本文主要是介绍Python私教张大鹏 Vue3整合AntDesignVue之Flex布局组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Divider 分割线
案例:分割线
核心代码:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi istaprobare, quae sunt a te dicta? Refert tamen, quo modo.
</p>
<a-divider />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi istaprobare, quae sunt a te dicta? Refert tamen, quo modo.
</p>
vue3示例:
<script setup="">
</script>
<template><a-typography><a-typography-title>新闻纵深|蔚县石头如何织出月背中国红</a-typography-title><a-typography-paragraph>6月4日,嫦娥六号完成月背“挖土”,携带的由玄武岩纤维制成的“石头版”五星红旗,在月球背面成功展开。阳光照射下,五星红旗光彩夺目,闪耀着鲜艳的中国红。</a-typography-paragraph><a-divider/><a-typography-paragraph>令很多人没想到的是,织成这面国旗的原材料玄武岩,竟然来自河北蔚县。</a-typography-paragraph></a-typography>
</template>
<style scoped></style>
案例:带文本的分割线
核心代码:
<a-divider>With Text</a-divider>
vue3示例:
<script setup="">
</script>
<template><div class="flex items-center justify-center p-8 bg-indigo-50"><div class="container bg-purple-200 min-h-96"><a-typography><a-typography-title>新闻纵深|蔚县石头如何织出月背中国红</a-typography-title><a-typography-paragraph>6月4日,嫦娥六号完成月背“挖土”,携带的由玄武岩纤维制成的“石头版”五星红旗,在月球背面成功展开。阳光照射下,五星红旗光彩夺目,闪耀着鲜艳的中国红。</a-typography-paragraph><a-divider>带文本的分割线</a-divider><a-typography-paragraph>令很多人没想到的是,织成这面国旗的原材料玄武岩,竟然来自河北蔚县。</a-typography-paragraph></a-typography></div></div>
</template>
<style scoped></style>
案例:虚线分割线
核心代码:
<a-divider dashed />
vue3示例:
<script setup="">
</script>
<template>
<div class="flex bg-indigo-50 p-8"><a-typography><a-typography-paragraph>段落1</a-typography-paragraph><a-divider dashed class="border-red-500"/><a-typography-paragraph>段落2</a-typography-paragraph></a-typography>
</div>
</template>
<style scoped></style>
案例:垂直分割线
核心代码:
<div>Text<a-divider type="vertical" /><a href="#">Link</a><a-divider type="vertical" /><a href="#">Link</a>
