figma专题
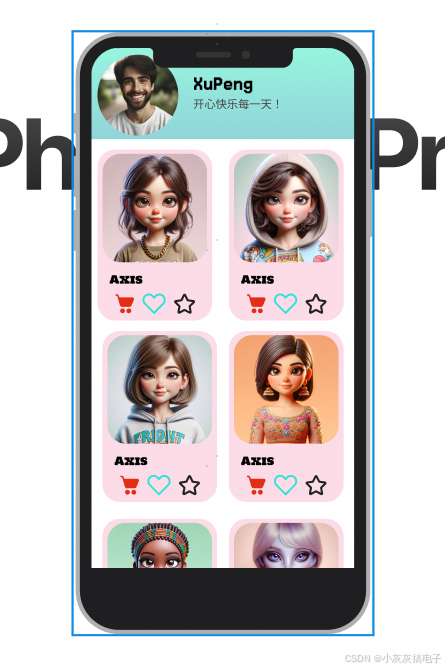
Figma如何给设计的UI套样机
一、设计自己的UI 首先绘制自己的ui,根据自己的需求绘制: 二、在社区搜索需要适配的样机 1、打开社区网站 Figma社区 2、搜索样机 我们一iPhone 11为例: 3、用Figma打开样机 4、找到Place screen here这儿 三、将自己设计的UI适配过去 将自己的UI复制粘贴到Place screen here这儿就OK。 四、效果查看
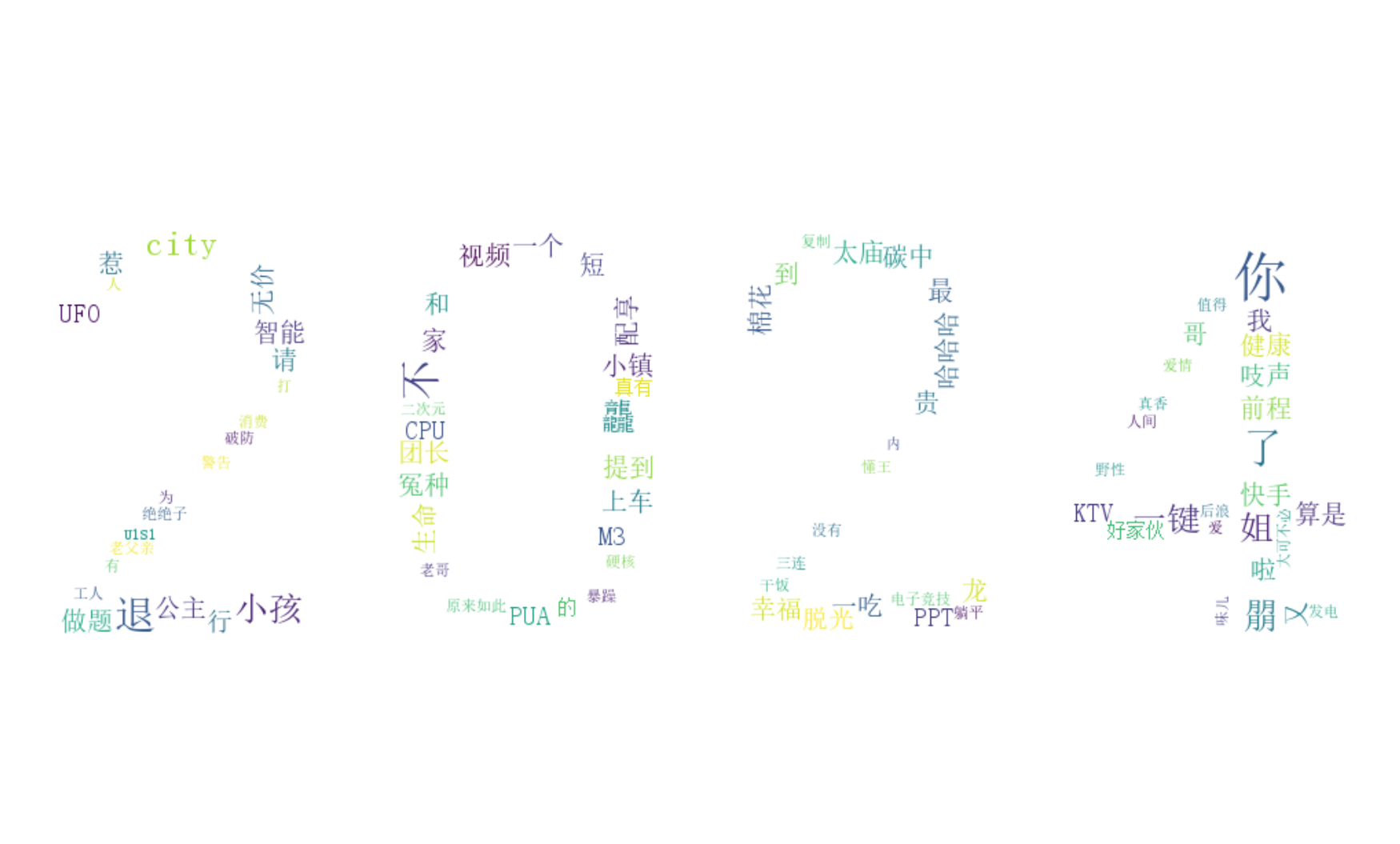
wordcloud兼figma的词云图片python生成
文章目录 一.Figma1.简介2.特点 二.代码构成1.详细代码2.word.py代码详解3.成果图 一.Figma 1.简介 Figma是一款全平台可使用的使用软件,和Sketch功能差不多;但是他可以在Mac,Windows PC,Linux计算机甚至Chromebook,目前iPad也可以使用。不再受系统的限制,只要你可以打开网页,理论上基本可以使用这款工具 它不需
Figma文字标注工具的使用方法是什么?
