本文主要是介绍i18n多国语言Internationalization的动态实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、数据动态的更新
在上一篇i18n多国语言Internationalization的实现-CSDN博客,可能会遇到一个问题,我们在进行英文或中文切换时,并没有办法对当前的数据进行动态的更新。指的是什么意思呢?当前app.js当中一个组件内容,其中包含了一个 “msg” 的信息,我们能否将这个信息内容动态的替
换到我们 translation.json 配置文件当中呢?
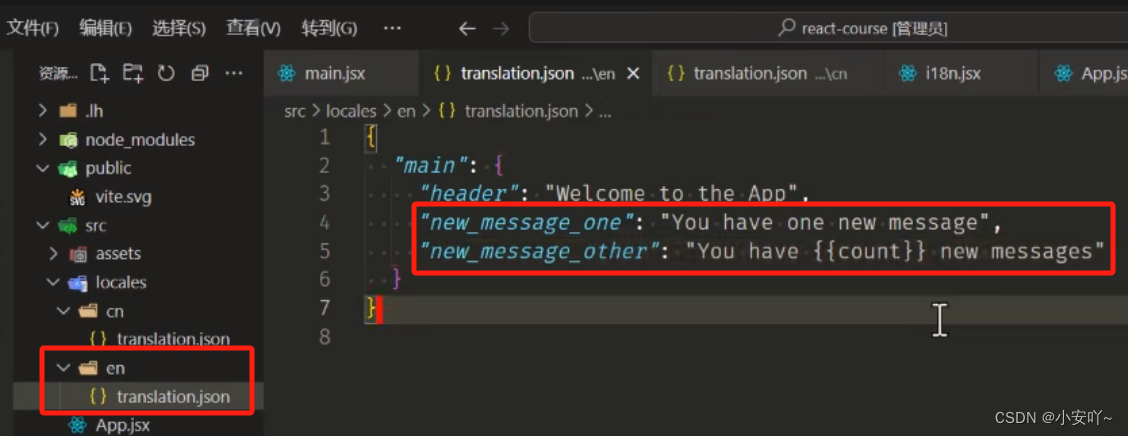
1. 我们可以进行对应的尝试,比如说在 en(英文)这个语言 translation.json 当中,去设置一个信息:

en下的translation内容为:
{"main":{"header":"Welcome to the App","new_message_one": "You have one nwe message","new_message_other": "You have {{count}} new messages" //如何对 count 值动态更新呢}
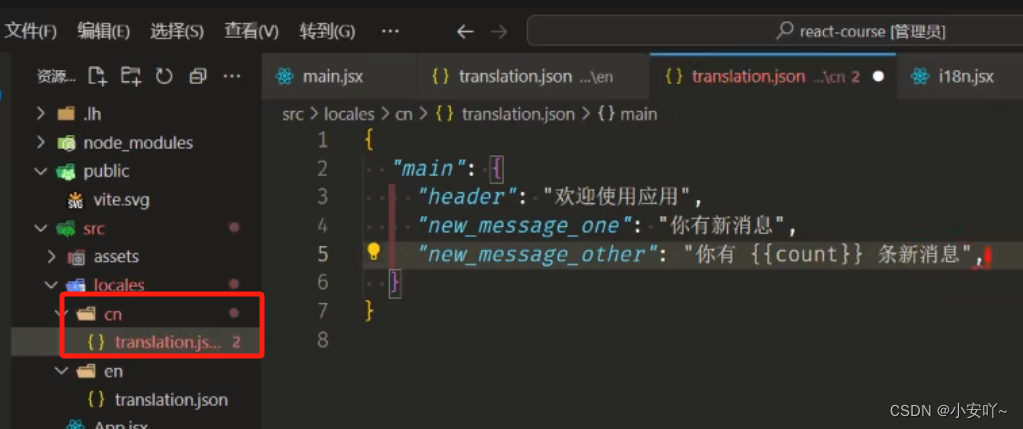
}2. 当然除了英文的版本,我们还需要进行对应的中文内容的一个设置:

cn下的translation内容为:
{"main":{"header":"欢迎使用应用","new_message_one": "你有新消息","new_message_other": "你有 {{count}} 条新消息" //如何对 count 值动态更新呢}
}3. 当设置完之后,回到 App.jsx 当中:
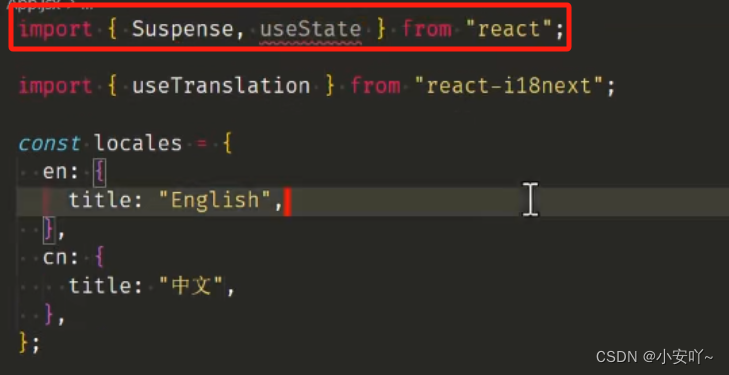
(1)先进行 useState 钩子的引入