</div>
vue3示例:
<script setup="">
</script>
<template><a-button type="link" href="#">百度</a-button><a-divider type="vertical" class="border-red-500"/><a-button type="link" href="#">搜狗</a-button><a-divider type="vertical" class="border-red-500"/><a-button type="link" href="#">火狐</a-button>
</template>
<style scoped></style>
Flex 弹性布局
何时使用
- 适合设置元素之间的间距。
- 适合设置各种水平、垂直对齐方式。
与 Space 组件的区别
- Space 为内联元素提供间距,其本身会为每一个子元素添加包裹元素用于内联对齐。适用于行、列中多个子元素的等距排列。
- Flex 为块级元素提供间距,其本身不会添加包裹元素。适用于垂直或水平方向上的子元素布局,并提供了更多的灵活性和控制能力。
案例:flex 水平方向
核心代码:
<a-flex :vertical="value === 'vertical'"><divv-for="(item, index) in new Array(4)":key="item":style="{ ...baseStyle, background: `${index % 2 ? '#1677ff' : '#1677ffbf'}` }"/>
</a-flex>
vue3示例:
<script setup="">
</script>
<template>
<a-flex><div class="h-12 bg-red-300 flex-1"></div><div class="h-12 bg-red-300 flex-1 mx-12"></div><div class="h-12 bg-red-300 flex-1"></div>
</a-flex>
</template>
<style scoped></style>
案例:flex 垂直方向
核心代码:
<a-flex :vertical="value === 'vertical'"><divv-for="(item, index) in new Array(4)":key="item":style="{ ...baseStyle, background: `${index % 2 ? '#1677ff' : '#1677ffbf'}` }"/>
</a-flex>
vue3示例:
<script setup="">
</script>
<template>
<a-flex vertical><div class="h-12 bg-red-300 min-w-36"></div><div class="h-12 bg-red-300 min-w-36 my-12"></div><div class="h-12 bg-red-300 min-w-36"></div>
</a-flex>
</template>
<style scoped></style>
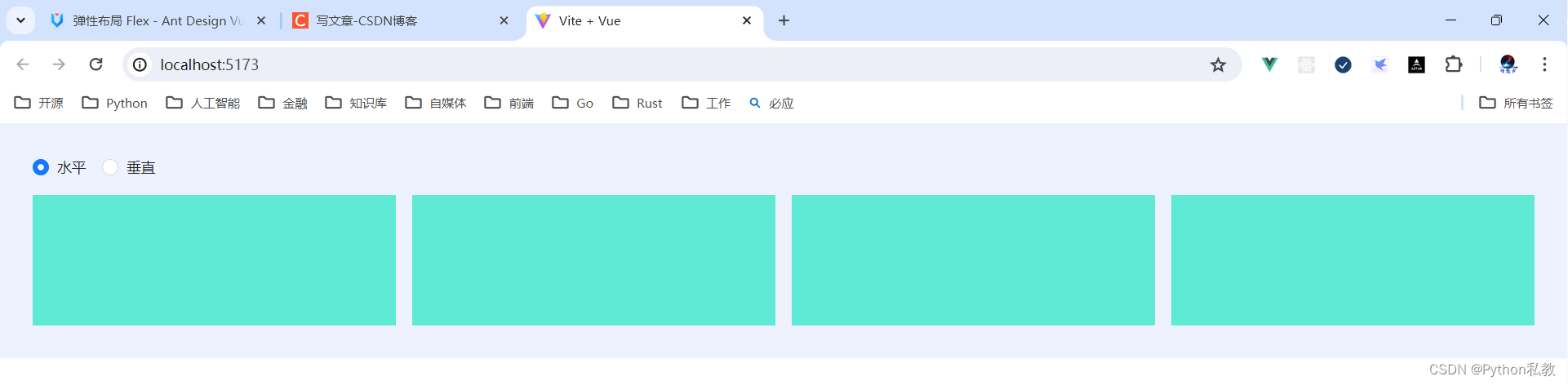
综合案例:动态切换 flex 方向
核心代码:
<template><a-flex gap="middle" vertical><a-radio-group v-model:value="value"><a-radio value="horizontal">horizontal</a-radio><a-radio value="vertical">vertical</a-radio></a-radio-group><a-flex :vertical="value === 'vertical'"><divv-for="(item, index) in new Array(4)":key="item":style="{ ...baseStyle, background: `${index % 2 ? '#1677ff' : '#1677ffbf'}` }"/></a-flex></a-flex>
