本文主要是介绍RibbonGroup 添加QAction下拉带Menu,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
实现代码如下所示:
{
QMenu* pMenu = new QMenu(this);
pMenu->addAction(QIcon(":/QRibbonDemo/res/smallpaste.png"), tr("Menu1"));
pMenu->addAction(QIcon(":/QRibbonDemo/res/smallpaste.png"), tr("Menu2"));
pMenu->addAction(QIcon(":/QRibbonDemo/res/smallpaste.png"), tr("Menu3"));
//大按钮
QAction* mainAction = groupClipboard->addAction(QIcon(":/QRibbonDemo/res/largepaste.png"),
tr("&MainAction"), Qt::ToolButtonTextUnderIcon, pMenu);
mainAction->setToolTip(tr("MainAction"));
}
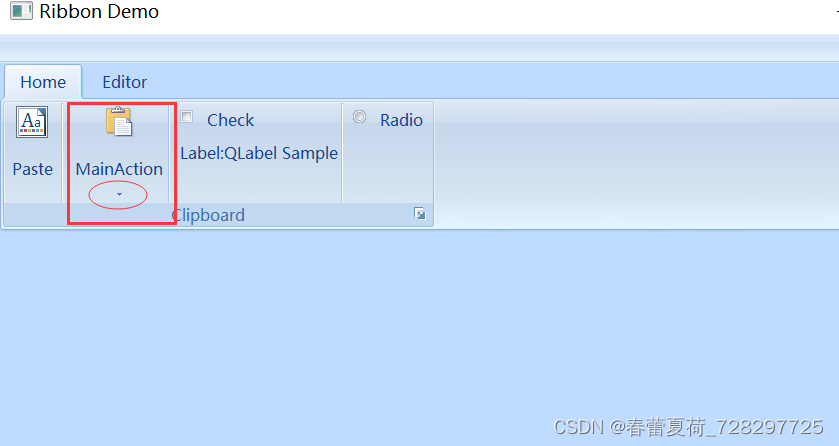
效果如下所示:

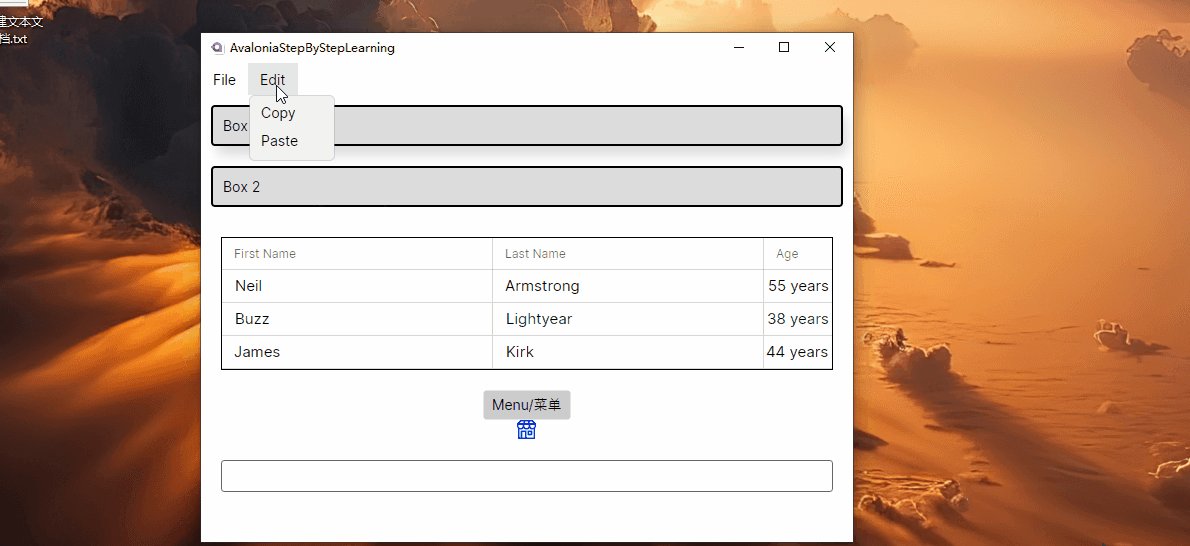
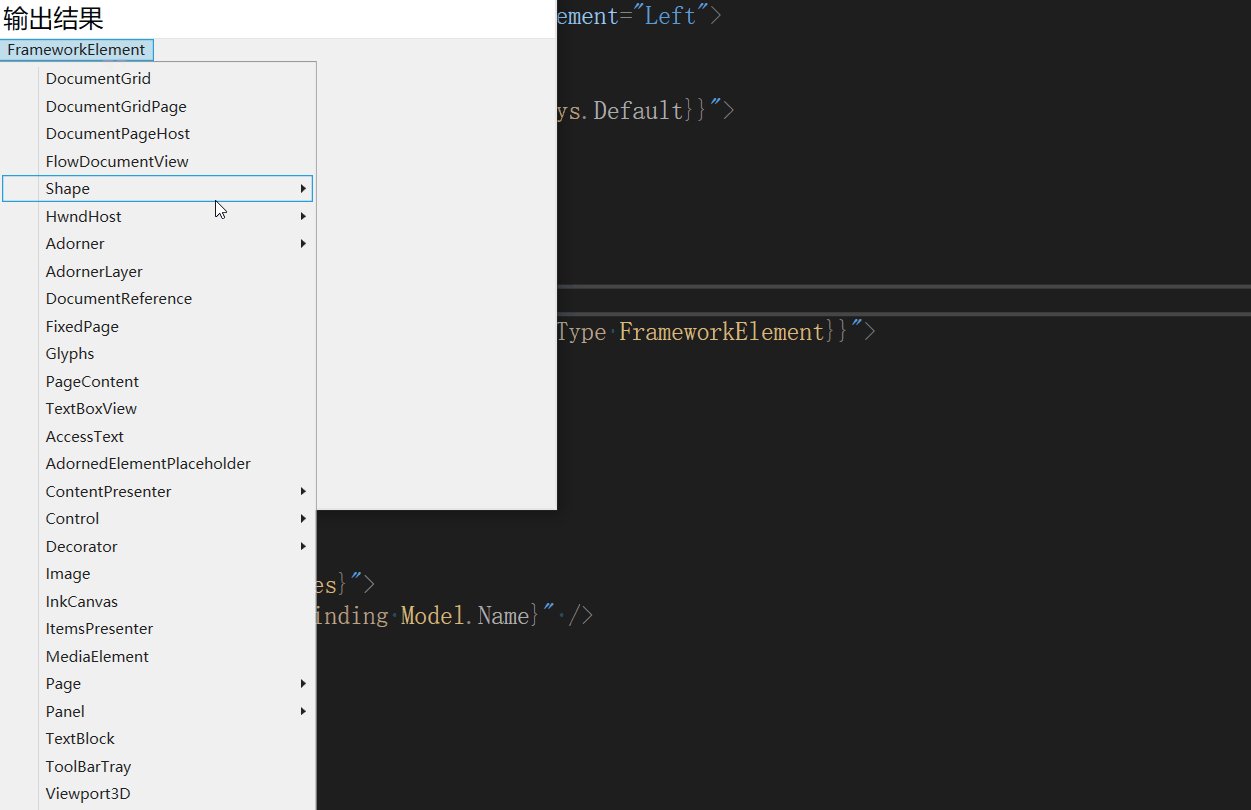
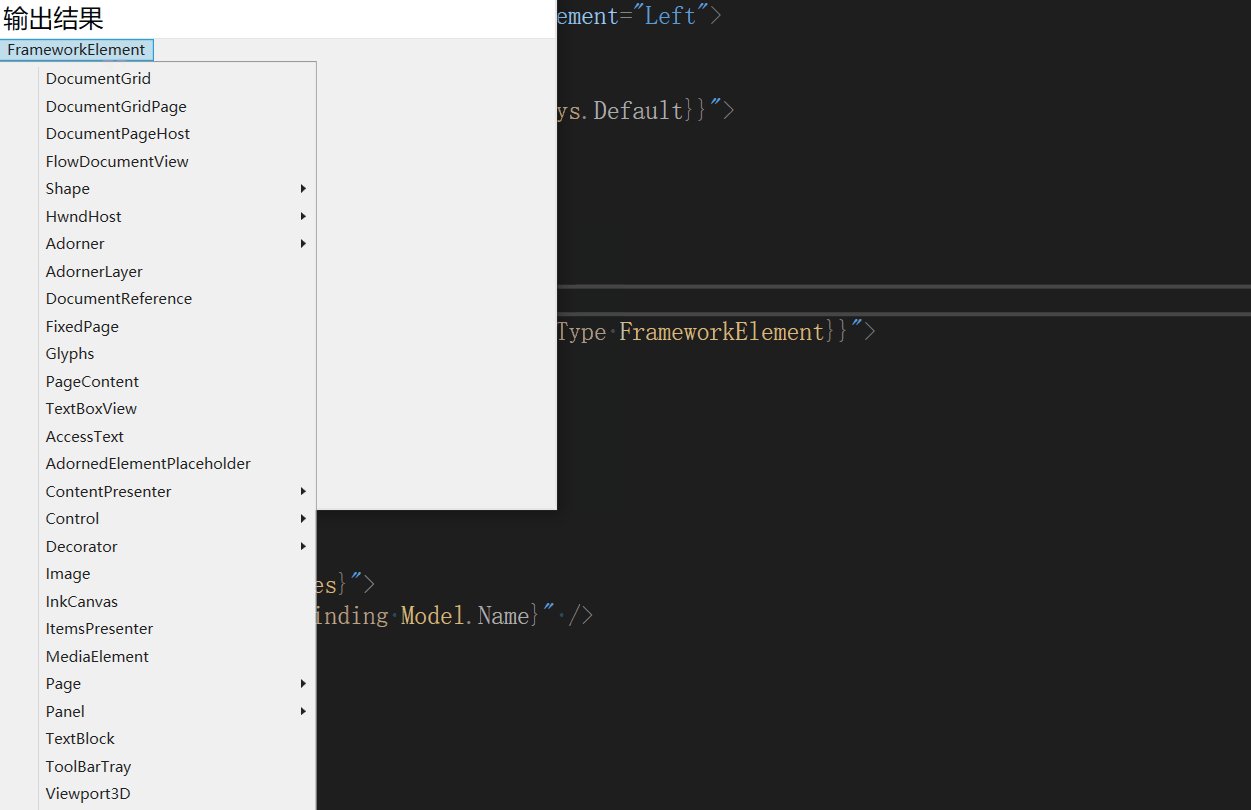
点击下测按钮之后:

这篇关于RibbonGroup 添加QAction下拉带Menu的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!