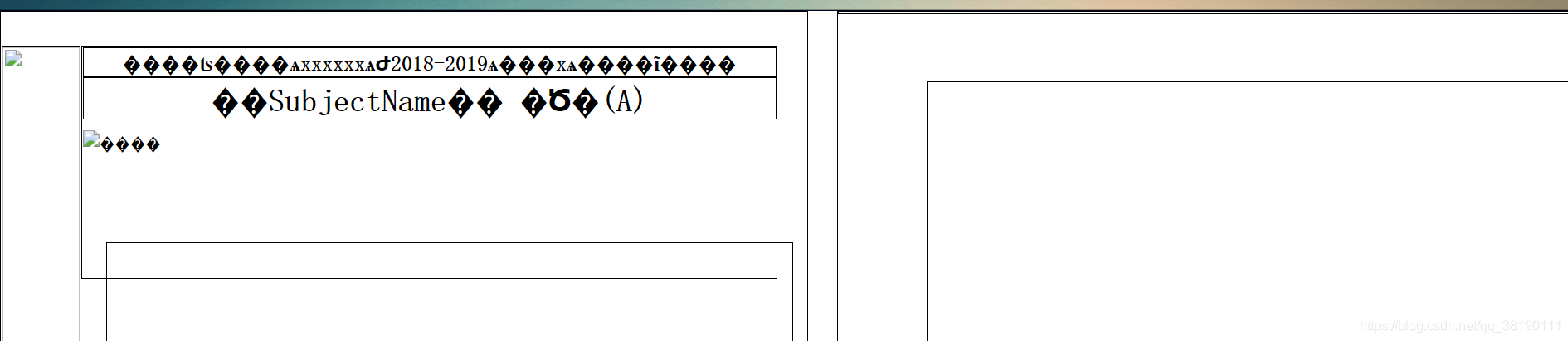
效果:

可以看到最后一页后就没有下一个空白页了!!!
因为没有了8px的多余~~~~~~~~

满满的,很贴心~~~~~~
这篇关于浏览器打印 HTML 页面时,底部出现 空白页 的解决办法(原因是body元素自带8px 的margin外边距!!!)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







