本文主要是介绍基于webgis的空气水质监测系统代码实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
技术路线采用arcgis api for js,数据库采用SQLserver,后台采用C#。
ArcGIS API for Javascript 是由美国 Esri 公司推出,跟随ArcGIS 9.3同时发布的,是Esri基于dojo框架和REST风格实现的一套编程接口(目前最新版本为3.3,dojo1.8)。通过ArcGIS API for Javascript可以对ArcGIS for Server进行访问,并且将ArcGIS for Server提供的地图资源和其它资源(ArcGIS Online)嵌入到Web应用中。
1.2 ArcGIS API for Javascript主要特点
1、空间数据展示:加载地图服务,影像服务,WMS等。
2、客户端 Mashup:将来自不同服务器、不同类型的服务在客户端聚合后统一呈现给客户。
3、图形绘制:在地图上交互式地绘制查询范围或地理标记等。
4、符号渲染:提供对图形进行符号化,要素图层生成专题图和服务器端渲染等功能。
5、查询检索:基于属性和空间位置进行查询,支持关联查询,对查询结果的排序、分组以及对属性数据的统计。
6、地理处理:调用 ArcGIS for Server 发布的地理处理服务(GP 服务),执行空间分析、地理处理或其他需要服务器端执行的工具、模型、运算等。
7、网络分析:计算最优路径、临近设施和服务区域。
8、在线编辑:通过要素服务编辑要素的图形、属性、附件,进行编辑追踪。
9、时态感知:展示、查询具有时间特征的地图服务或影像服务数据。 10、影像处理:提供动态镶嵌、实时栅格函数处理等功能。
11、地图输出:提供多种地图图片导出和服务器端打印等功能。
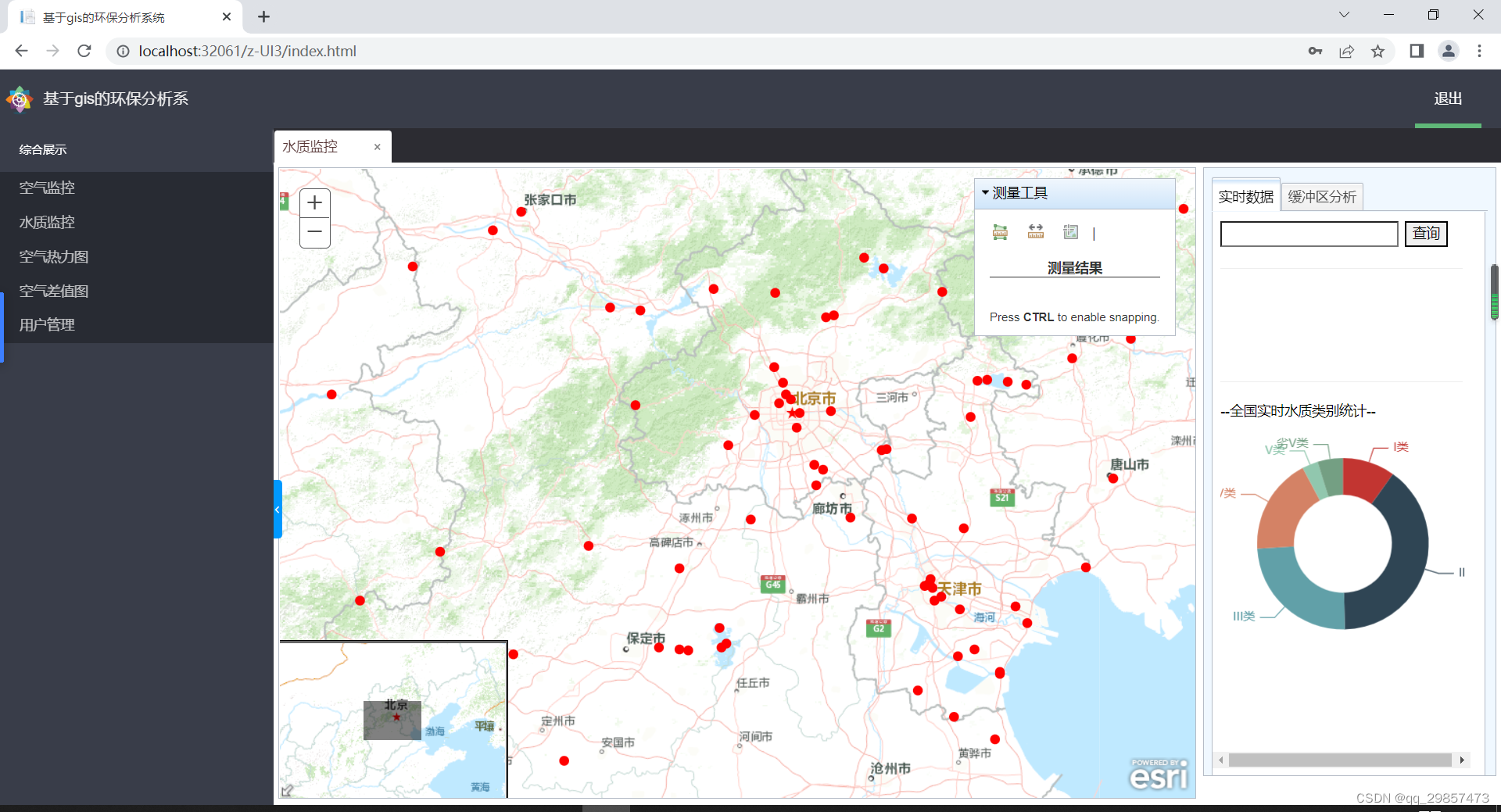
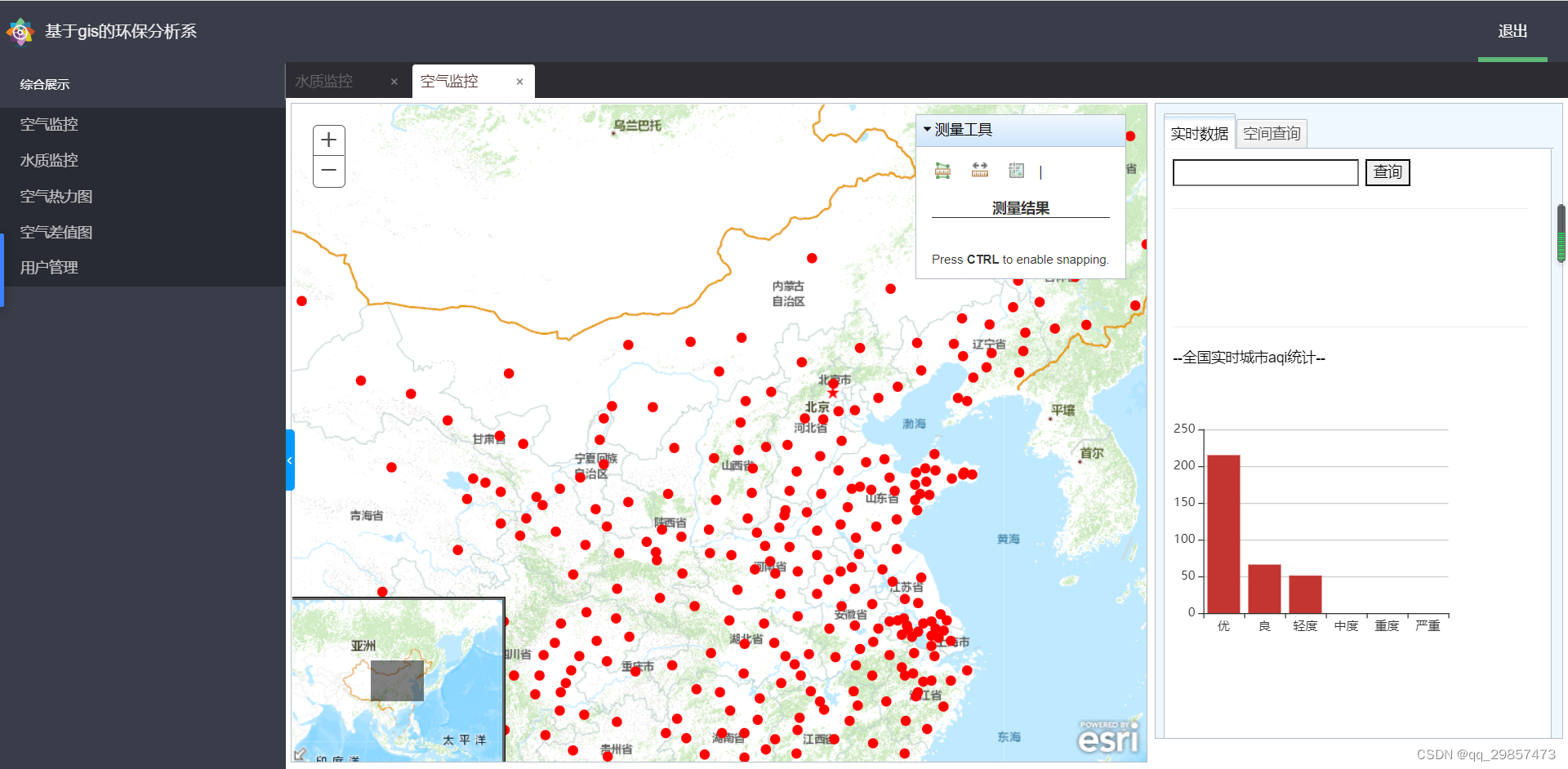
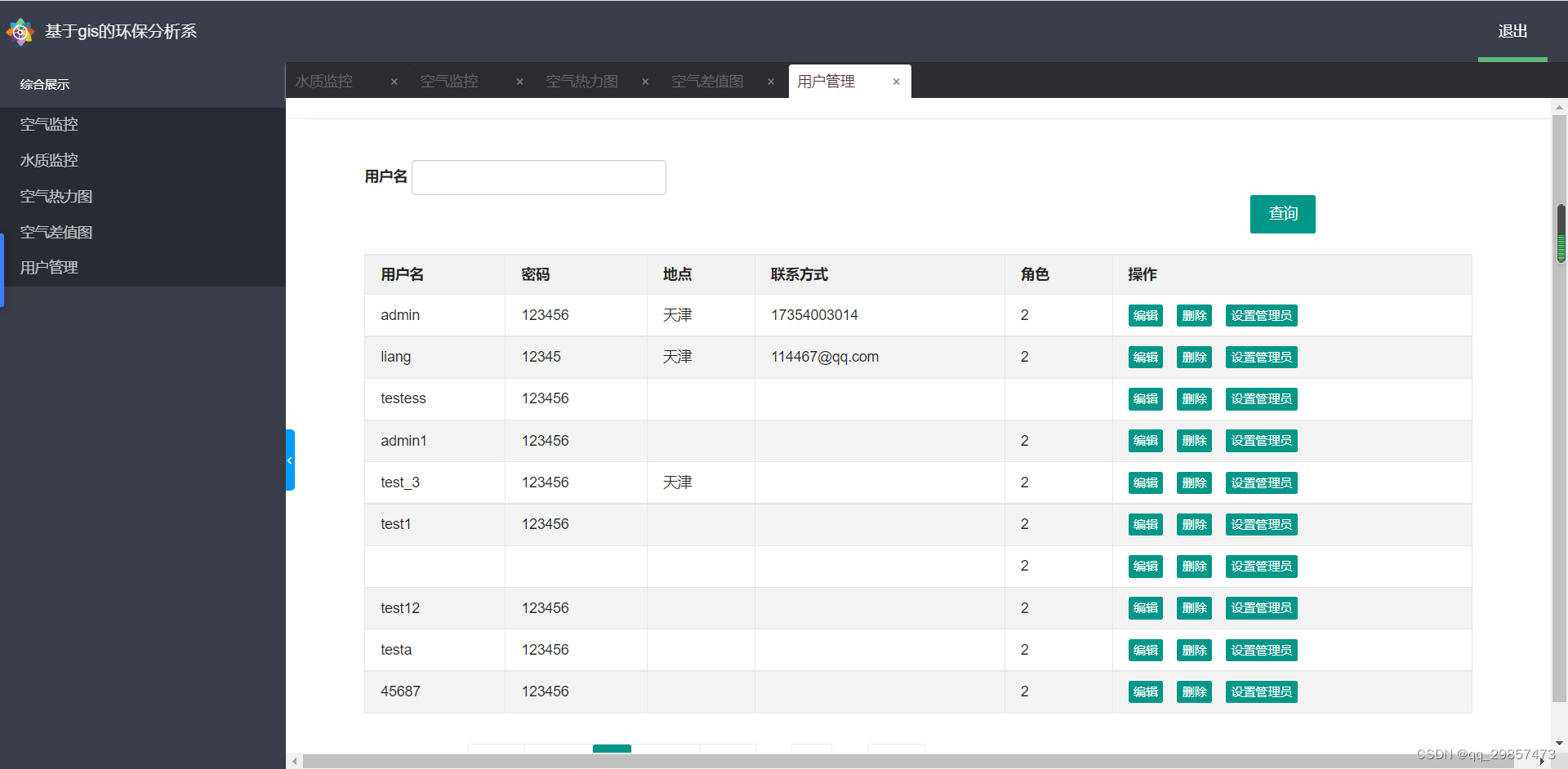
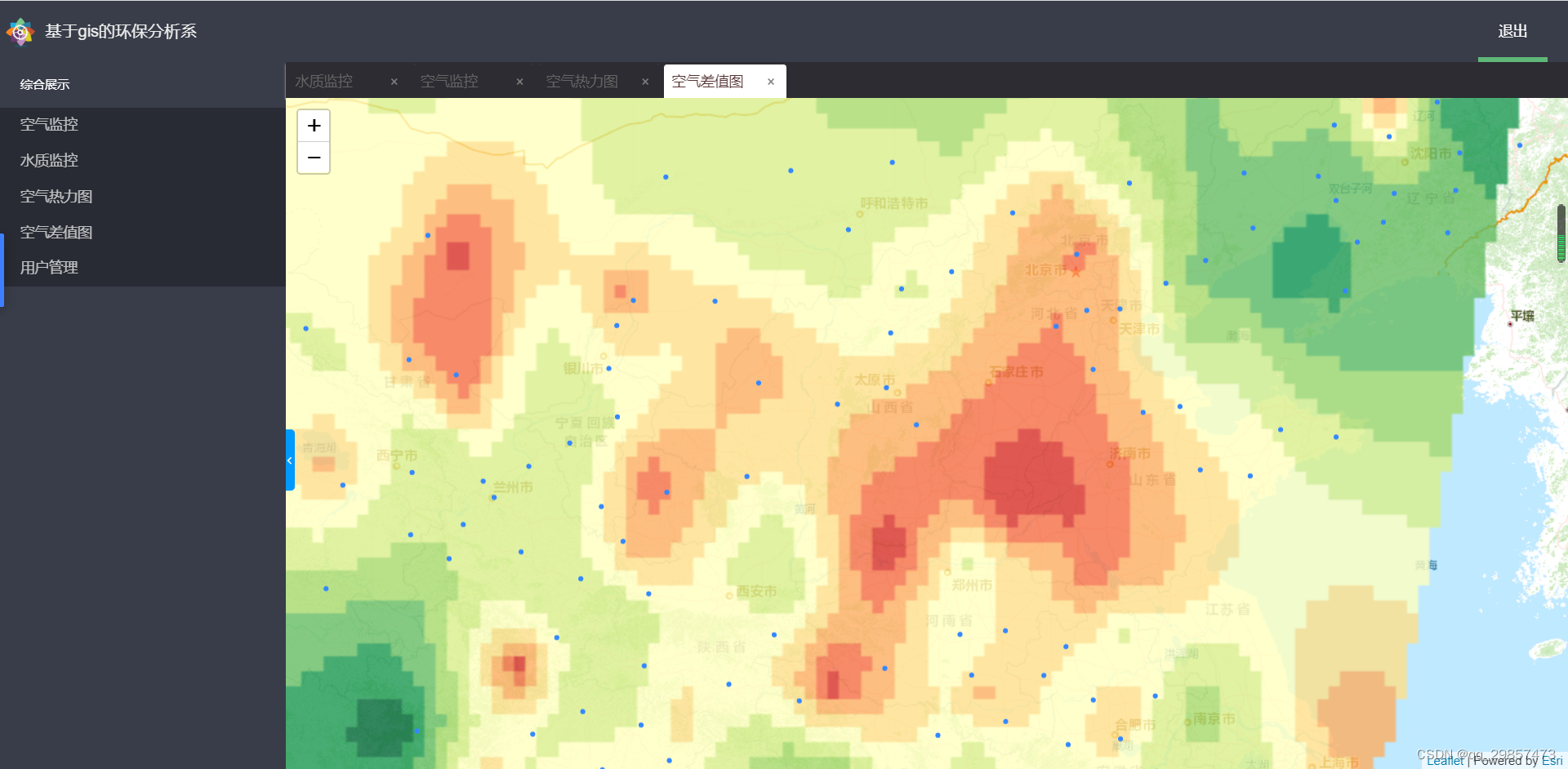
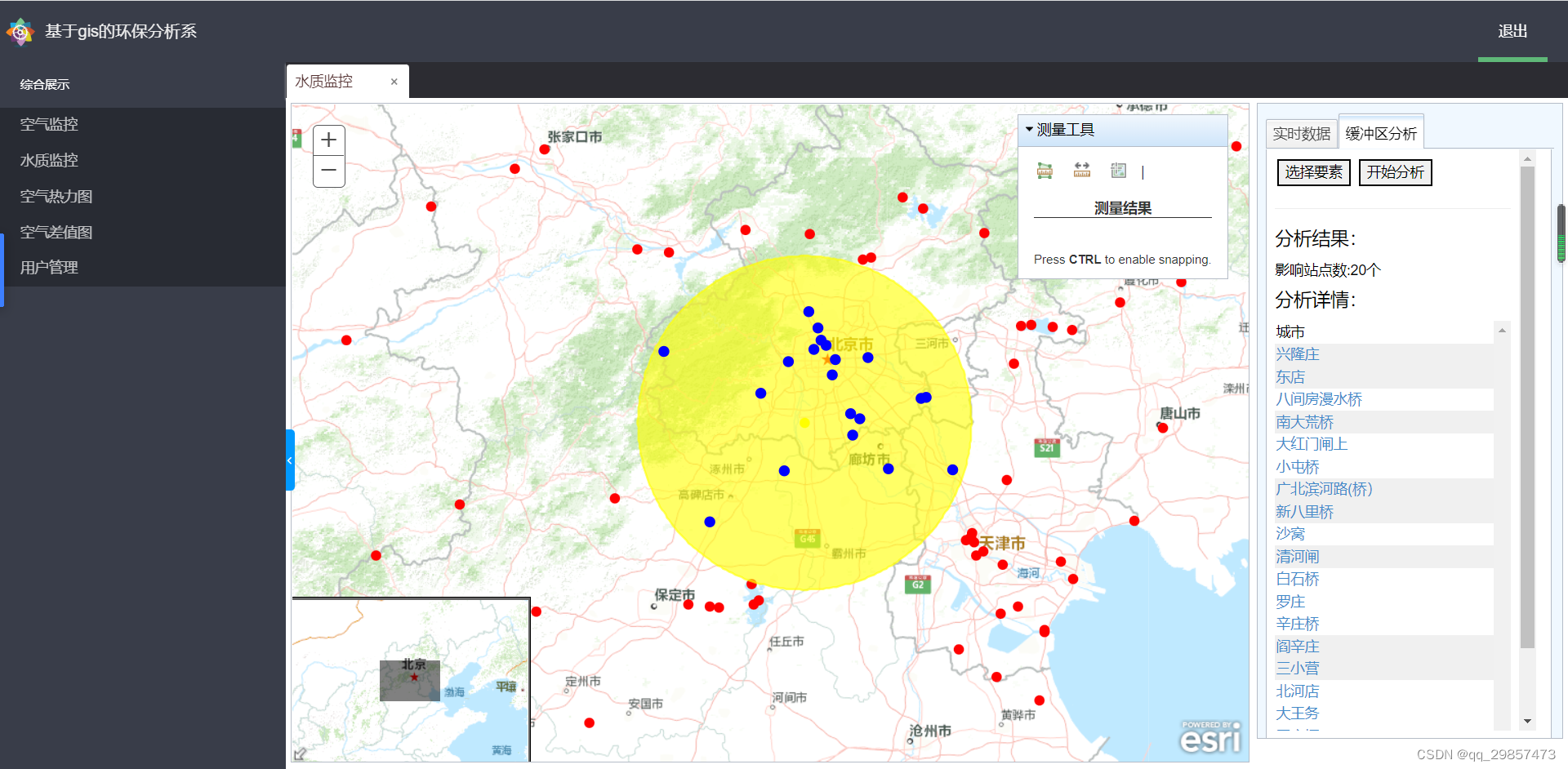
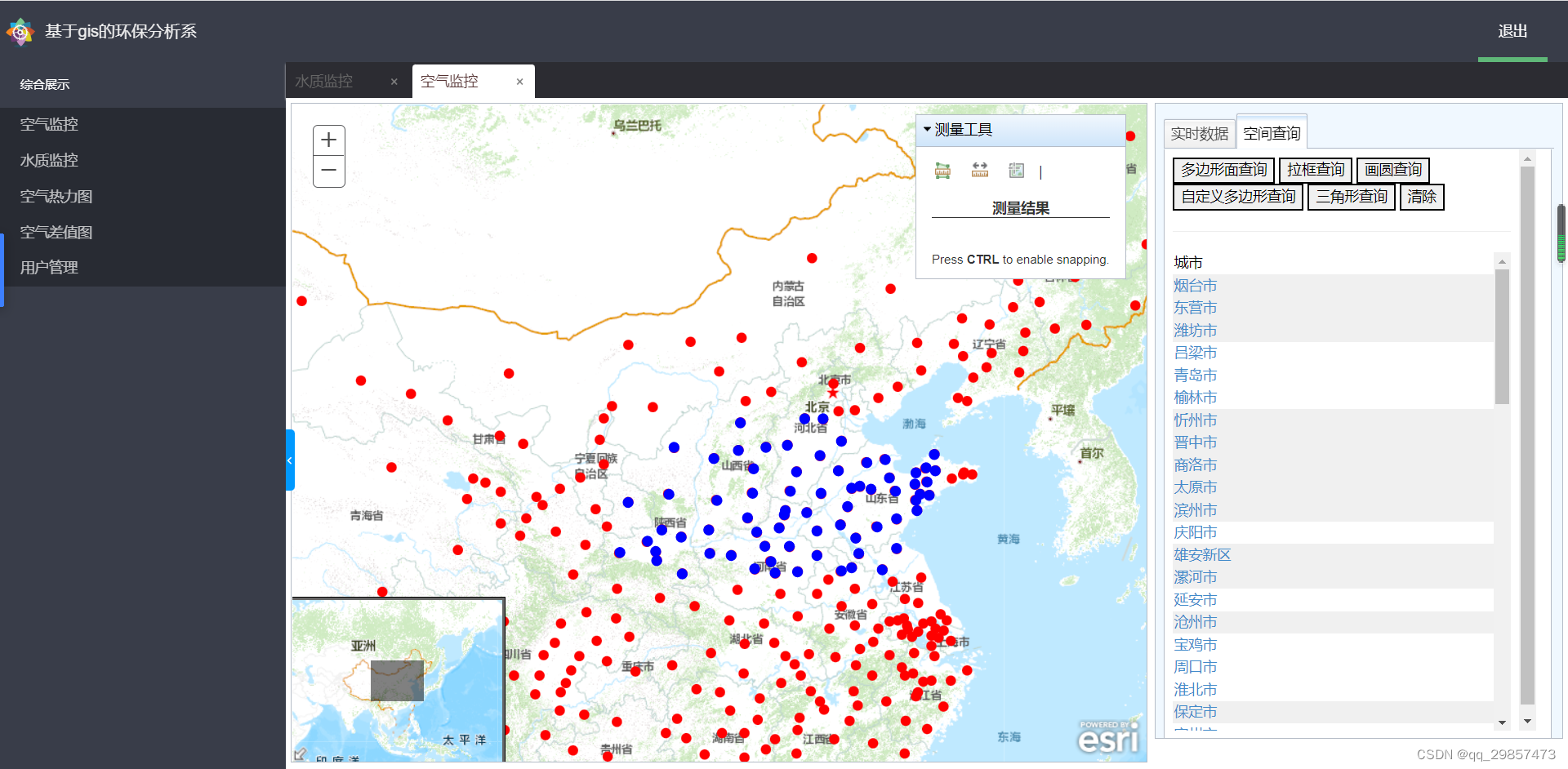