</template>
<script setup lang="ts">
import { ref } from 'vue';
import type { CSSProperties } from 'vue';
const value = ref('horizontal');
const baseStyle: CSSProperties = {width: '25%',height: '54px',
};
</script>
vue3示例:
<script setup="">
import {ref} from "vue";// flex 的方向:vertical表示垂直,horizontal表示水平
const flexDirection = ref("vertical")
</script>
<template><div class="w-screen p-8 bg-indigo-50"><!--gap:small,middle,large--><a-flex gap="middle" vertical><!-- 展示按钮组 --><a-radio-group v-model:value="flexDirection"><a-radio value="horizontal">水平</a-radio><a-radio value="vertical">垂直</a-radio></a-radio-group><!-- 布局容器 --><a-flex :vertical="flexDirection === 'vertical'" gap="middle"><divv-for="(item,index) in new Array(4)":key="index"class="w-1/4 h-32 bg-teal-300"></div></a-flex></a-flex></div>
</template>
<style scoped></style>
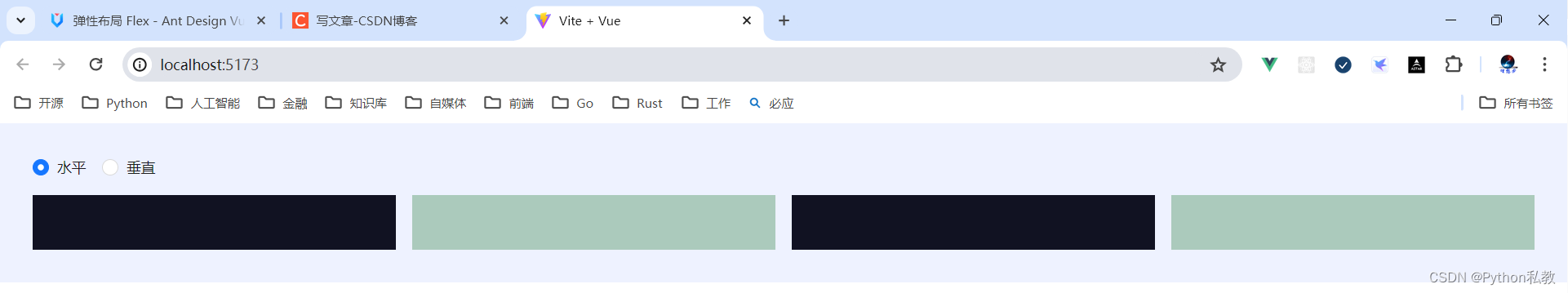
综合案例:动态样式
核心代码:
const baseStyle: CSSProperties = {width: '25%',height: '54px',
};
:style="{ ...baseStyle, background: `${index % 2 ? '#1677ff' : '#1677ffbf'}` }"
vue3示例:
<script setup="">
import {ref} from "vue";const flexDirection = ref("horizontal")
const baseStyle = {width:"25%",height:"54px",
}
</script>
<template><div class="w-screen p-8 bg-indigo-50"><a-flex gap="middle" vertical><a-radio-group v-model:value="flexDirection"><a-radio value="horizontal">水平</a-radio><a-radio value="vertical">垂直</a-radio></a-radio-group><a-flex gap="middle" :vertical="flexDirection === 'vertical'"><divv-for="i in 4":key="i":style="{...baseStyle, background: `${i % 2 ? '#111222' : '#abcabc'}`}"></div></a-flex></a-flex></div>
</template>
<style scoped></style>
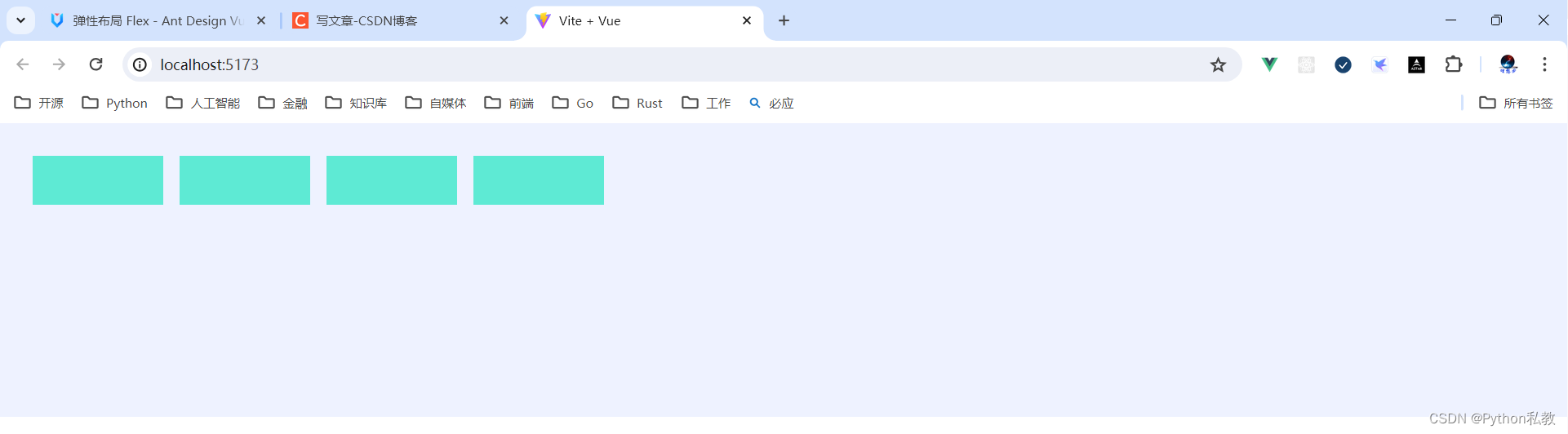
案例:水平左对齐
核心代码:
const justifyOptions = reactive<FlexProps['justify'][]>(['flex-start','center','flex-end','space-between','space-around','space-evenly',