在UI设计过程中,有一个让设计师头疼的工作环节,那就是文字标注的问题。相信大家对Figma软件都很熟悉,但是这个软件的使用也有自己的缺点,就是文字标注等问题,日常使用自己是做不到的,需要依靠第三方工具来执行,但是会直接降低工作效率,甚至因为软件之间的兼容性等问题,文件可能会丢失,那么Figma文字标注应该如何使用呢? 即时设计不仅具有Figma的各种主要功能,还兼容Figma文件,可以直接在工具
即时设计工具对决:Figma、Sketch与XD的优劣比较
最近几年,UI 设计工具出现了许多后起之秀,其中有四款更具代表性的UI设计软件:Sketch、Adobe XD、Figma 和 即时设计,这四个设计软件都有自己的优势。如果合作对您的UI设计过程至关重要,那么Figma 和 即时设计 它应该是你的首选;假如你喜欢折腾各种插件,那么就可以折腾各种插件了。 Sketch 也许更适合你;如果你已经熟悉了; Adobe 全家桶界面,那么Adobe XD可能
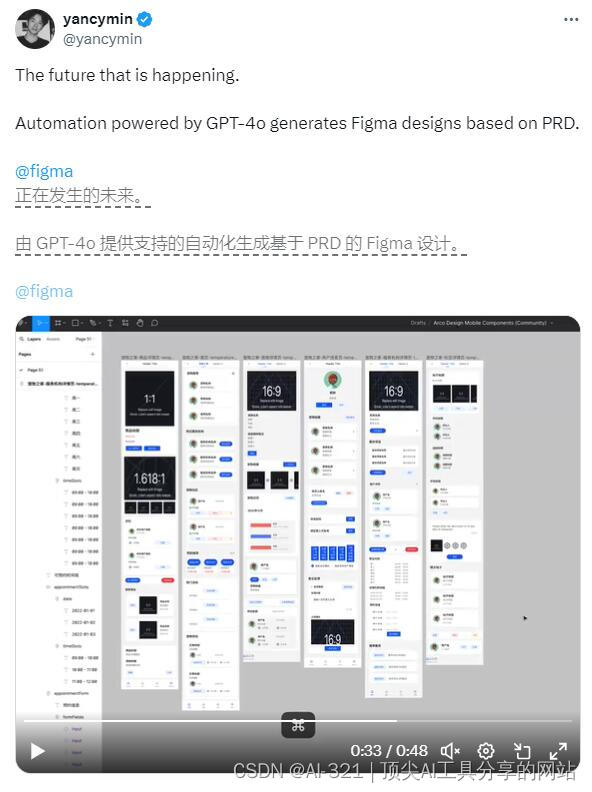
GPT-4O神器来袭!自动生成Figma设计稿,移动端开发瞬间加速!