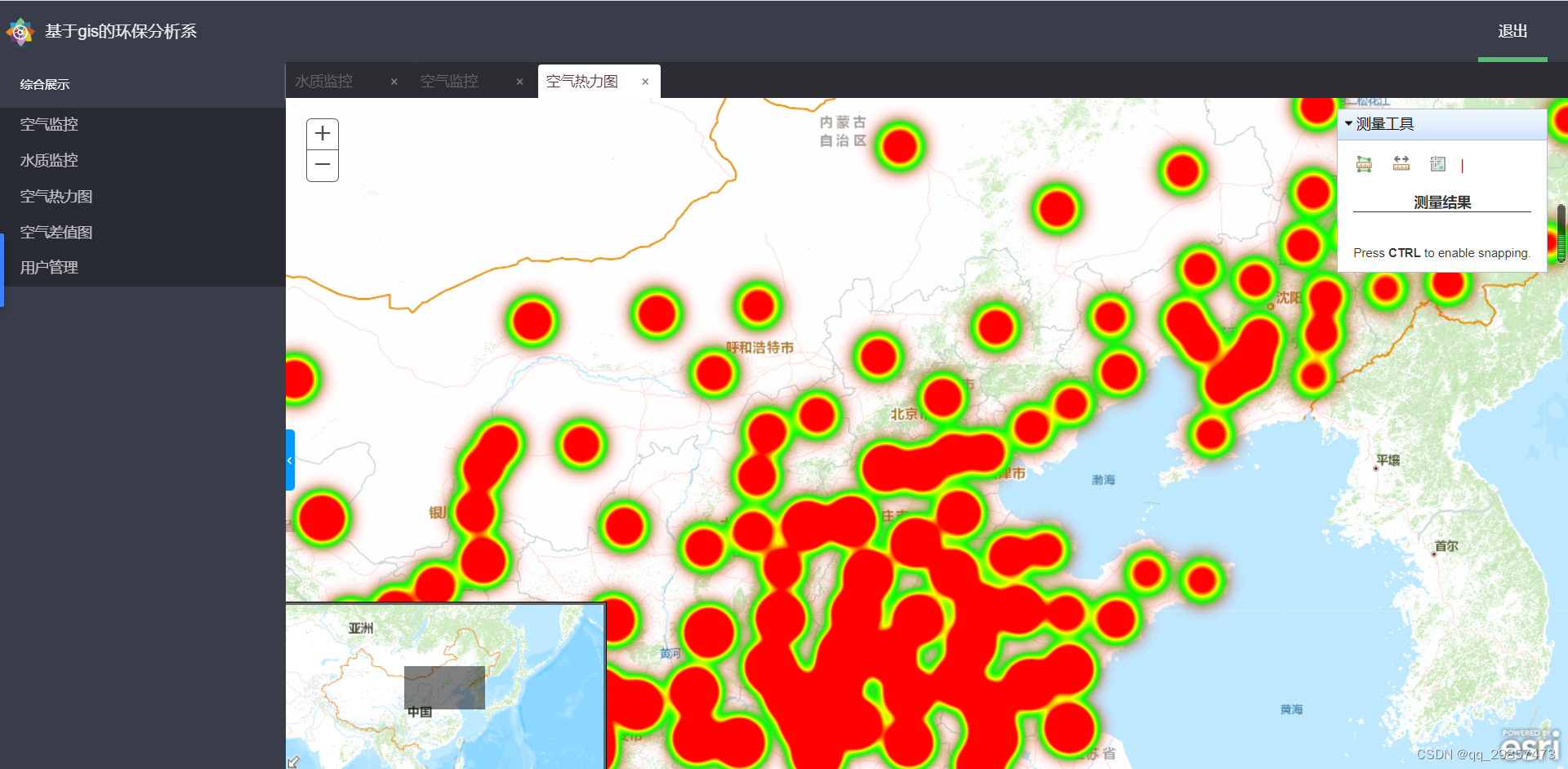
该系统主要功能:登录,注册,空气检测展示,水质检测展示,差值图,缓冲区分析,数据统计分析,空间查询,热力图,用户管理。
系统地址:http://124.221.114.164:8002/index.html
Gis核心渲染代码如下:
map.addLayer(TiledLayer);
//创建客户端图层
var infoTemplate = new InfoTemplate("${name}",
"省份: ${province} --- 城市: ${city} <br> " +
"水系: ${basin} --- 河流: ${river} <br>" +
"溶解氧: ${COD} --- 温度: ${temp} <br>" +
"酸碱度: ${pH} --- 氨氮: ${NH3N} <br>" +
"浊度: ${turbidity} --- 叶绿色: ${chla}<br>" +
"水质类别: ${level}<br>发布时间:${pubtime}");
var graphicsLayer = new GraphicsLayer({
id: "featureLayer1",
});
//将客户端图层添加到地图中