]);const boxStyle: CSSProperties = {width: '100%',height: '120px',borderRadius: '6px',border: '1px solid #40a9ff',
};<a-flex :style="{ ...boxStyle }" :justify="justify" :align="alignItems"><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button>
</a-flex>
vue3示例:
<script setup="">
</script>
<template>
<a-flex class="p-8 bg-indigo-50 min-h-72" gap="middle" justify="flex-start"><div v-for="i in 4" :key="i" class="h-12 w-32 bg-teal-300"></div>
</a-flex>
</template>
<style scoped></style>
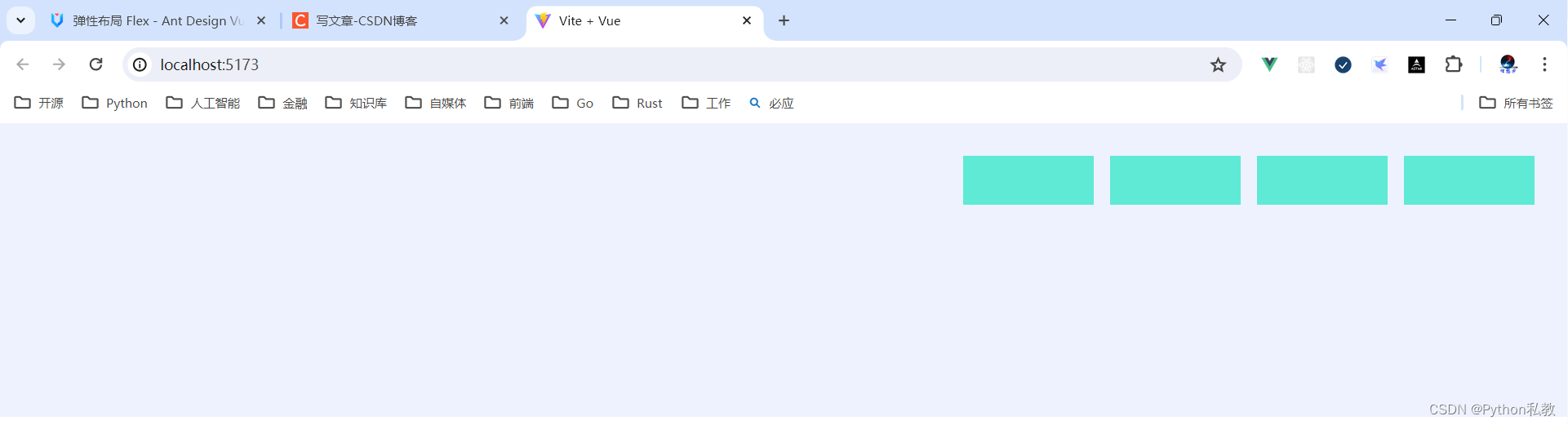
案例:水平右对齐
核心代码:
const justifyOptions = reactive<FlexProps['justify'][]>(['flex-start','center','flex-end','space-between','space-around','space-evenly',
]);const boxStyle: CSSProperties = {width: '100%',height: '120px',borderRadius: '6px',border: '1px solid #40a9ff',
};<a-flex :style="{ ...boxStyle }" :justify="justify" :align="alignItems"><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button>
</a-flex>
vue3示例:
<script setup="">
</script>
<template>
<a-flex class="bg-indigo-50 h-72 p-8" gap="middle" justify="flex-end"><div v-for="i in 4" :key="i" class="h-12 w-32 bg-teal-300"></div>
</a-flex>
</template>
<style scoped></style>
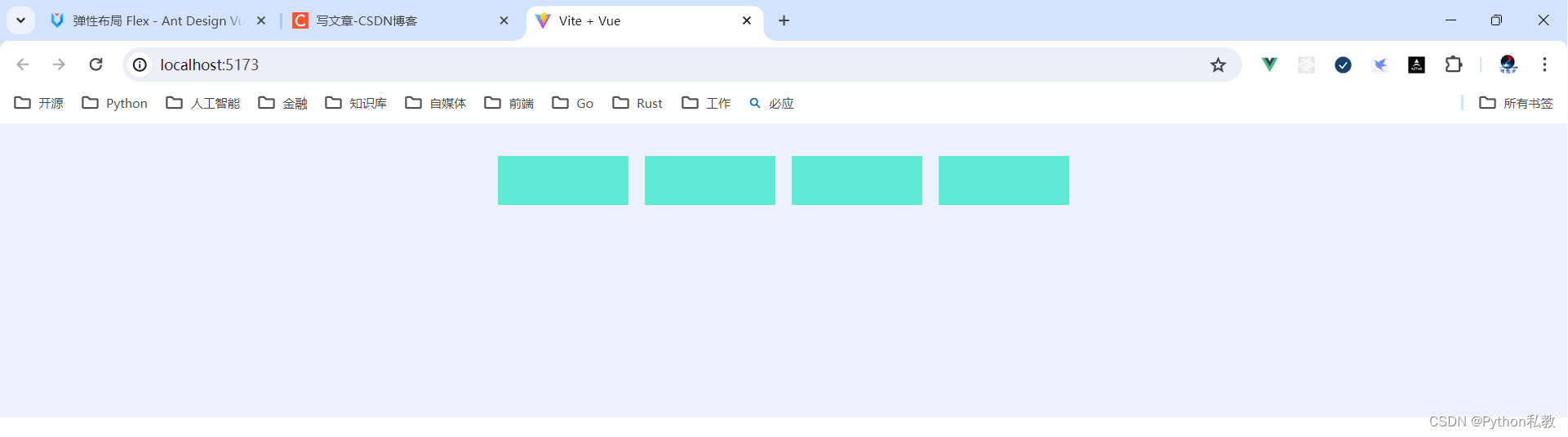
案例:水平居中对齐
核心代码:
const justifyOptions = reactive<FlexProps['justify'][]>(['flex-start','center','flex-end','space-between','space-around','space-evenly',
]);const boxStyle: CSSProperties = {width: '100%',height: '120px',borderRadius: '6px',border: '1px solid #40a9ff',
};<a-flex :style="{ ...boxStyle }" :justify="justify" :align="alignItems"><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button>
</a-flex>
vue3示例:
<script setup="">
</script>
<template>
