本文主要是介绍Net3.5图表控件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
微软今天发布了Net Framework 3.5下的 Chart 控件,弥补了.Net平台下缺乏一个十分强力的图表控件。
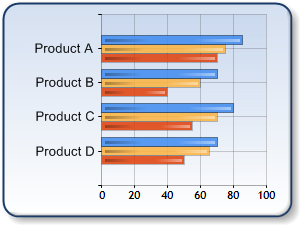
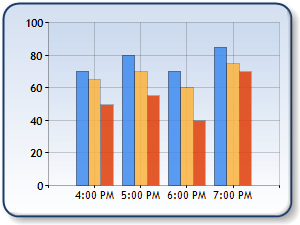
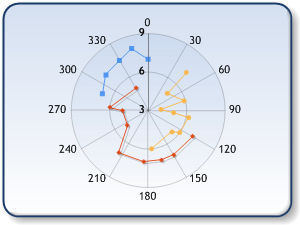
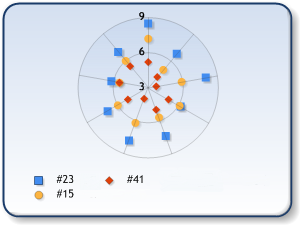
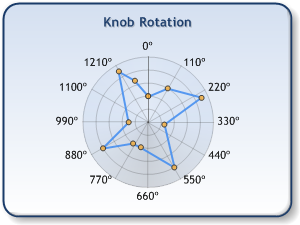
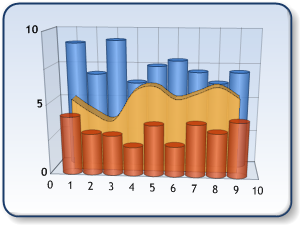
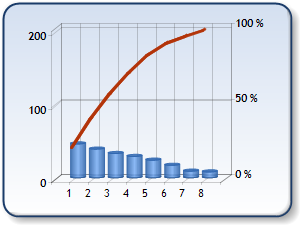
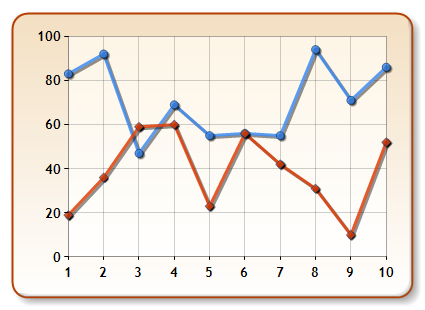
该图表控件支持多种图表,如饼图,柱状图,曲线图,散点图,雷达图,面积图,股票图等,同时支持Winform和Asp.net。
目前该控件只能用在.Net Framework 3.5上,没有查找到For .Net Framework 2.0的信息。
补:根据stu_acer的反馈,原来该款控件来自dundas.com, For .Net Framework 2.0也有,只是需要付费。
下载信息:
-
控件:Microsoft .NET Framework 3.5 的 Microsoft 图表控件(Microsoft Chart Controls for Microsoft .NET Framework 3.5)–
包含英文版,中文版。上面提供的链接是中文版的,可以更改为英文版。
-
语言包:Microsoft Chart Controls for Microsoft .NET Framework 3.5 Language Pack
Microsoft .NET Framework 3.5 的Microsoft 图表控件 的语言包,包含23中语言。
-
Microsoft Chart Controls Add-on for Microsoft Visual Studio 2008 –
这个只有英文的,没找到中文的。
-
文档 (Microsoft Chart Controls for .NET Framework Documentation)–
这个只有英文的,没找到中文的。
-
Demo 下载:http://code.msdn.microsoft.com/mschart
演示:
2D的图:

3D的图:
参考资源:
1. Microsoft Chart control for .NET Framework Released!
2.图片来自 http://code.msdn.microsoft.com/mschart 中的Winform演示。
//http://www.cnblogs.com/blodfox777/archive/2008/12/01/1344818.html
这篇关于Net3.5图表控件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!