本文主要是介绍sass的安装(mac OSX、window OS),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
sass学习简单教程:http://blog.csdn.net/songchunmin_/article/details/51781795
sass的安装:http://blog.csdn.net/songchunmin_/article/details/51781495
sass的入门使用(上代码):http://blog.csdn.net/songchunmin_/article/details/51783487
一、ruby安装(MAC OSX系统自带ruby环境,所以用MAC的童鞋这一步跳过)
因为sass依赖于ruby环境,所以装sass之前先确认装了ruby。先导官网下载个ruby(http://rubyinstaller.org/downloads)
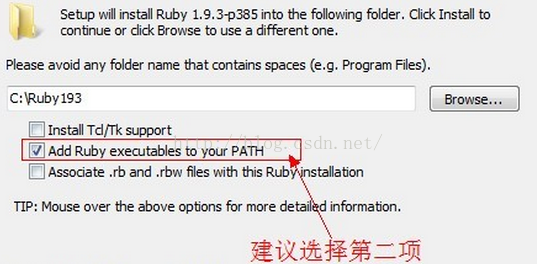
在安装的时候,请勾选Add Ruby executables to your PATH(如下图)这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境。
二、sass安装
2.1 windows OS:
安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby

然后直接在命令行中输入
gem install sass按回车键确认,等待一段时间就会提示你sass安装成功。
用MAC电脑的童鞋,在所有菜单中找到 终端 ,考虑到权限问题,我在命令行前加上sudo,回车后键入密码。
sudo gem install sass
gem sources命令来配置源,先移除默认的 https://rubygems.org源,然后添加淘宝的源 https://ruby.taobao.org/,然后查看下当前使用的源是哪个,如果是淘宝的,则表示可以输入sass安装命令 gem install sass了,关于常用gem source命令可参看: 常用的gem source
$ gem sources --remove https://rubygems.org/
$ gem sources -a https://ruby.taobao.org/ 【如果你系统不支持https,请将淘宝源更换成:gem sources -a http://gems.ruby-china.org】
$ gem sources -l
*** CURRENT SOURCES ***https://ruby.taobao.org
# 请确保只有 ruby.taobao.org
$ gem install sass
这篇关于sass的安装(mac OSX、window OS)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!