本文主要是介绍LibGdx UI编辑器 OverLap2D 学习(2) 学习UI使用,通过Button学习,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
之前介绍了OverLap2D的基本界面,今天就来实际上手做一下
按钮,很常用的UI界面上的一个控件,这次用它来上手。
第一步创建一个新的项目
File>>New Project

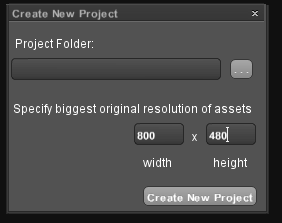
弹出这个对话框,很简单填写一下项目名称,已经需要按照什么分辨率进行画布设置。
我设置的是800*480

创建完成出现一个800*480的画布
第二步导入所需资源
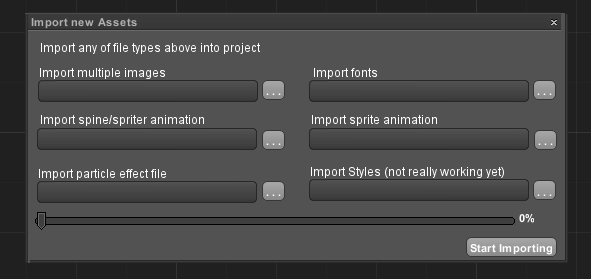
File>>Import To Library
- import mutiple images ,导入图片资源
- import spine/spriter animation,导入动画资源,支持spine和spriter动画
- import particle effect file,导入粒子效果
- import font,导入ttf字体文件
- import sprite animation,导入sprite动画
- import style,导入Style,暂时不能用哦!
我们选择下方的两个图片资源,作为这次的button。
(亲,需要的话,右键自己保存一下吧。)
第三步 将Image 转换为 按钮
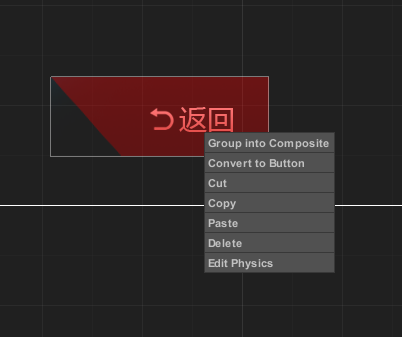
拖拽一个浅色的图片放到画布上,然后点击右键,弹出操作菜单。

有很多操作,这些操作除了常用的复制,粘贴,剪切,删除之类的,还有3个特殊的操作,本次重要的是那个Convert To Button。其他的后面讲。
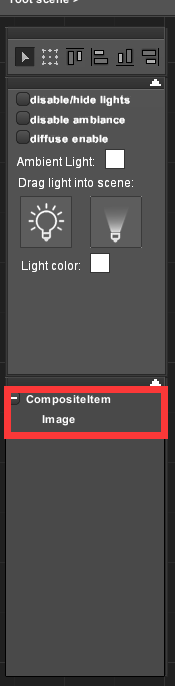
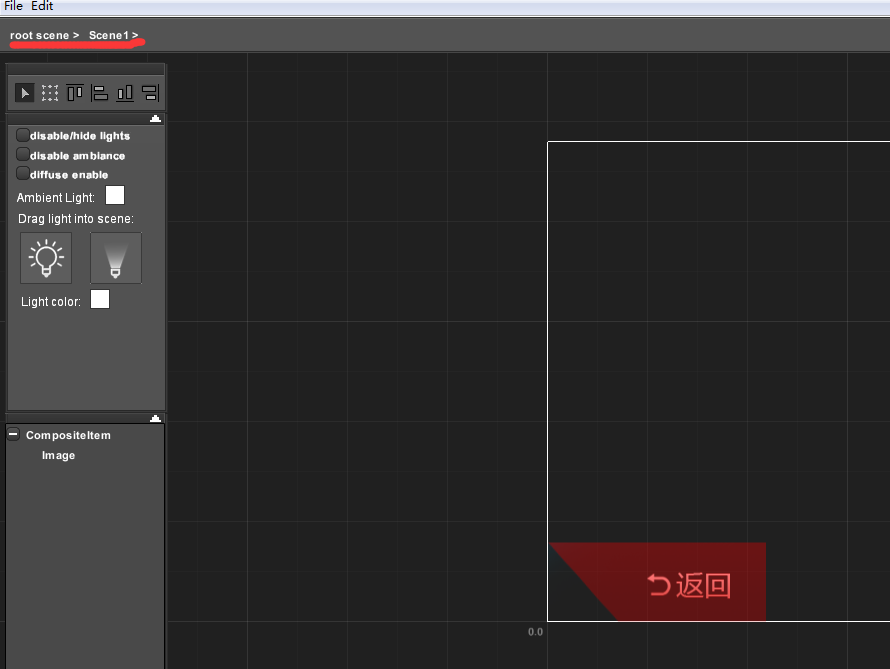
点击Convert To Button选项,左侧的树状显示控件区就会发生变化,从原来的一个Image 变成了一个 CompositeItem 包含一个Image
双击画布上的图片,进入组合控件的编辑界面。

