本文主要是介绍十款Figma插件,设计师不能错过的必备工具!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
为什么Figma如此受欢迎?除了丝滑的操作体验、整个平台的可用性、协同设计等亮点外,它还是一个开放的社区。Figma作为一种基于浏览器的设计工具,拥有非常丰富的插件库,可以为您提供高效方便的设计体验。在这里,我们整理了2024年设计师必备的十个Figma插件,希望能帮助您在Figma中绘制图纸,就像呼吸一样平稳简单。不用多说,直接插入插件!
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=jxcsdn01231
https://js.design/?source=csdn&plan=jxcsdn01231
1、 Ghost Artist
不会画画怎么办?没关系!Ghost通过Figma插件 Artist,只需描述你想画的东西,幽灵艺术家就会为你实现它。例如,在输入“穿西装的猫在海鲜市场购物”后,你只需要等待30秒,就可以直接在Figma中看到效果。你还有什么想法?输入几个简单的关键字,让Figma插件Ghost Artist将帮助您创作出令人惊叹的作品!
2、Time Machine
它可以自动复制当前的设计草案,并将其存储在专用标签中,并根据日期和时间进行安排。在我们的日常设计工作中,经常会有很多版本的设计草案。从提交审查到最终着陆,还将产生大量的废弃草案。虽然Figma也有记录历史的版本,但它不能满足设计师在任何时间添加快照的需要。此时使用Time Machine非常适合,只需点击插件列表即可实现设计稿件的复制收纳。

3、Autoflow
这个插件是过程和原型的福音。它可以自动在两个对象之间生成一个过程指示箭头,也可以自定义设置过程线的颜色、厚度、圆角等。使用的感觉比特殊流程图工具的拖动连接更方便。当然,在UI界面设计完成后,使用它来实现页面逻辑连接也是非常好的。
4、Iconify
图标绝对是UI设计无法绕过的障碍。在这里,我推荐Iconify插件。它包含50个图标库,包含4000多个图标,非常丰富。但就我个人而言,我认为这个插件中的图标相对基本和平面,更适合作为构建原型阶段的图标。它可以省去在网页上下载和导入图标的麻烦。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=jxcsdn01231
https://js.design/?source=csdn&plan=jxcsdn01231
5、User Profile
这是一个非常有趣的插件,它可以让我们快速高效地将用户的头像与设计草案相匹配,并带来一点惊喜。 因为它可以自动将用户头像随机添加到设计草案中,甚至可以同时选择多个形状。只需单击一下,即可添加不重复的用户头像照片。它不仅使用方便,而且期待着每次使用时填充什么样的头像。

6、Unsplash / Pexels
我就不介绍这两个免版权的图片填充插件了。都是图片质量很高的平台,点击使用非常方便。
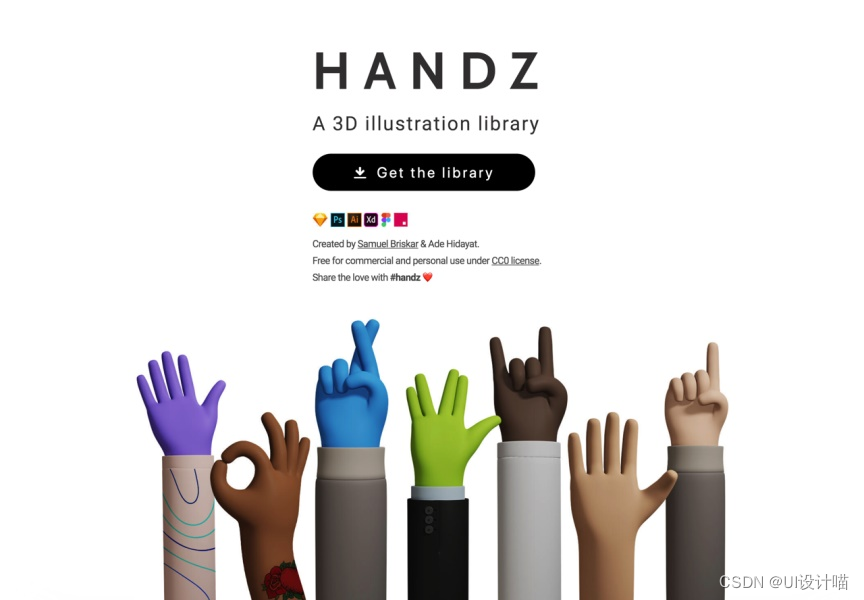
7、Handz 3D
该插件具有超级丰富和有趣的手势3D效果,包括12个3D手势,每个手势有9种颜色和3个不同的袖子。它是通过CC0授权的,可以用于个人或商业目的,可以放心和大胆地使用。