<a-flex class="bg-indigo-50 p-8 h-72" justify="center" gap="middle"><divv-for="i in 4":key="i"class="w-32 h-12 bg-teal-300"></div>
</a-flex>
</template>
<style scoped></style>
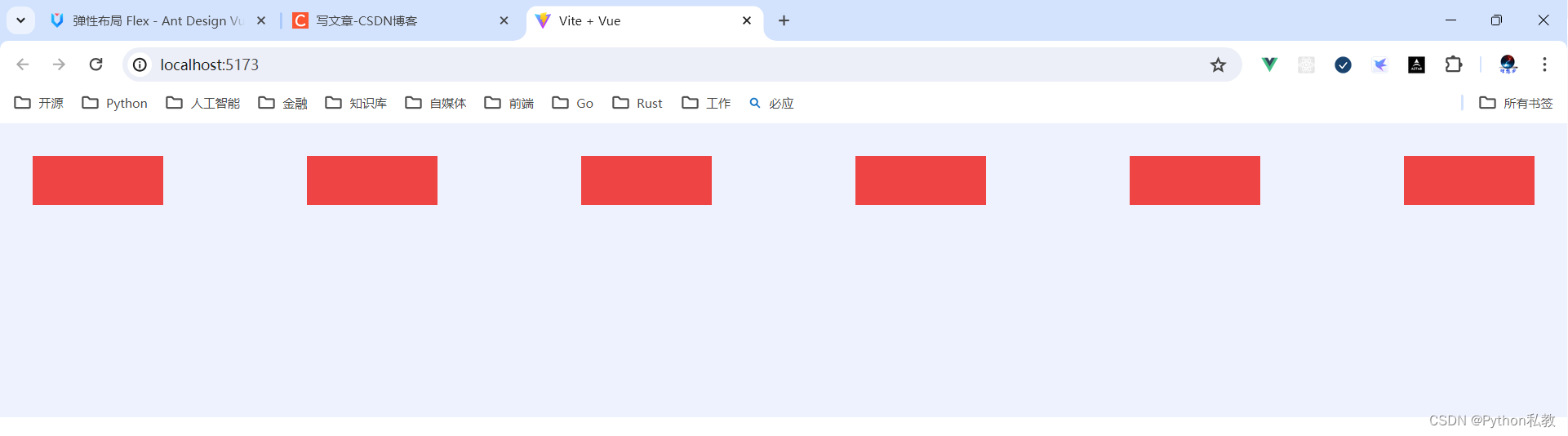
案例:水平空格填充
核心代码:
const justifyOptions = reactive<FlexProps['justify'][]>(['flex-start','center','flex-end','space-between','space-around','space-evenly',
]);const boxStyle: CSSProperties = {width: '100%',height: '120px',borderRadius: '6px',border: '1px solid #40a9ff',
};<a-flex :style="{ ...boxStyle }" :justify="justify" :align="alignItems"><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button>
</a-flex>
vue3示例:
<script setup="">
</script>
<template>
<a-flex class="h-72 bg-indigo-50 p-8" justify="space-between" gap="middle"><divv-for="i in 6":key="i"class="w-32 h-12 bg-red-500"></div>
</a-flex>
</template>
<style scoped></style>
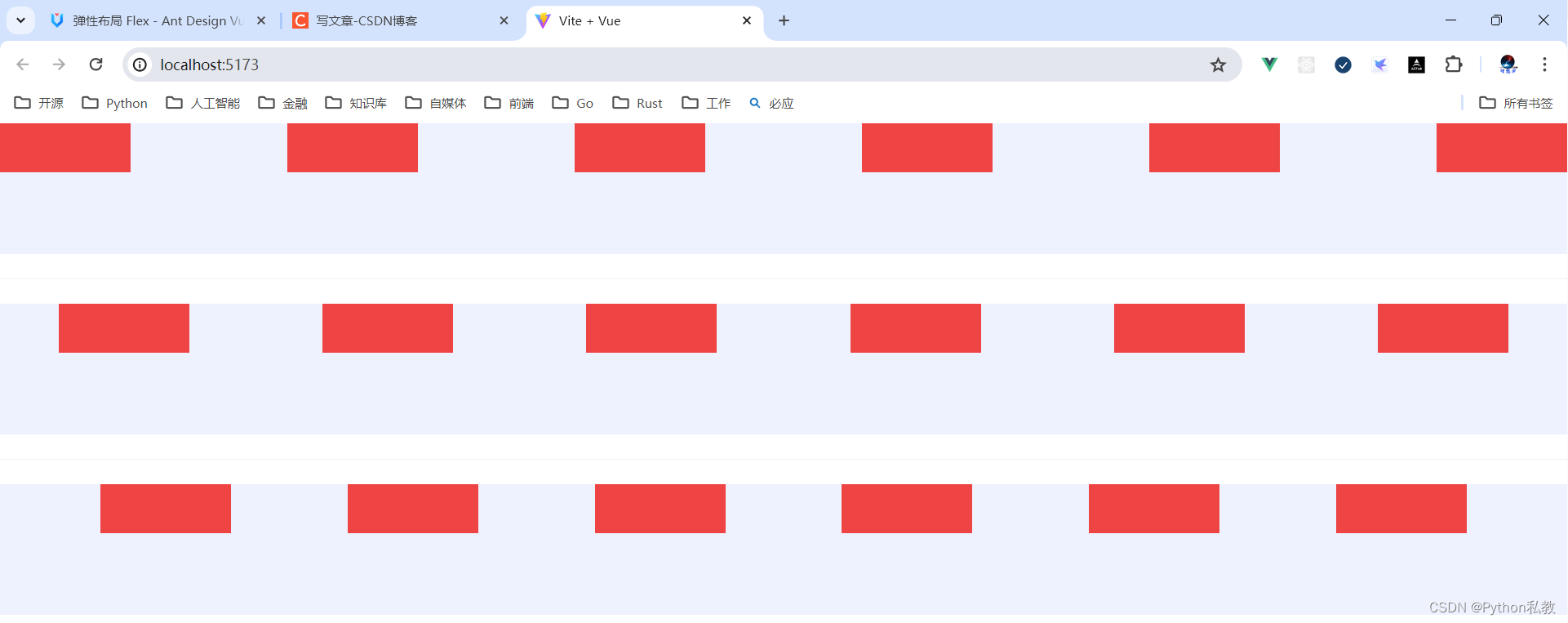
案例:水平空格环绕
核心代码:
const justifyOptions = reactive<FlexProps['justify'][]>(['flex-start','center','flex-end','space-between','space-around','space-evenly',
]);const boxStyle: CSSProperties = {width: '100%',height: '120px',borderRadius: '6px',border: '1px solid #40a9ff',
};<a-flex :style="{ ...boxStyle }" :justify="justify" :align="alignItems"><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button>
</a-flex>
vue3示例:
<script setup="">
</script>
<template><a-flex class="h-32 bg-indigo-50" justify="space-between" gap="middle"><divv-for="i in 6":key="i"class="w-32 h-12 bg-red-500"></div></a-flex><a-divider/><a-flex class="h-32 bg-indigo-50" justify="space-around" gap="middle"><divv-for="i in 6":key="i"class="w-32 h-12 bg-red-500"></div></a-flex><a-divider/><a-flex class="h-32 bg-indigo-50" justify="space-evenly" gap="middle"><divv-for="i in 6":key="i"class="w-32 h-12 bg-red-500"></div></a-flex></template>
<style scoped></style>
