本文主要是介绍BGP Origin 属性控制选路试验,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
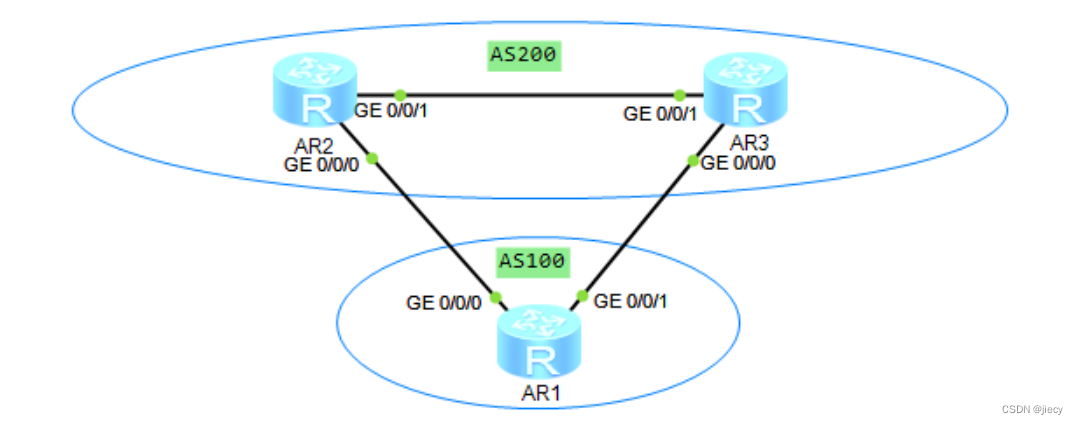
一、拓朴图:
 二、配置步骤:
二、配置步骤:
1、配置 IP
2、配置 IGP,我们这里用了静态,互相宣告了对端接口和 Loopback 0
3、配置 BGP
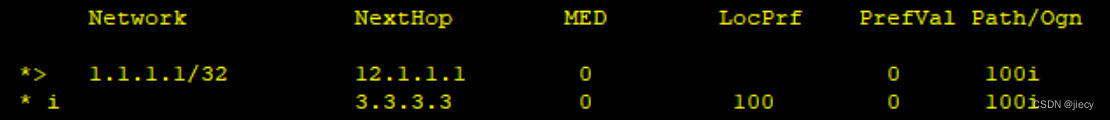
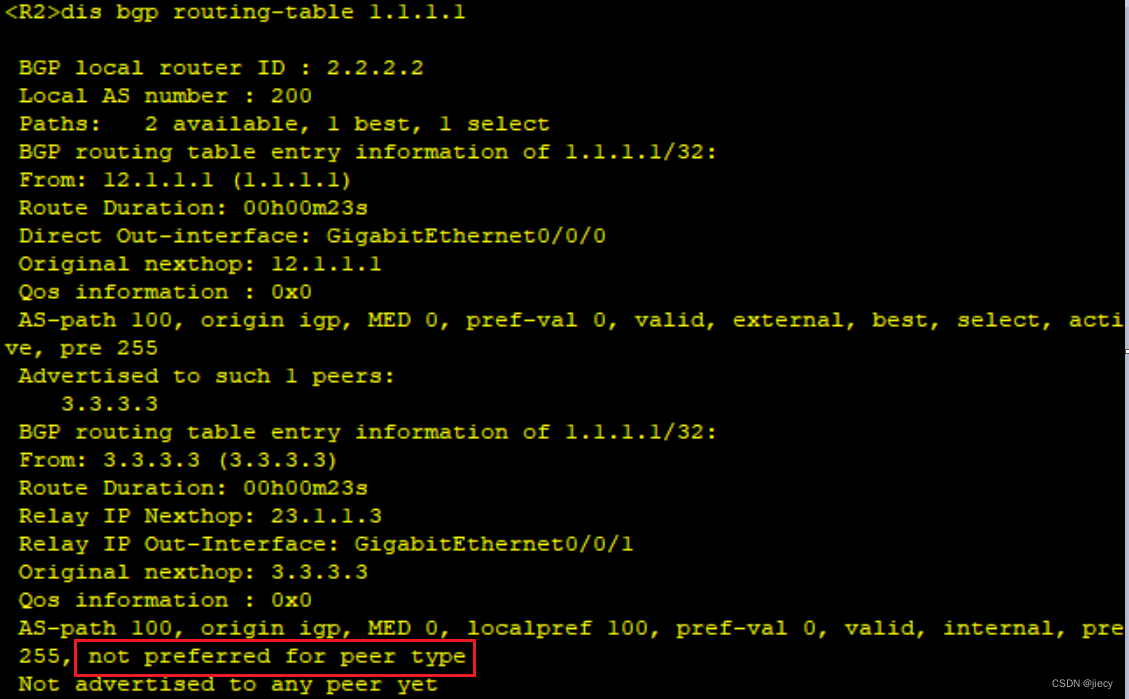
4、在 R1 上通过 BGP 宣告 1.1.1.1,查看 R2 的路由,发现两条 1.1.1.1 的路由,一条 12.1.1.1 为最佳,一条 3.3.3.3 为可选路由:

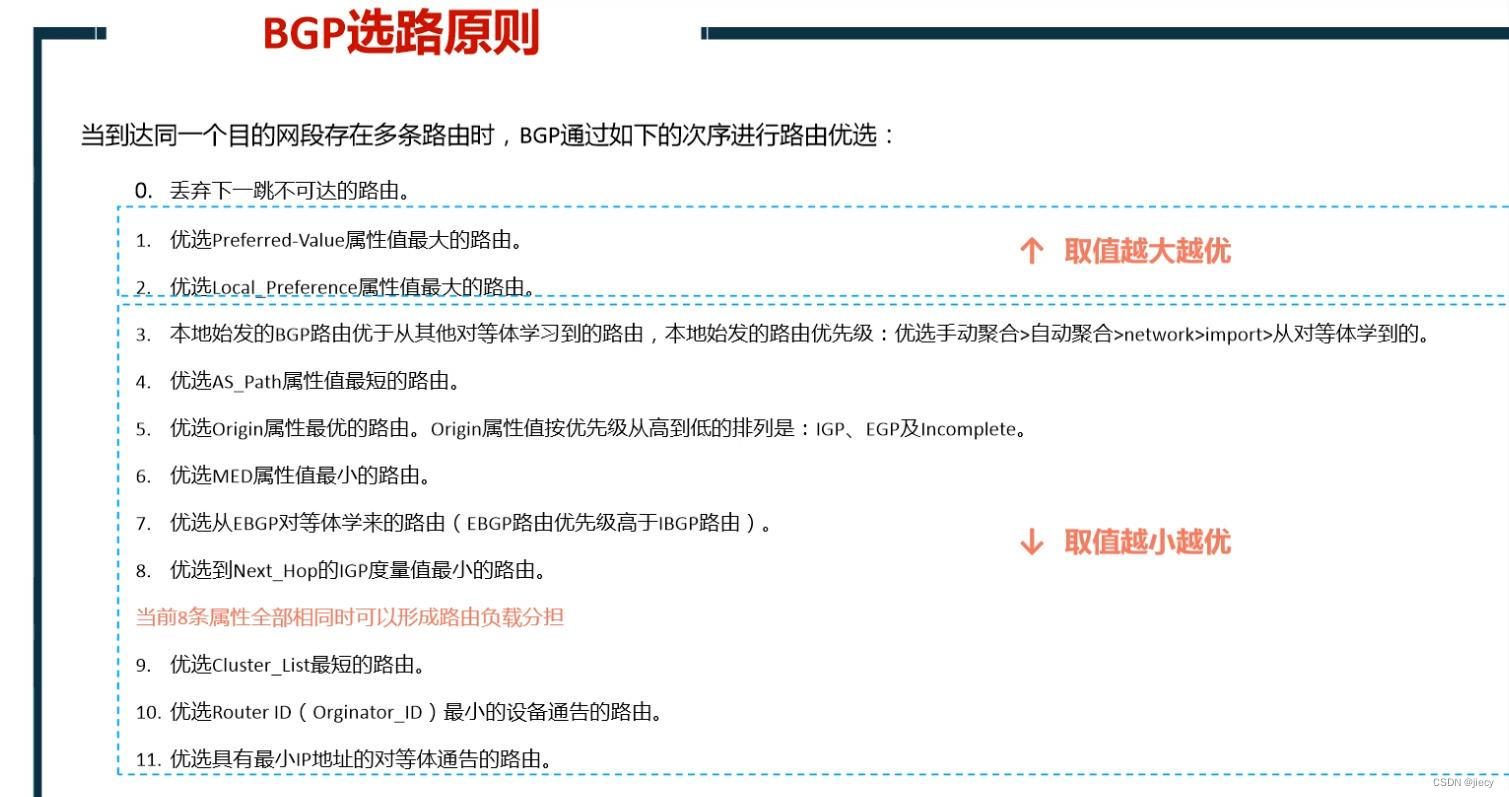