8、Vectary 3D
该插件有一堆3D材料预设,可调节相关角度、场景、颜色、光源等,可塑性非常强!经常使用3D样机,不仅可以快速更换原型屏幕内容,还可以根据需要灵活调整原型的角度、场景等演示,非常实用。
9、morph
这是一个非常强大的效果生成插件,可以帮助我们在Figma中快速创造特殊效果,如浮雕、霓虹灯、倒影、玻璃、故障等。特别是它的玻璃效果,可以创造出非常真实的纹理,以及之前流行的毛玻璃效果,你可以结合使用!
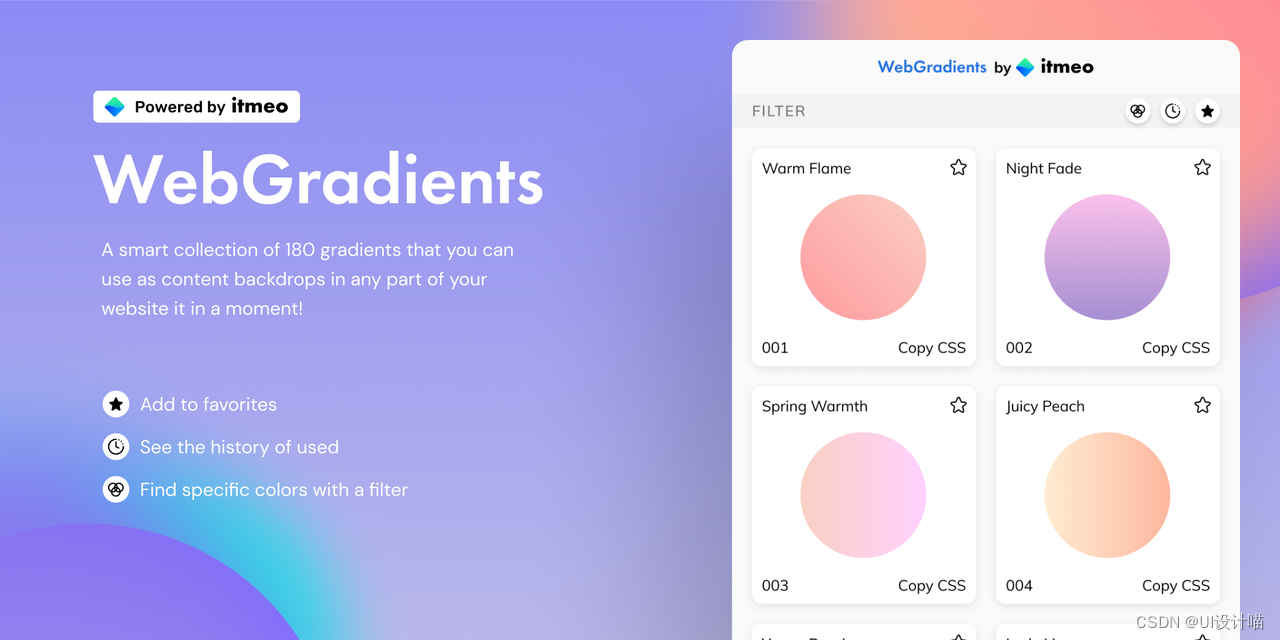
10、Webgradients
这是一个非常实用的Figma插件,可以帮助我们生成非常漂亮和光滑的渐变,并帮助我们的设计增加层次感。你也可以立即找到设计颜色匹配的灵感,帮助我们节省很多时间!
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=jxcsdn01231
https://js.design/?source=csdn&plan=jxcsdn01231

这篇关于十款Figma插件,设计师不能错过的必备工具!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