2024年5月29日- 近日,一款基于GPT-4O技术的创新工具成功实现根据产品需求文档(PRD)自动生成Figma设计稿的功能,为移动端应用开发者带来革命性的便捷。据悉,该功能主要针对移动端应用进行优化,并支持使用高质量的设计系统,如Ant Design Mobile和Arco Mobile。 AI-321 | 专注全球AI工具推荐的网站 Ai工具集 | 专注ai人工智能 | 集合全球A
UI设计/交互设计/视觉设计项目汇报/作品集Figma/PPT模板
作为UI设计/交互设计/视觉设计师,创建作品集对于向潜在客户或雇主展示您的技能、创造力和风格至关重要。以下分步指南可帮助您创建令人印象深刻的作品集: 选择您的最佳作品:选择您最强大且最相关的设计项目,将其纳入您的作品集。致力于多样化的工作,展示您在不同媒介、风格和项目类型上的技能。组织你的作品集:决定你的作品集的格式和结构。您可以使用印刷书籍或活页夹创建实体作品集,或选择在网站或作品集平台上托管
【Figma】安装指南及基础操作
先前做UI设计一直都是用PS等绘图软件设计,但发现在纠结像素和排版问题上会花很多时间,再加上AI没来得及上手,就需要迅速出成图,此时通过论坛发现了figma,基本上可以满足足够的需求,并且可以在windows系统上使用。 更多对于figma的评价可以自行搜索相关文章:https://www.uisdc.com/figma-complete-guide# 【下载网址】 汉化版: http
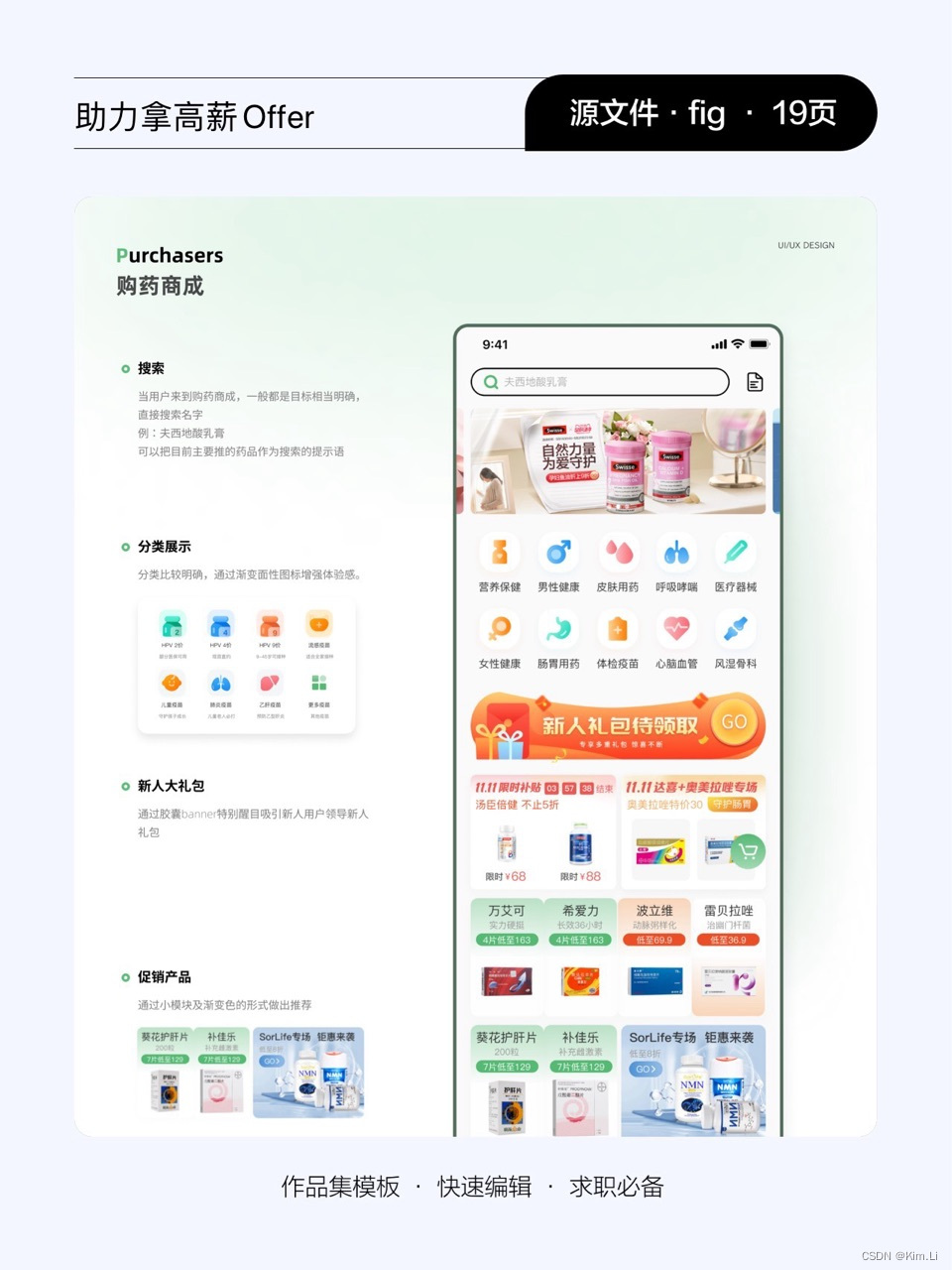
交互设计师、UI设计师、视觉设计师面试作品集包装模板figma源文件