详细看下为什么 3.3.3.3 来的为可选:因为类型,根据选路原则第 7 条: EBGP 优先级 高于 IBGP:

5、在 R1 上抓取 1.1.1.1 的路由,赋予 Origin 属性为 incomplete,并将路由策略应用在接口上:
ip ip-prefix 1.1 index 10 permit 1.1.1.1 32
#
route-policy rp1 permit node 10 if-match ip-prefix 1.1 apply origin incomplete
#
route-policy rp1 permit node 20
#
bgp 200peer 12.1.1.1 route-policy rp1 import
#三、验证:
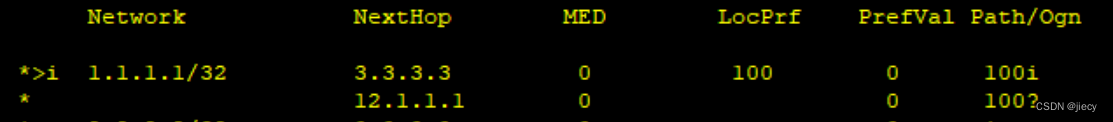
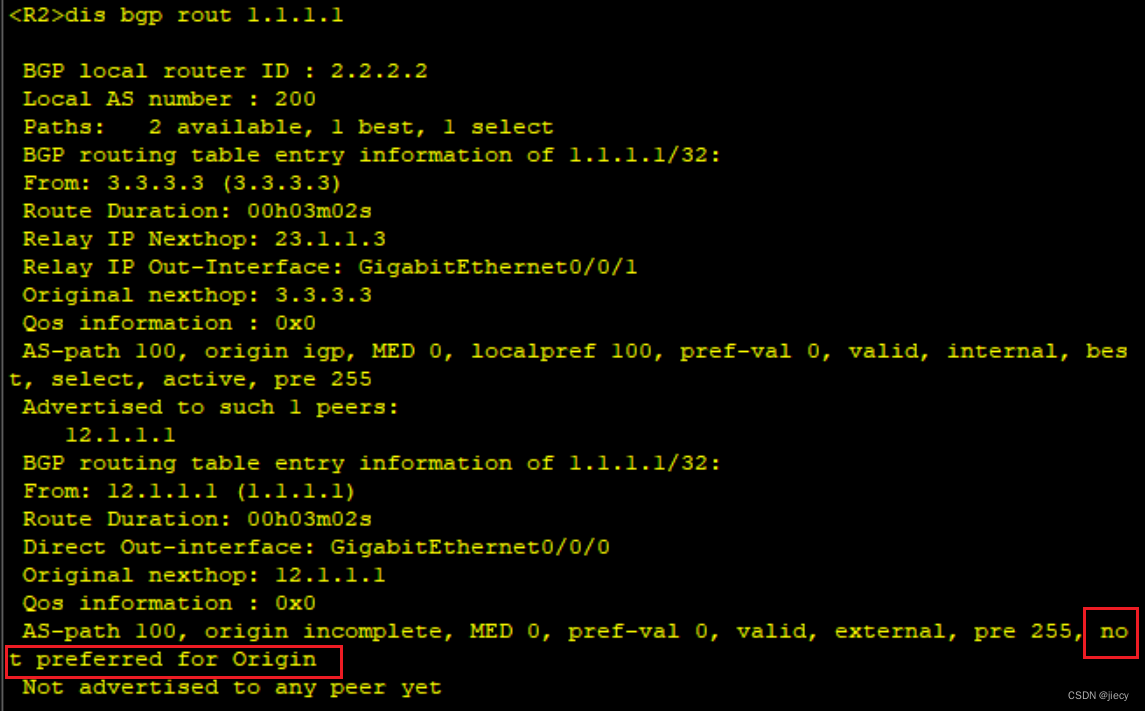
在用户视图下刷新 bgp,再次查看 bgp 路由表,发现来自3.3.3.3 更新的路由为最优,12.1.1.2 为可选:
 详细看下为什么 12.1.1.1 没有被优选:因为来源属性,让我们把选路顺序指标从第 7 条向上滑动,到第 5 条,发现 Origin 值的差异:IGP > EGP > Incomplete:
详细看下为什么 12.1.1.1 没有被优选:因为来源属性,让我们把选路顺序指标从第 7 条向上滑动,到第 5 条,发现 Origin 值的差异:IGP > EGP > Incomplete:

* 同样的,策略也可以做在 R1 的 BGP Export方向上;附上一张东天大佬发来的图:

这篇关于BGP Origin 属性控制选路试验的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