红线标出的地方表明的就是已经进入了组合界面编辑。
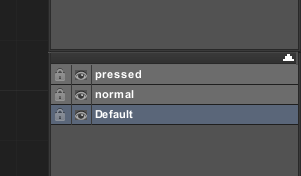
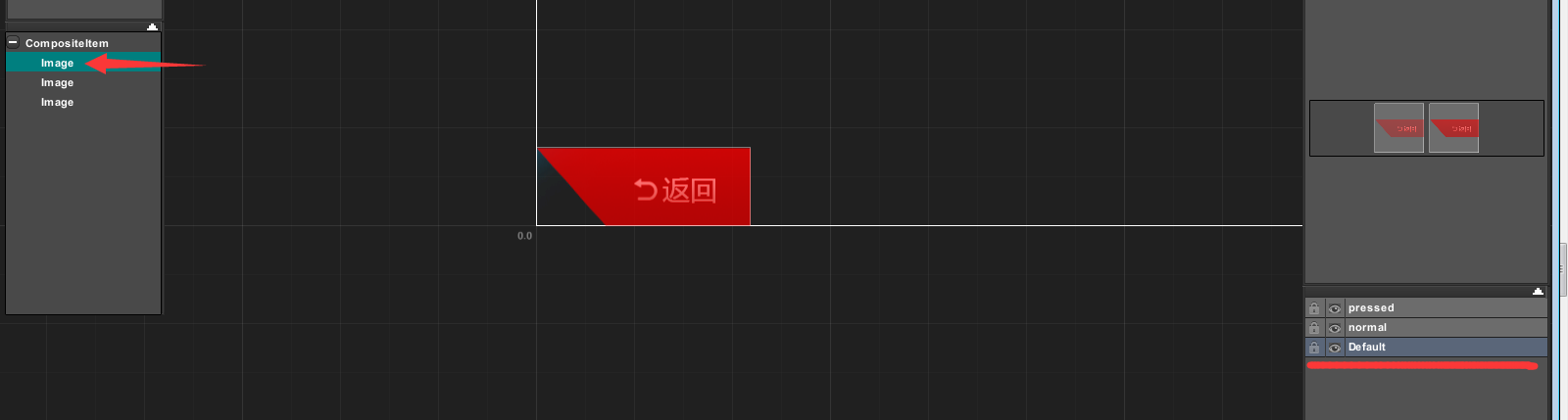
右下角的图层界面也发生了变化,多出了2个图层。
- default ,默认层
- normal,按钮正常状态的图片
- pressed,点击后按钮的图片
第四步 把对应的图片放到对应的层下
我们现在图层面板下的所有眼睛按钮全部点灰,这样就看不到图片。
然后我们点击,normal图层的眼睛按钮,并且拖拽一个浅色的按钮放到画布上,这样就在normal层下添加了一个Image,记得把图片X,Y位置调成0。
然后点灰normal图层的眼睛按钮,点亮pressed图层的眼睛按钮,同样,我们在pressed图层添加一个深色的Image。

