本文主要是介绍分布式光线追踪模拟景深效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文为spanzhang(张友邦)原创,发布地址为:http://blog.csdn.net/spanzhang,转载请注明出处。
如果你还不知道景深是什么意思,可以随便找本摄影的入门书籍看看。景深是在大光圈下显示的特别的摄影效果,它能把焦点前后的景物虚化(所谓的焦外成像,Out of Focus),虚化的形状和快门的孔形有关。当光圈孔很小的时候,景深很大,光圈大的时候景深小。这里有一个关于景深及其计算的资料:http://www.blueidea.com/photo/skill/2003/215.asp。
分布式光线追踪(Distributed Ray Tracing)在模拟Translucency、Glossy表面、软阴影(Soft Shadow)、景深(Depth of Field)、运动模糊(Motion Blur)等方面有强力表现。它和照相机模型非常相似,只不过计算的时候光线是从胶片(投影平面)上发出来的,然后经过透镜射入场景中。昨天抽时间研究了一下DRT模拟景深,又回忆了一下高中时候的透镜方面的知识。幸好当时的物理还学得可以,这么多年没用还是把需要用到的点给回忆起来了。建立了一个很简单的凸透镜模型,把几个参数一定,在原来的普通光线追踪的基础上改了一下得到如下的结果:

没有景深效果的场景,所有的光源都没有开启软阴影。采用6 x 6的regular grid采样做的anti-aliasing。

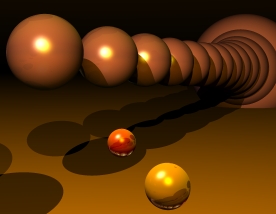
光圈大小0.06,焦距比例2.7,焦点在前景上。光圈有点大,背景模糊的不行了。可以从散焦影像隐约的看出快门的形状是方形的。

光圈还是0.06,焦距比例为0.5,定位在背景上,前景模糊的很厉害。

光圈没变,焦距为1.6,定位在中间的球体上,前景背景都模糊了。

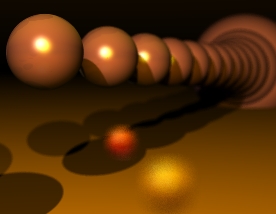
之前对每个投影点采用的是stochastic方式采样200条光线,这张图片使用的是regular grid采样81个点。可以看出,远景的模糊上要差一点点,但是大部分地方都要好过前一张。
可以看出,DRT在模拟焦外成像方面效果很不错。光线追踪以一种更加接近实际的模式来模拟光线和环境的交互,应该说它更像照相机一些。另外,由于每条光线可以并行处理,非常适合多核计算环境。但一个稍微复杂一点的模拟模型就会导致大量的光线产生(所谓光线爆炸),这也是光线追踪一直没有大规模进入电影级应用的原因。但总的来说,前景还是乐观的。基于光线追踪的应用会越来越多的。嗯,会的。
这篇关于分布式光线追踪模拟景深效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