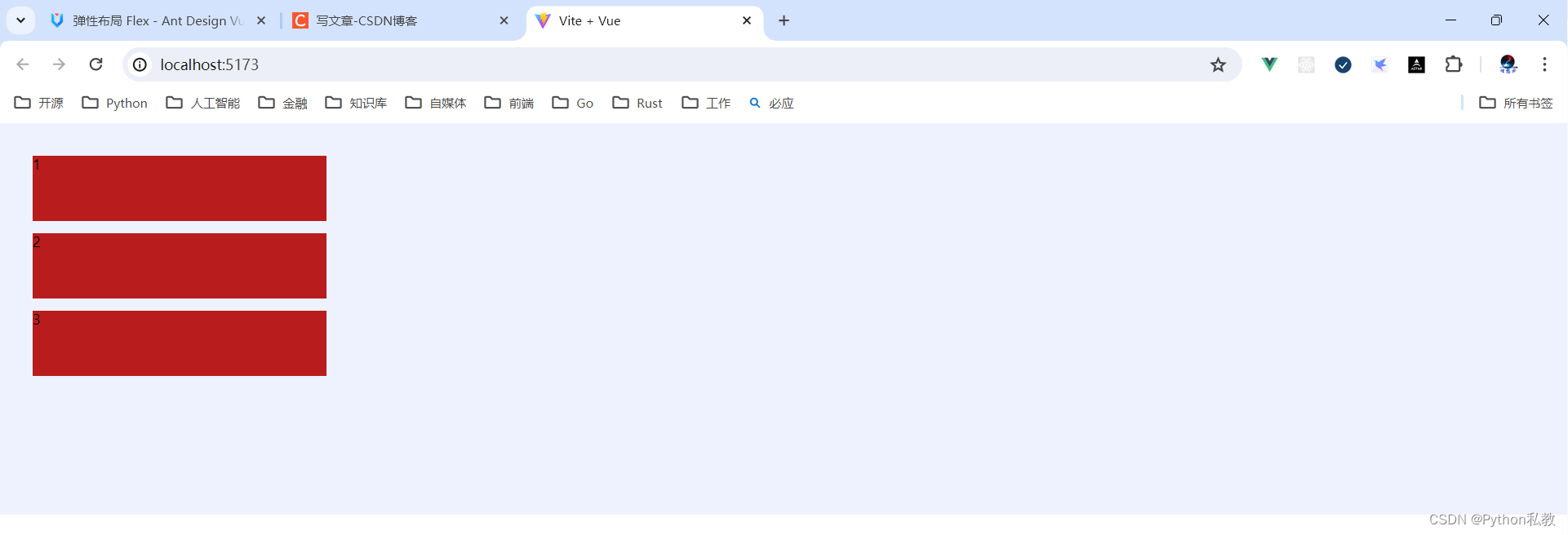
案例:垂直上对齐
核心代码:
const alignOptions = reactive<FlexProps['align'][]>(['flex-start', 'center', 'flex-end']);<a-flex :style="{ ...boxStyle }" :justify="justify" :align="alignItems"><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button>
</a-flex>
vue3示例:
<script setup="">
</script>
<template>
<a-flex class="bg-indigo-50 p-8 space-y-3 h-96" vertical align="flex-start"><divv-for="i in 3":key="i"class="w-72 h-16 bg-red-700">{{i}}</div>
</a-flex>
</template>
<style scoped></style>
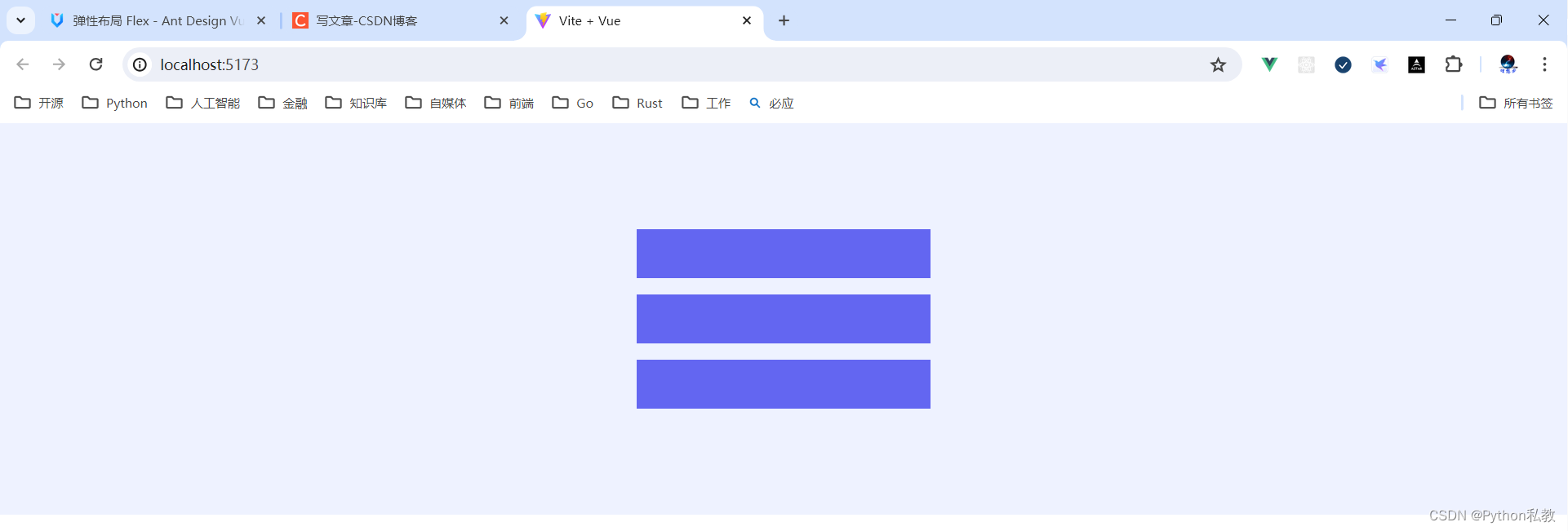
案例:垂直中对齐
核心代码:
const alignOptions = reactive<FlexProps['align'][]>(['flex-start', 'center', 'flex-end']);<a-flex :style="{ ...boxStyle }" :justify="justify" :align="alignItems"><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button>
</a-flex>
vue3示例:
<script setup="">
</script>
<template>
<a-flex class="bg-indigo-50 p-8 h-96" gap="middle" justify="center" align="center" vertical><divv-for="i in 3":key="i"class="w-72 h-12 bg-indigo-500"></div>
</a-flex>
</template>
<style scoped></style>
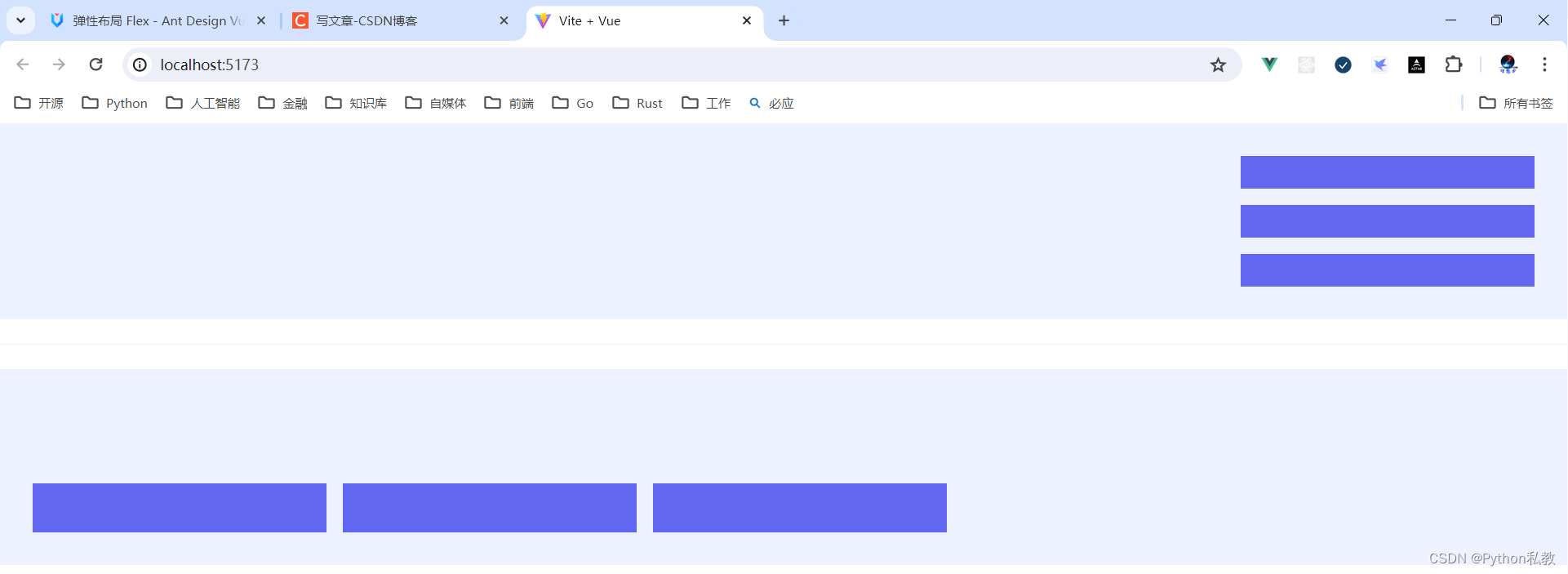
案例:垂直下对齐
核心代码:
const alignOptions = reactive<FlexProps['align'][]>(['flex-start', 'center', 'flex-end']);<a-flex :style="{ ...boxStyle }" :justify="justify" :align="alignItems"><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button>
</a-flex>
vue3示例:
<script setup="">
</script>
<template><a-flex class="bg-indigo-50 p-8 h-48" gap="middle" justify="flex-end" align="flex-end" vertical><divv-for="i in 3":key="i"class="w-72 h-12 bg-indigo-500"></div></a-flex><a-divider/><a-flex class="bg-indigo-50 p-8 h-48" gap="middle" align="flex-end"><divv-for="i in 3":key="i"class="w-72 h-12 bg-indigo-500"></div></a-flex>
</template>
<style scoped></style>
综合案例:动态切换对齐方式
核心代码:
<template><a-flex gap="middle" align="start" vertical><p>Select justify :</p><a-segmented v-model:value="justify" :options="justifyOptions" /><p>Select align :</p><a-segmented v-model:value="alignItems" :options="alignOptions" /><a-flex :style="{ ...boxStyle }" :justify="justify" :align="alignItems"><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button><a-button type="primary">Primary</a-button></a-flex></a-flex>
</template>
<script setup lang="ts">
import { reactive, ref } from 'vue';
import type { CSSProperties } from 'vue';
import type { FlexProps } from 'ant-design-vue';
const justifyOptions = reactive<FlexProps['justify'][]>(['flex-start','center','flex-end','space-between','space-around','space-evenly',
]);const alignOptions = reactive<FlexProps['align'][]>(['flex-start', 'center', 'flex-end']);
const justify = ref(justifyOptions[0]);
const alignItems = ref(alignOptions[0]);
const boxStyle: CSSProperties = {width: '100%',height: '120px',borderRadius: '6px',border: '1px solid #40a9ff',
};
</script>
vue3示例:
<script setup="">
import {ref} from "vue";const justifyOptions = ["flex-start", "center", "flex-end", "space-between", "space-around", "space-evenly"]
const justify = ref(justifyOptions[0])const alignOptions = ["flex-start", "center", "flex-end"]
const align = ref(alignOptions[0])</script>
<template><a-flex gap="middle" align="start" vertical><p>选择水平对齐方式</p><a-segmented v-model:value="justify" :options="justifyOptions"/><p>选择垂直对齐方式</p><a-segmented v-model:value="align" :options="alignOptions"/><a-divider>渲染效果</a-divider><a-flex class="w-screen h-48 bg-indigo-50 p-8" gap="middle" :justify="justify" :align="align"><divv-for="i in 3":key="i"class="w-72 h-12 bg-indigo-500"></div></a-flex></a-flex>
</template>
<style scoped></style>
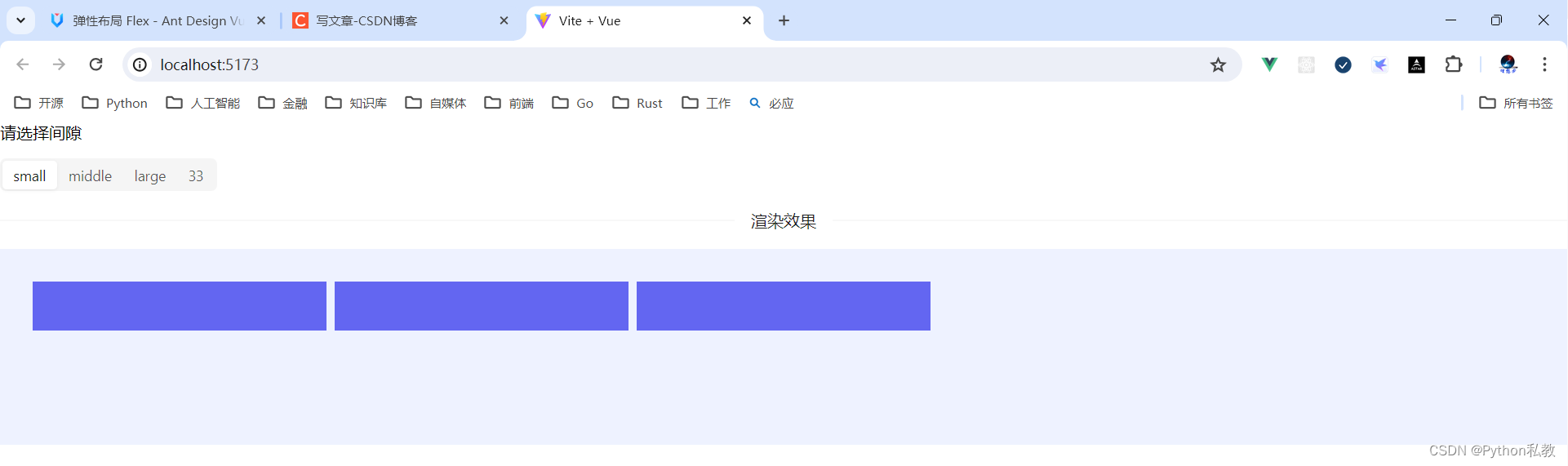
综合案例:动态设置间隙
