本文主要是介绍高德地图加载腾讯地形图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文是对高德地图加载谷歌地图瓦片的补充
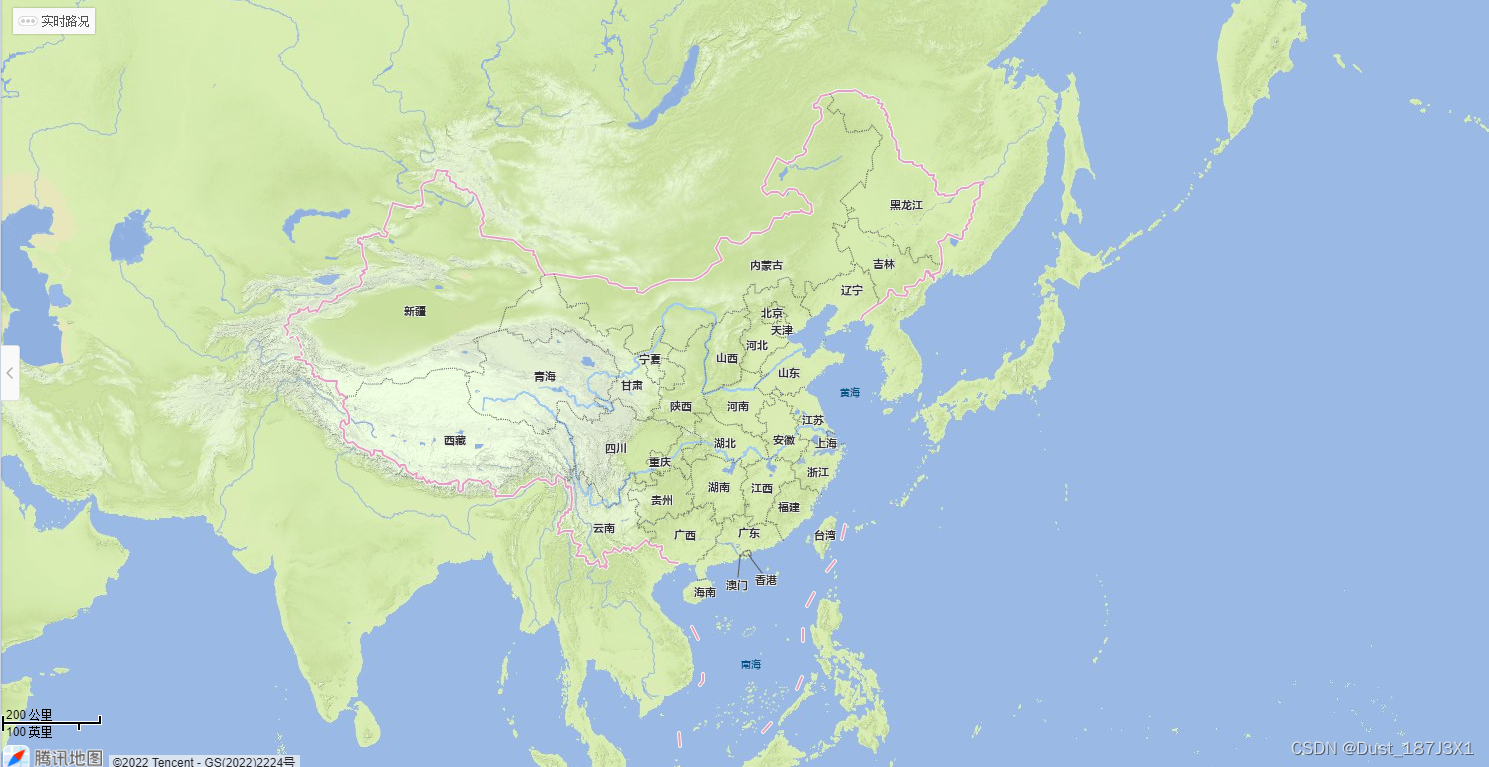
地形晕染图

地形晕染图来源于腾讯地图。它和高德地图的切片方式同为谷歌切片标准、坐标系同为GCJ-02坐标系,最大的区别在于图源。如果能够获取到地图瓦片,将会补全高德地图中不存在地形晕染图的缺憾。本文目的在于对WMTS切片进行解析,实现在高德地图中加载腾讯地形晕染图。
获取地形图瓦片
F12查看,可得到地形图瓦片格式为 https://p1.map.gtimg.com/demTiles/{z}/{sx}/{sy}/{x}_{y}.jpg
其中sx sy 分别是对x y 进行位运算后得到的值,公式如下:
sx = x>>4
sy = ((1<<level)-y)>>4
因此完整格式为 https://p1.map.gtimg.com/demTiles/{z}/{x>>4}/{((1<<level)-y)>>4}/{x}_{y}.jpg
在高德地图Mobile SDK中的使用方式
设置地图加载完成事件的监听,重写onMapLoaded的方法,使用 TileOverlay ,在地图上叠加地形晕染图。
String TENCENT_TERRAIN = "https://p1.map.gtimg.com/demTiles/%d/%d/%d/%d_%d.jpg";aMap.setOnMapLoadedListener(new AMap.OnMapLoadedListener() {@Overridepublic void onMapLoaded() {TileProvider tileProvider = new UrlTileProvider(256, 256) {@Overridepublic synchronized URL getTileUrl(int x, int y, int zoom) {String s = String.format(Locale.US, TENCENT_TERRAIN , zoom,x>>4,((1<<level)-y)>>4,x,y);URL url = null;try {url = new URL(s);} catch (MalformedURLException e) {throw new AssertionError(e);}return url;}};TileOverlay tileOverlay = aMap.addTileOverlay(new TileOverlayOptions().tileProvider(tileProvider));}
其他
核心方法为 AMap.addTileOverlay(TileProvider provider),在合适的时机使用即可,不是非得在onLoad时使用。该方法相当于在地图上加了一层地图遮罩,不会对原SDK的使用造成任何影响。要想关闭地形晕染图,调用SDK中隐藏图层的方法TileOverlay.setVisible(boolean isVisible)即可。
这篇关于高德地图加载腾讯地形图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