页面数量:19页 页面尺寸:1920*1080PX 交付格式:figma 赠送文件:24款高质量样机 交付文件:作品集模板源文件、作品集包装psd源文件、作品集所用字体文件 该作品集虽然只有19页,但可根据需求复制作品集里已有的页面作为模版来扩展设计内容 注意:作品集所使用的App是不包含的
Figma使用问题(更新自己遇到的问题)
文章目录 前言一、如何安装插件?方法1:Figma Community / Figma中文社区方法2:菜单栏 二、图片倾斜插件使用1.Angle Mockups`前提:``执行过程:` 三.等待更新总结 前言 提示: 主要记录自己使用Figma过程中遇到的困难和问题。 提示:可点击目录进行查看 一、如何安装插件? 方法1:Figma Community / Fi
中文版国产Figma简单好上手
在过去的两年里,国内外协同办公室发展迅速。一方面,它是由突如其来的疫情推动的,另一方面,它是科学技术不断进步的必然结果。在市场的推动下,市场上出现了越来越多的协同办公软件,使工作场所的工作更加高效。 在设计领域,具有协同功能的软件市场似乎仍处于空白阶段。国内市场上没有一款软件能够考虑到项目合作、运行稳定性和多平台兼容性的需求。海外在线设计软件受到网络和英语界面的限制,导致用户使用障碍。创始团队基
十款Figma插件,设计师不能错过的必备工具!
为什么Figma如此受欢迎?除了丝滑的操作体验、整个平台的可用性、协同设计等亮点外,它还是一个开放的社区。Figma作为一种基于浏览器的设计工具,拥有非常丰富的插件库,可以为您提供高效方便的设计体验。在这里,我们整理了2024年设计师必备的十个Figma插件,希望能帮助您在Figma中绘制图纸,就像呼吸一样平稳简单。不用多说,直接插入插件! 即时设计 - 可实时协作的专业 UI 设计工具即时设计
Figma 是最受欢迎的 UI 设计工具,你认同吗?
