本文主要是介绍antdesignvue中使用VNode写法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、使用场景

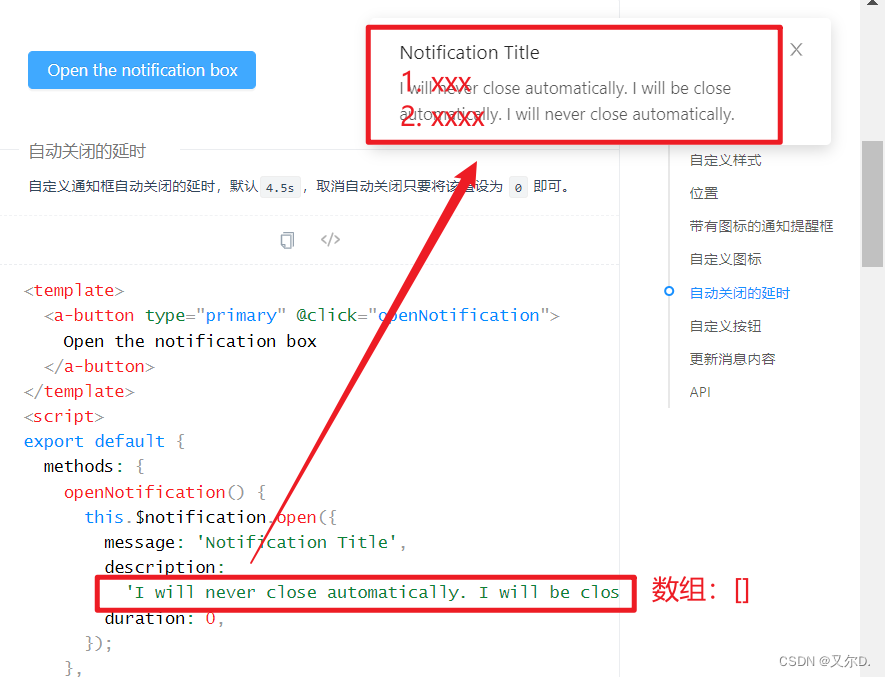
如图:消息提示框中,将数据中的数据单独一行显示
2、代码
let errorList = res.result; //后端返回的数据例: ["1. 数据格式不正确","2. 数据已存在"]if(errorList&&errorList.length!=0){this.$notification.open({message: "数据有误!",duration:0, //取消定时关闭效果description: h=>{let arr = [];errorList.forEach((item)=>{arr.push(h('p',null,item)) })return h('div',null,arr)}})}
3、h函数使用(vue2x)
h(标签元素,标签属性,标签下的子元素)
一、attrs:设置html属性例如:id
1、h('div',{id:"divObj"},"hello world")
==
<div id="divObj">hello world</div>2、h('div',null,"hello word")
==
<div>hello world</div>
3、h('div',null,[h('span',null,'1.张三'),h('span',null,'2.李四')]
==
<div><span>1.张三</span><span>2.李四</span>
</div>二、props:设置DOM节点例如value
1、h('input',{type:"text",value:"hello"},null)
==
<input type="text" value="hello"/>三、class:DOM类名
1、h('div',{class:'iconCss'},'hello')
==
<div class="iconCss">hello</div>四、style
1、h('div',{style:'color:red'},'hello')
==
<div style="color:red">hello</div>
这篇关于antdesignvue中使用VNode写法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