使用 gap 设置元素之间的间距,预设了 small、middle、large 三种尺寸,也可以自定义间距。
核心代码:
<template><a-flex gap="middle" vertical><a-radio-group v-model:value="gapSize"><a-radio value="small">small</a-radio><a-radio value="middle">middle</a-radio><a-radio value="large">large</a-radio><a-radio value="customize">customize</a-radio></a-radio-group><template v-if="gapSize === 'customize'"><a-slider v-model:value="customGapSize" /></template><a-flex :gap="gapSize !== 'customize' ? gapSize : customGapSize"><a-button type="primary">Primary</a-button><a-button>Default</a-button><a-button type="dashed">Dashed</a-button><a-button type="link">Link</a-button></a-flex></a-flex>
</template>
<script setup lang="ts">
import { ref } from 'vue';type SizeType = 'small' | 'middle' | 'large' | undefined;const gapSize = ref<SizeType | 'customize'>('small');const customGapSize = ref<number>(0);
</script>
vue3示例:
<script setup="">import {ref} from "vue";const gapOptions = ["small", "middle", "large", "33"]
const gap = ref(gapOptions[0])</script>
<template><p>请选择间隙</p><a-segmented v-model:value="gap" :options="gapOptions"/><a-divider>渲染效果</a-divider><a-flex class="bg-indigo-50 p-8 h-48" :gap="gap"><divv-for="i in 3":key="i"class="w-72 h-12 bg-indigo-500"></div></a-flex>
</template>
<style scoped></style>
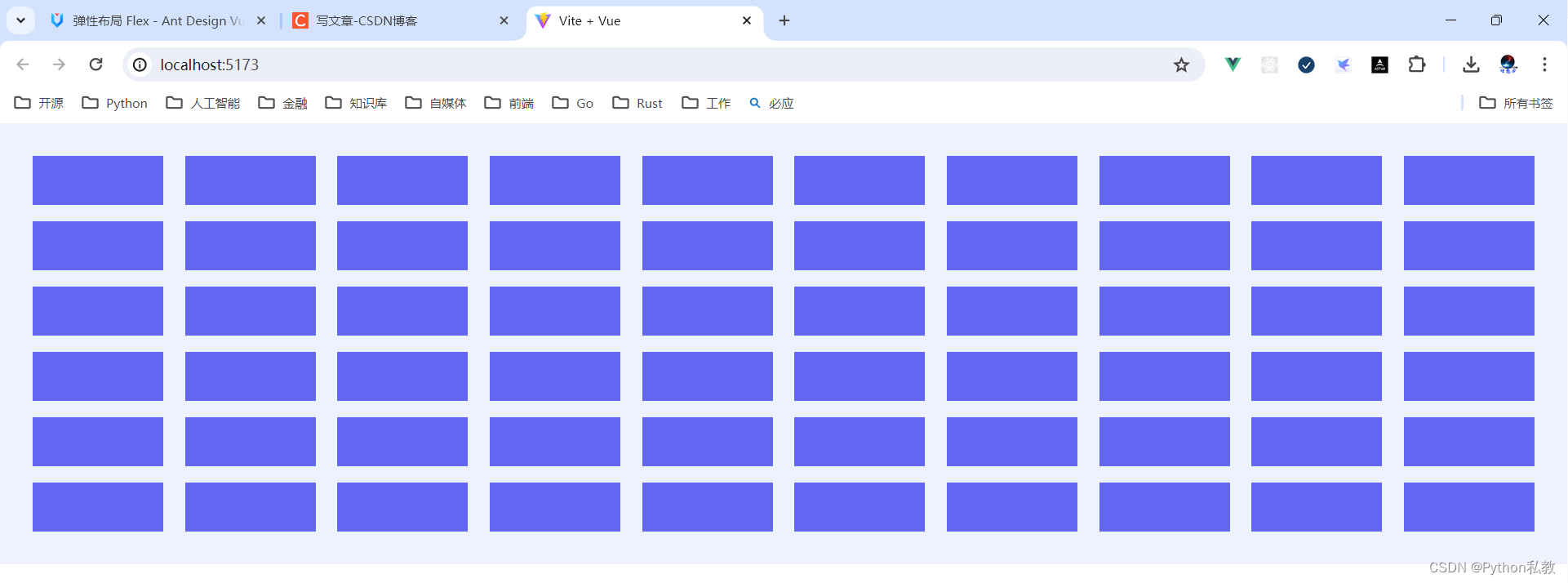
案例:自动换行
核心代码:
<template><a-flex wrap="wrap" gap="small"><a-button v-for="item in new Array(24)" :key="item" type="primary">Button</a-button></a-flex>
</template>
vue3示例:
<script setup="">
</script>
<template><a-flex class="bg-indigo-50 p-8" wrap="wrap" gap="middle" justify="space-between"><divv-for="i in 60"class="h-12 w-32 bg-indigo-500"></div></a-flex>
</template>
<style scoped></style>
这篇关于Python私教张大鹏 Vue3整合AntDesignVue之Flex布局组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