在 UXtools 最新发布的 2023 年设计工具调查报告中,全球几千名设计师做出了一个选择:Figma 是最受欢迎的 UI 设计工具。它的独特之处在于其强大的协作功能、直观的界面以及不断创新的特性。 *报告见:https://uxtools.co/survey/2023/ Figma 官网 总的来说,Figma 受欢迎的原因表现在以下三个方面: (1)高效的协作体验 Figma
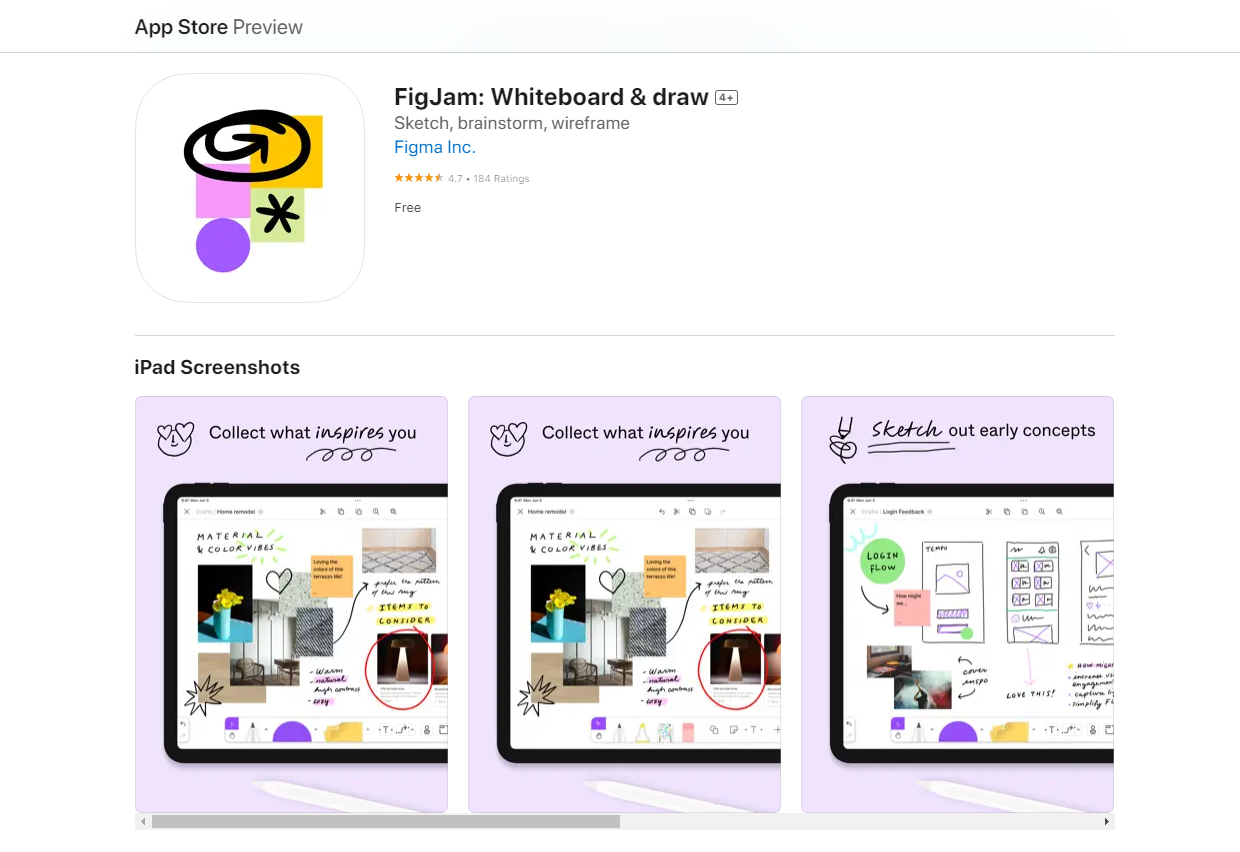
Figma白板软件是什么?一文了解使用技巧|发展历程|功能|使用场景|FigJam替代软件
*在线白板软件FigJam FigJam是什么? FigJam是集成在设计软件Figma中的在线白板软件,它是由Figma团队为设计和创意工作打造的白板协作工具,它以其直观的用户界面和强大的功能而受到设计师、产品经理、研发、运营等各类团队的青睐。 在线白板不仅是白纸或物理白板的绝佳替代品,而且组织可以选择不同级别的权限和安全性,保护重要信息。它就是完美的办公室白板,拥有无边无际的数字
Figma怎么设置中文,Figma有中文版吗?
