antdesignvue专题
AntDesignVue Rate 评分 实现五星好评功能
案例:基本用法 <script setup>import {ref} from "vue";const value = ref()</script><template><div class="p-8 bg-red-300 text-center"><a-rate v-model:value="value"/><a-divider/>{{ value }}</div></template>
Python私教张大鹏 Vue3整合AntDesignVue之Anchor 锚点
用于跳转到页面指定位置。 何时使用 需要展现当前页面上可供跳转的锚点链接,以及快速在锚点之间跳转。 案例:锚点的基本使用 核心代码: <template><a-anchor:items="[{key: 'part-1',href: '#part-1',title: () => h('span', { style: 'color: red' }, 'Part 1'),},{key: 'pa
Python私教张大鹏 Vue3整合AntDesignVue之Flex布局组件
Divider 分割线 案例:分割线 核心代码: <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi istaprobare, quae sunt a te dicta? Refert tamen, quo modo.</p><a-divider /><
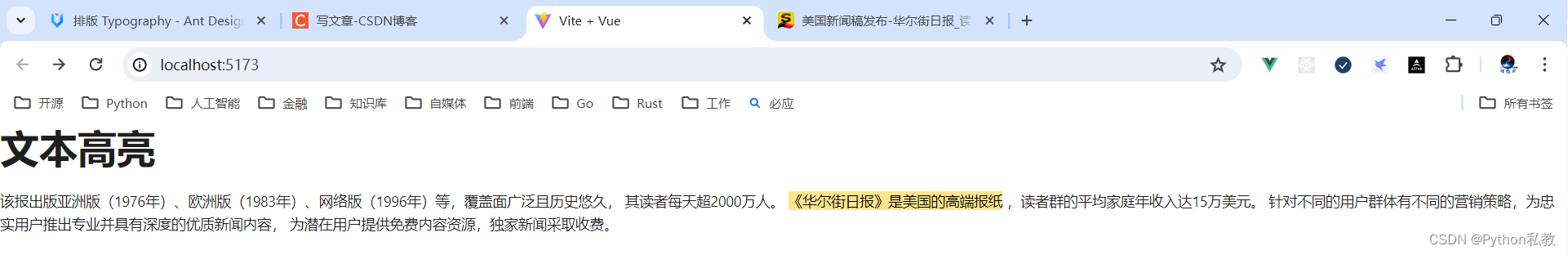
Python私教张大鹏 Vue3整合AntDesignVue之文本组件
案例:展示标题 核心代码: <a-typography><a-typography-title>Introduction</a-typography-title></a-typography> vue3示例: <template><a-typography><a-typography-title>这是一个标题</a-typography-title></a-typography></
AntDesignVue之a-table中key不唯一问题处理的多种方式
AntDesignVue2之a-table中key不唯一问题处理的多种方式 文章目录 AntDesignVue2之a-table中key不唯一问题处理的多种方式1. key不唯一问题1. 问题描述2. 解决方法1. 带冒号的rowKey2 . 带冒号的rowKey绑定表达式3. 不带冒号的rowKey属性 1. key不唯一问题 1. 问题描述 antdv: Each
antdesignvue中使用VNode写法
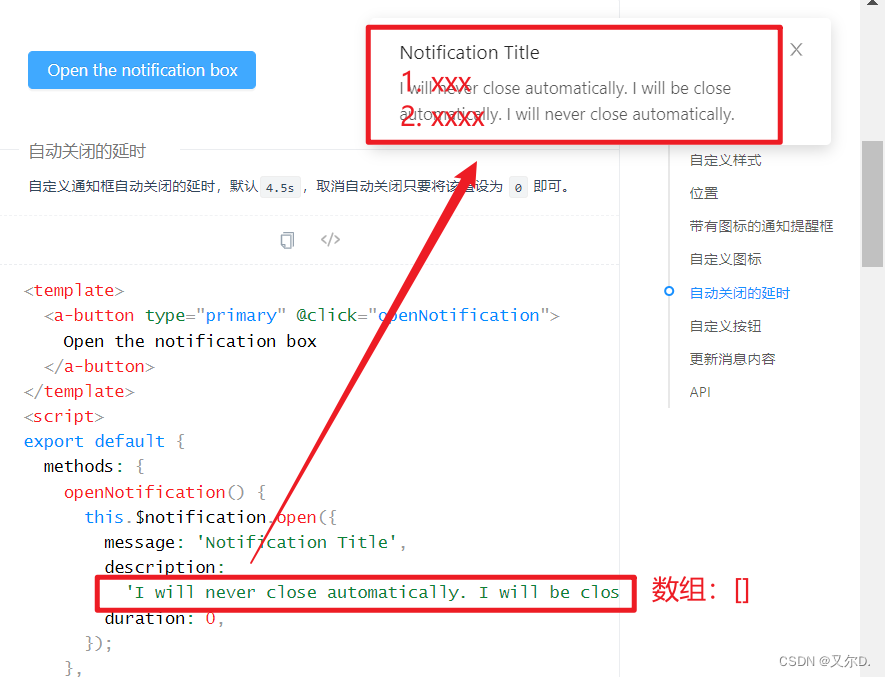
1、使用场景 如图:消息提示框中,将数据中的数据单独一行显示 2、代码 let errorList = res.result; //后端返回的数据例: ["1. 数据格式不正确","2. 数据已存在"]if(errorList&&errorList.length!=0){this.$notification.open({message: "数据有误!",duration:0, //取消定时
【全栈开发指南】自定义AntDesignVue Select标签实现懒加载分页
实现懒加载分页的目的是优化网页加载速度和用户体验。传统的分页方式需要用户点击“下一页”才能加载下一页的内容,这种方式会导致用户等待时间过长,严重影响用户体验。而懒加载分页可以在用户滚动到页面底部时自动加载下一页的内容,避免了用户的等待时间和页面的重新刷新,提高了用户的操作流畅性和满意度。此外,懒加载分页还可以减少页面资源的加载量,提高页面加载速度,减轻服务器压力。因此,实现懒加载分页可以有效提