map.addLayer(graphicsLayer);
//定义线符号
var lineSymbol = new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new Color([255, 0, 0]), 3);
//定义点符号1-hong
var pSymbol1 = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE, 10, null, new Color([255, 0, 0]));
//定义点符号1-lv
var pSymbol2 = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE, 10, null, new Color([0, 255, 0]));
let jsons = [];
$.ajax({
type: "get",
url: '/zhandian/PostAPI',
data: {},
async: false,
dataType: "json",
success: function (data) {
jsons = data;
}
});
let level1 = 0; let level2 = 0; let level3 = 0; let level4 = 0; let level5 = 0; let level6 = 0;
for (let i = 0; i < jsons.length; i++) {
let json = jsons[i];
switch (json.level) {
case "1":
level1++;
break;
case "2":
level2++;
break;
case "3":
level3++;
break;
case "4":
level4++;
break;
case "5":
level5++;
break;
case "6":
level6++;
break;
}
createG(json);
}
function createG(json) {
var geometry = new Point({
"x": json.longitude,
"y": json.latitude,
});
var graphic = new Graphic(geometry, pSymbol1, json, infoTemplate);
//将图形添加到图层中
graphicsLayer.add(graphic);
}
后台C# 代码如下:
public string List2JSON(List<DataItem> objlist)
{
string result = "";
result += "[";
bool firstline = true;//处理第一行前面不加","号
foreach (object oo in objlist)
{
if (!firstline)
{
result = result + "," + OneObjectToJSON(oo);
}
else
{
result = result + OneObjectToJSON(oo) + "";
firstline = false;
}
}
return result + "]";
}
private string OneObjectToJSON(object o)
{
string result = "{";
List<string> ls_propertys = new List<string>();
ls_propertys = GetObjectProperty(o);
foreach (string str_property in ls_propertys)
{
if (result.Equals("{"))
{
result = result + str_property;
}
else
{
result = result + "," + str_property + "";
}
}
return result + "}";
}
private List<string> GetObjectProperty(object o)
{
List<string> propertyslist = new List<string>();
PropertyInfo[] propertys = o.GetType().GetProperties();
foreach (PropertyInfo p in propertys)
{
propertyslist.Add("\"" + p.Name.ToString() + "\":\"" + p.GetValue(o, null) + "\"");
}
return propertyslist;
}
/// <summary>
/// string 转换成 类
/// </summary>
/// <param name="json"></param>
/// <returns></returns>
public List<DataItem> JsonMy(string json)
{
JavaScriptSerializer js = new JavaScriptSerializer(); //实例化一个能够序列化数据的类
Root list = js.Deserialize<Root>(json); //将json数据转化为对象类型并赋值给list
//list.data = list.data.Where(a => a.province.Contains("天津市") || a.province.Contains("北京市") || a.province.Contains("河北省")).ToList();
list.data = list.data.Where(a => a.pubtime != null).ToList();
return list.data;
}
系统设计截图为:









这篇关于基于webgis的空气水质监测系统代码实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