不是很多人不想用 Figma,真是因为纯英文界面而头疼。这就是为什么有人会到处搜索 Figma 如何设置中文这样的问题。 然后我们直接快刀斩乱麻,Figma 没有中文版,但是我们还有其他的方法:例如, Figma 添加一个插件来解决这个问题。 目前 Figma 只支持英语和日语。 即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sket
十款Figma插件,设计师不能错过的必备工具!
为什么Figma如此受欢迎?除了丝滑的操作体验、整个平台的可用性、协同设计等亮点外,它还是一个开放的社区。Figma作为一种基于浏览器的设计工具,拥有非常丰富的插件库,可以为您提供高效方便的设计体验。在这里,我们整理了2024年设计师必备的十个Figma插件,希望能帮助您在Figma中绘制图纸,就像呼吸一样平稳简单。不用多说,直接插入插件! 即时设计 - 可实时协作的专业 UI 设计工具即时设计
不止于“中国Figma”,国产设计工具摹客DT全新发布
作为一名设计师,我对国产UI设计工具这事一直挺关注,也希望市面上能出现一款更符合中国设计师需求和使用习惯的好产品。 就在今天,摹客正式开启了摹客DT的公测计划,同时也打出了“更懂中国设计师”的口号。喜欢尝鲜的我,第一时间去做了体验,下面分享一下我的感受。(文末附参与链接) 先说工具本身 摹客DT是一款专属于设计师的UI设计工具。在页面布局上,整合了工具栏及属性面板,界面看着更加简洁。上手
设计师福利!免费实用的7款Figma插件,让你的工作事半功倍!
如今,Figma已经成为主流的原型和数字设计软件之一,许多UI设计师和设计团队开始选择使用Figma。随着Figma的快速更新和迭代,Figma插件库变得越来越丰富。如果使用得当,将有助于提高您的设计效率。本文将介绍7个工作中非常实用的Figma插件集。来体验一下,让你成为UI设计领域更有效率的设计师。 即时设计 即时设计是国产的专业级UI 设计工具,被称为国产Figma,能够具备Figma的