import { Suspense, useState } from "react";(2)然后准备 message 状态值设置

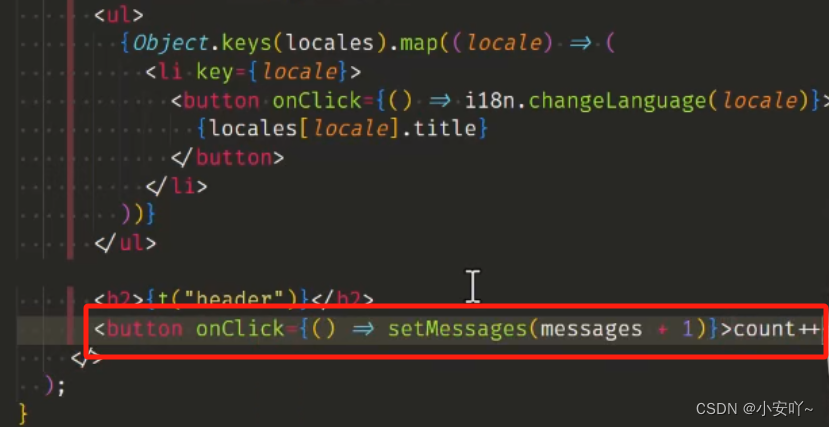
const [messages, setMessages] = useState(0);(3)设置一个button 按钮

<button onClick={() => setMessages(message + 1)}>count++</button>(4)利用的是用的是useTranslation方法进行message的一个显示
将命名空间下面的 new_message_one 进行相应的渲染显示,以及new_message_other的显示,我们可以显示new_message这个信息,然后去传递动态的数据内容

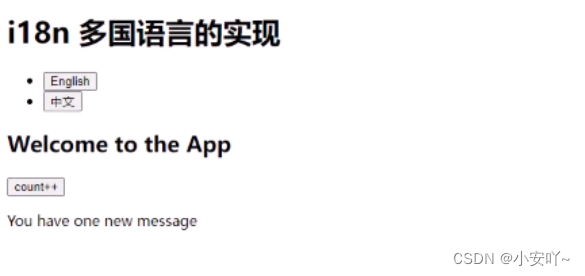
<p>{t("new_message", { count: messages })}</p>(5)现在,则可以查看在英文版本下面
你会看到一个 count++ 按钮以及 You have 0 new messages

点击 count++ 按钮后,会看到 You have one new messages

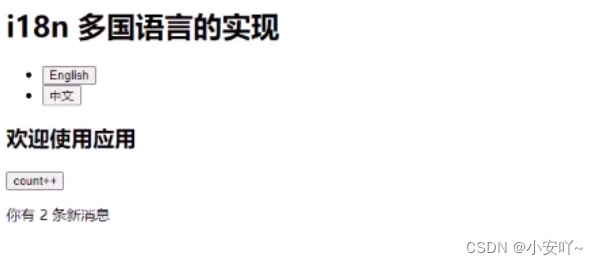
再点击 count++,会看到 You have 2 new messages

此时我们切换到 中文 之后,会看到 你有 2 条新消息 内容

4. 在 App.jsx 组件当中,我们进行 Translation 转换,使他的参数信息是如何的呢?
我们可以看到仅仅设置的是 "new_message",也就是 translation.json 中的 "new_message"这是一个前缀,可以设置"_one" 为 1,"_other" 其他的,这是后缀信息

在进行语言转换的时候,并不需要进行一个设置,我们可以实现一个动态的转换,除了 1 之外,其他的都是 other ,那么,现在,我们就实现了一个动态值的替换操作。
二、多国语言中的日期显示
除此之外,我们还应该对多国语言做什么样的操作处理呢?
之前就已经提及多国语言中的日期显示,每个国家并不相同:假如是英国,美国,欧洲等国家我们的日期应该显示的是什么格式,而对于中国,我们的日期又应该显示的是什么格式
这时候会产生一个时间的概念,并且我们还需要对其进行一个本地时间的转换处理
Luxon :
那么这时候需要了解一个第三方的模块内容,这个模块内容为 Luxon
Luxon 是一个现代的、专为浏览器和 Node.js 环境设计的时间日期库,它基于Intl.DateTimeFormat 和 Temporal API构建。Luxon 提供了处理、解析、格式化和比较日期时间的强大功能,并且特别关注性能和可维护性。
- 日期时间创建与操作:包括了轻松创建、调整、计算日期的时间对象
- 解析和格式化:还可以实现解析和格式化,根据字符串或者是不同的格式解析日期和时间,并且将日期的时间和格式再转换为字符串的形式
- 时区支持:还能实现时区的支持,可以进行时区的转换和处理时区的相关的日期时间问题
- 人性化API:可以提供诸如 true 和 mat 的方法,用于生成相对时间表达式。比如说:5分钟之前、10分钟之前,自定义格式的输出
- 优化性能:之前也提出 Luxon 特别关注性能和可维护性,尤其是对大量的日期时间操作
使用 Luxon 进行对应功能的实现:
(1)下载 luxon:

npm install luxon
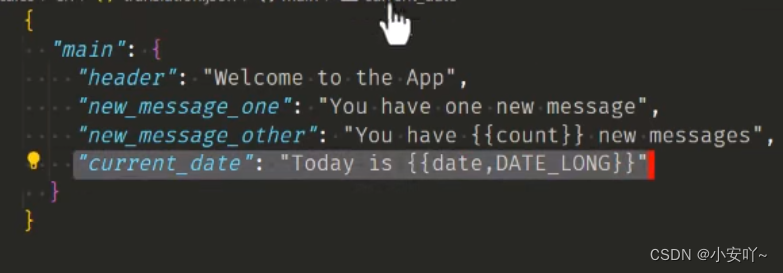
(2)在 en(英文)的 translation.json 配置文件当中进行时间的设置

"current_date": "Today is {{date,DATE_LONG}}"(3)在 cn(中文)的 translation.json 配置文件当中进行时间的设置

"current_date": "今天是 {{date,DATE_LONG}}"(4)在 i18n.jsx 进行修改
import cnJSON from './locales/cn/translation.json'; //引入cn下的translation.json
import enJSON from './locales/en/translation.json'; //引入en下的translation.json
import i18n from 'i18next'; //在i18next下引入i18n
import { initReactI18next } from 'react-i18next'; //从react-i18next中引入initReactI18next方法
import { DateTime } from "luxon";//定义resources资源的边栏
const resources = {en:{...enJSON},cn:{...cnJSON}, //将这两个对象进行展开
}//利用i18n进行一个插件的使用,使用的则是initReactI18next,利用init进行国际化内容的转换操作
i18n.use(initReactI18next).init({resources, //可以设置resources资源内容debug:true,fallbackLng:"cn", //进行调试操作,英文的(en)
}) i18n.changeLanguage("en"); //即使fallbackLng设置为中文语言,但是随后我们又使用了changeLanguage将其设置为了en,所以页面显示的是英文。// i18n 的日期转换操作
i18n.services.formatter.add("DATE_LONG", (value, lng) => {return DateTime.fromJSDate(value).setLocale(ing).toLocaleString(DateTime.DATE_HUGE);
});//暴露
export default i18n;(5)渲染显示

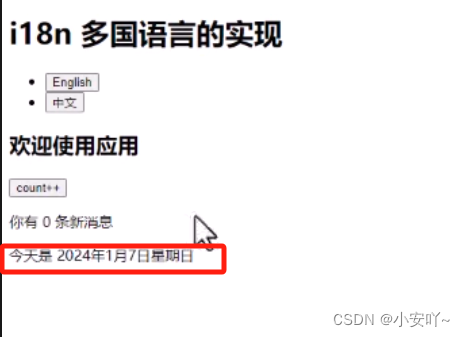
<p>{t("current_date", { date: new Date() })}</p>(6)查看
如是中文时:

如是英文时:

三、对动态数据更为丰富的功能操作
(1)在 en(英文)的 translation.json 配置文件设置基本信息

"incoming_message": "You have a new message from {{from}}",
"message_contents": "They say:{{body}}",
"message_contents_male": "He says:{{body}}", // 男性
"message_contents_female": "She says:{{body}}" // 女性(2)在 cn(中文)的 translation.json 配置文件设置基本信息

"incoming_message": "你有一条信息来自 {{from}}",
"message_contents": "他们说:{{body}}",
"message_contents_male": "他说:{{body}}",
"message_contents_female": "她说:{{body}}"(3)在 App.jsx 中,进行信息展示(通过是否设置上下文,实现对应的信息展示)
如:上下文不进行设置时:

<p>{t("incoming_message", { from: "John" })}</p>
<p>{t("message_contents", {body: "How are you donging?"
})}
</p>
查看时,无法区分男性他 ;还是女性她:

如:上下文进行设置:

<p>{t("incoming_message", { from: "John" })}</p>
<p>{t("message_contents", {body: "How are you donging?",context: "male" //上下文信息内容
})}
</p>查看时,可以确认是哪个他:

切换为英文时:

因此,我们可以对动态的内容进行前缀的设置,还可以对时间进行本地化的操作处理
这篇关于i18n多国语言Internationalization的动态实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