添加完成后,点击相对应的层,树状显示控件的界面上会对应高亮显示图层上的资源。
可以检查一下。
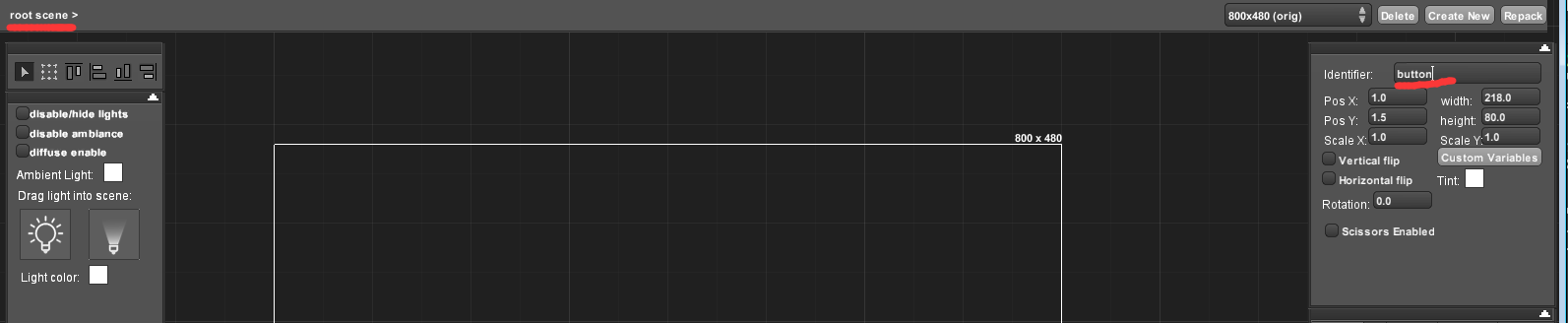
第五步 给Button 命名

回到主编辑界面,选中做好的button,在属性面板中identifier中输入button,给这个控件命名
第六步 导出资源。
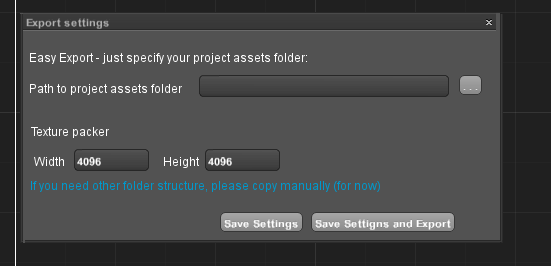
File>>Export Settings

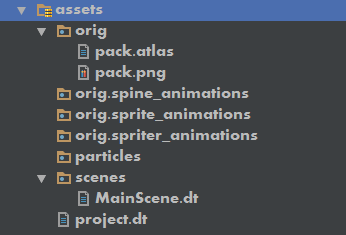
选择导出的位置,导出后的资源要最终放到 assets目录下,
为了方便我导出的位置就是游戏项目下Android子项目assets目录下。
下面两个属性是你texturePacker的尺寸,因为就两个图片,我用了256*256。

导出后资源是这些。
第七步 用代码调用
游戏渲染代码
package com.mygdx.game;import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.utils.Scaling;
import com.badlogic.gdx.utils.viewport.ScalingViewport;
import com.mygdx.game.stage.ButtonStage;public class MyGdxGame extends ApplicationAdapter {ButtonStage stage;@Overridepublic void create() {stage = new ButtonStage(new ScalingViewport(Scaling.fill,800f,480f));Gdx.input.setInputProcessor(stage);}@Overridepublic void render() {Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);stage.act();stage.draw();}@Overridepublic void resume() {}@Overridepublic void dispose() {stage.dispose();}@Overridepublic void pause() {}}游戏Stage代码
package com.mygdx.game.stage;import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.scenes.scene2d.InputEvent;
import com.badlogic.gdx.scenes.scene2d.utils.ClickListener;
import com.badlogic.gdx.utils.viewport.Viewport;
import com.uwsoft.editor.renderer.Overlap2DStage;
import com.uwsoft.editor.renderer.actor.CompositeItem;
import com.uwsoft.editor.renderer.script.SimpleButtonScript;/*** Created by Administrator on 2015/5/27.*/
public class ButtonStage extends Overlap2DStage{public ButtonStage(Viewport viewport){super(viewport);initSceneLoader();sceneLoader.loadScene("MainScene");CompositeItem button = sceneLoader.getRoot().getCompositeById("button");button.addScript(new SimpleButtonScript());button.addListener(new ClickListener(){@Overridepublic void clicked(InputEvent event, float x, float y) {Gdx.app.log("tag","button clicked");super.clicked(event, x, y);}});addActor(sceneLoader.getRoot());}
}

运行后的代码。
代码里面的黑魔法,其实就是SimpleButtonScript这个类,有兴趣的读一下吧,写的时间有点久,之后再开帖子解释具体说这个类吧。
这篇关于LibGdx UI编辑器 OverLap2D 学习(2) 学习UI使用,通过Button学习的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!