figma 基础使用 —— 常用方法
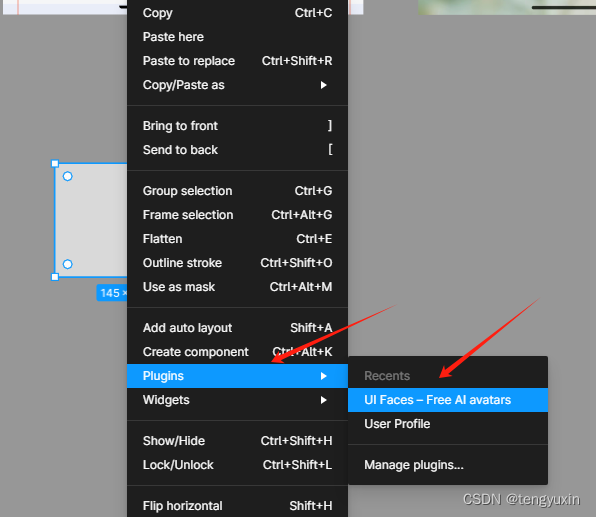
一、 导入组件 分成两种方式 (1)离线的包导入(iOS 常用组件.fig 直接拖拽到figma最近网页) (2)在插件市场下载https://www.figma.com/community 二、figma中使用标尺 快捷键:shift + R 三、插件自动填充头像 直接选中右键,找到plugin中的已下载的插件填充 四、组的概念 五、画矢量图 和 导入现成矢量
figma 基础使用 —— 常用方法
一、 导入组件 分成两种方式 (1)离线的包导入(iOS 常用组件.fig 直接拖拽到figma最近网页) (2)在插件市场下载https://www.figma.com/community 二、figma中使用标尺 快捷键:shift + R 三、插件自动填充头像 直接选中右键,找到plugin中的已下载的插件填充 四、组的概念 和 蒙版 五、画矢量图 六
Figma最全面的新手指南,从基础到高级,一网打尽
1 Figma界面介绍 Figma基础界面与传统设计软件没有太大区别,有Sketch使用经验的用户几乎可以无缝连接到Figma。 立即体验 免费的在线Figma汉化版即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。https://ad.js.de
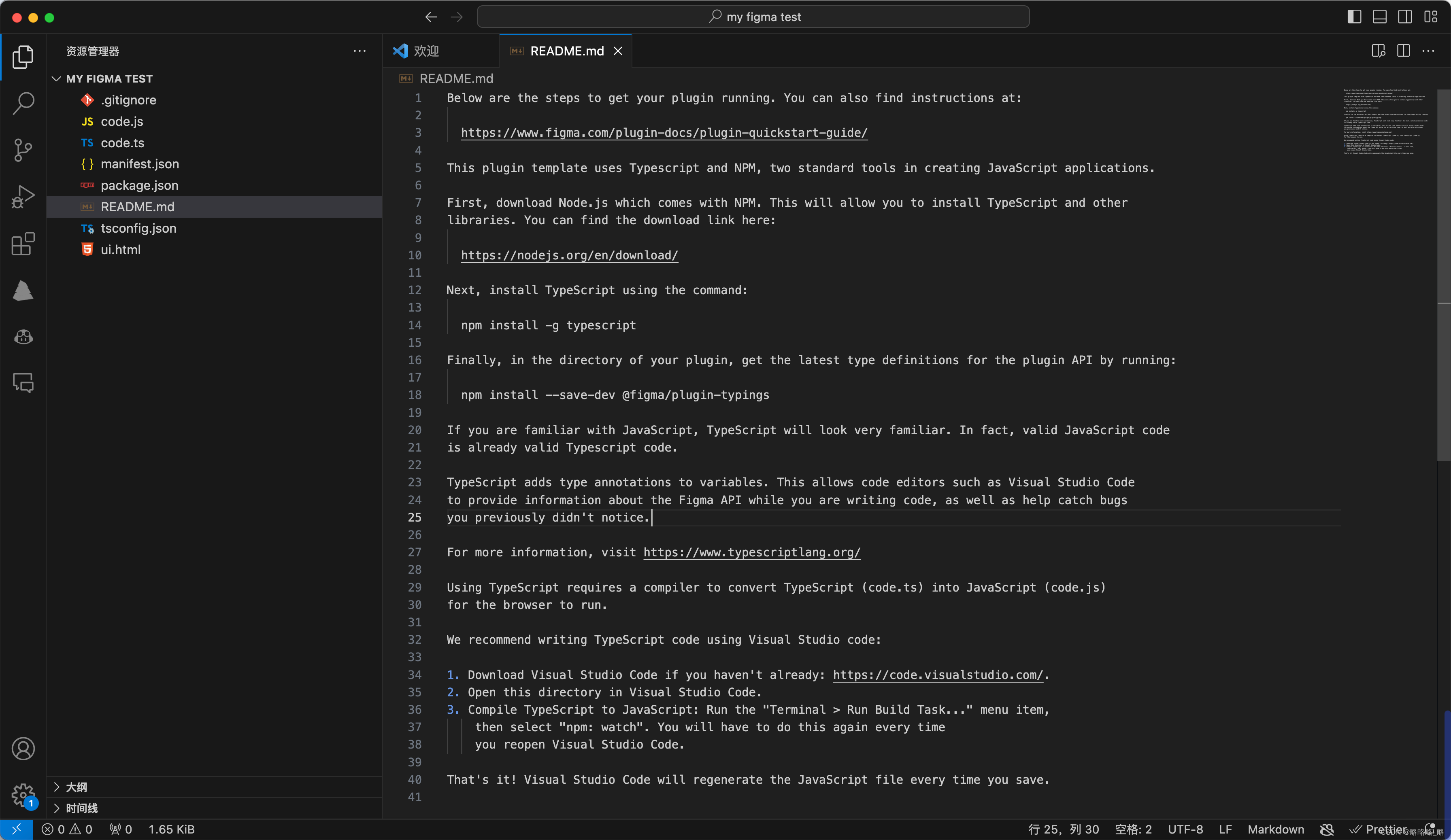
Figma 插件学习(一)
一.插件介绍 插件在文件中运行,执行一个或多个用户操作,并允许用户自定义其体验或创建更高效的工作流程。 插件通过专用插件API与Figma的编辑器交互。还可以利用外部Web API。 1.插件API 插件API支持读写功能,允许查看、创建和修改文件的内容。可以通过figma全局对象访问大多数插件API。 插件首先暴露文件的内容。这是图层面板中存在的任何东西,以及属性面板中与这些图层相关的
Figma 是什么软件?为什么能被Adobe收购
很多人一定早就听说过Figma的名字了。看到很多设计同行推荐,用了很久,疯狂的安利朋友用。是什么让这么多设计师放弃了FigmaSketch的魅力?下面的内容将详细分享一些与Figma相关的知识点,并介绍这个经常听到但不熟悉的工具。 Figma是什么? 它是一款全平台可用的软件,与Sketch功能相似;但是他可以在Mac,WindowsPC,目前iPad也可以使用Linux计算机甚至Chrome
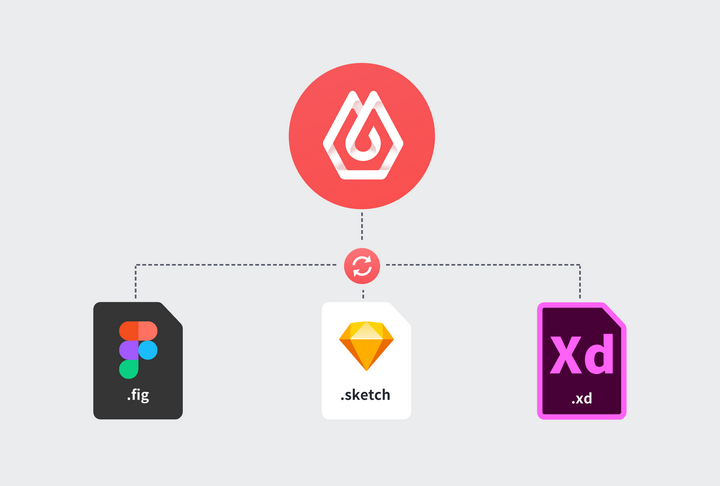
将 Figma 轻松转换为 Sketch 的免费方法
最近浏览网站的时候,发现很多人不知道Figma是怎么转Sketch的。众所周知,Figma支持Sketch文件的导入,但不支持Sketch的导出,那么Figma是如何转Sketch的呢?不用担心,建议使用神器即时设计。它是一个可以实现在线协作设计的工具,可以直接在浏览器上使用。不仅可以跨平台实现Sketch的导入和导出功能,还可以优化Sketch的迁移。那么如何通过即时设计实现Figma转Sket
20-Figma-2.5D图标绘制技法
20-Figma-2.5D图标绘制技法 效果 步奏 1.分析案列 2.绘制3个基本矩形 3.通过Easometric插件完成变形 4.完成图形拼合 可以用吸管工具i,随意先上色 5.添加颜色和图片和者文字 背景模糊线性渐变图片或者文字也可以变型复制属性:ctrl+alt+c粘贴属性:ctrl+alt+v
Figma怎么用?看这篇最全攻略,用完回不去了!
Figma是什么?设计师朋友们一定不会陌生,它以轻体量、高设计效率、超强协作性以及设计和开发一体化等特点风靡一时,在全球的数字产品设计领域范围内崭露头角,得到海量用户和无数企业的认可和选择(真棒啊)。 Figma功能强大,几乎涵盖了产品设计全链路的流程,加之是海外的产品,界面是英文,因此在使用上需要有一定的产品认知和操作基础,尤其是新手朋友们,提前做一下攻略才能大大提升使用体验哦~ 那么Fig