sass专题
【解决bug之路】npm install node-sass(^4.14.1)连环报错解决!!!(Windows)
有关node-sass的深入分析可参考:又报gyp ERR!为什么有那么多人被node-sass 坑过? 主要有如下三方面错误,请自查: 1.node,npm版本需与node-sass版本匹配,像node-sass(^4.14.1)就得node 14.x版本才可以,node 16不行 gyp ERR! build error15 gyp ERR! stack Error: `
【vue使用Sass报错】启动项目报错 Syntax Error: SassError: expected selector
出现的问题 新项目启动的时候,提示: Syntax Error: SassError: expected selector 看了一下发现是sass使用样式穿透/deep/报的错 /deep/其实是已经过期的写法,某个版本之后就不支持了 但是我同事并没有出现同样的问题,不知道是为啥,也有可能是电脑(mac)的原因 解决办法 将 /deep/更换为::v-deep 但是这个项目是多人协作的,有
sass px转vw
如今移动端对 vw/vh 的尺寸单位基本兼容,对代码有洁癖的开发者们不想用js去计算rem的值了。 网上有许多有关在 sass 中 px转rem的文章了,今天小编带来一个简单实用的 px转vw的方法 sass方法源码 /*750:设计稿宽度$px:元素在设计稿上的宽度*/@function px2vw($px) {@return $px/750*100vw;} 使用方式 由上图所
小白Sass教程---通过实例学Sass--第五讲--scss文件导入及Sass样式优先级测试
一、sass提供导入机制,可以将页面的共用较为通用的scss提取出来,这样方便维护,其他页面按需导入相关的scss文件,避免了所有的样式都在一个样式文件中,一个样式文件较为繁重难以维护。 @import "../sass/lesson4"; 这样就导入了lesson4这个scss文件,可以使用其中的样式。 二、测试一下样式应用的优先级 1、本文件下:嵌套结构、非嵌套结构 在本
小白Sass教程---通过实例学Sass--第四讲--属性嵌套
CSS规则在sass中可以进行嵌套,css属性也可以进行嵌套,属性嵌套的规则是: 有中横线的属性可以拆解嵌套,以中横线为界限进行拆解,依次嵌套 废话不多说,直接上代码: .lesson3-demo2{.box{height: 100px;width: 800px;padding: {top: 20px;left: 30px;}border: {left: 5px solid #3da7f5
认识Sass和Compass
第一章 Sass和Compass让样式表重焕青春 // 内容概要// 开始学习Sass和动态样式表// 用Sass更高效地写样式表// Compass简介// 用Compass迎接工程实践中的样式挑战 1.2.1 通过变量来复用属性值 1 声明变量:$blue:#1875e7;2 调用变量:.blue { color:$blue; } 1.2.2 通过嵌套来快速写出多层级的选择器
在实战中使用Sass和Compass
第三章 无需计算玩转CSS网格布局 3.1 网格布局介绍 3.2 使用网格布局 3.2.1 术语 1 术语名 定义 是否涉及HTML标签2 列 内容度量的垂直单位 否3 容器 构成一个网格布局的HTML元素 是4 槽
Sass和Compass入门
一.前言 1.Sass是什么? Sass可以简化你的Css工作流,并可以使你的Css的扩展和维护工作变的更加容易!例如,曾几时何,因为客户的需求的变更,你必须不断的通过查找和替换来更改一个像素值,或者,为了能够确定多栏布局中某一栏的宽度,你需要使用计算像素值软件才能搞定。 Sass引入了一些新的概念如,变量,混合,嵌套和选择器继承.Sass 生成良好格式化的 CSS 代码,易于组织和
Cannot find module 'gulp-sass'
当我升级node安装包的时候,再次启动项目,重新安装的时候。出现 Cannot find module ‘gulp-sass’ 这个错误,原来是需要先安装npm install –save-dev node-sass,然后再次安装npm install –save-dev gulp-sass 就可以了
Sass实现网页背景主题切换
Sass 实现网页背景主题切换 前言准备工作一、 简单的两种主题黑白切换1.定义主题2. 添加主题切换功能3. 修改 data-theme 属性 二、多种主题切换1. 定义主题2. 动态生成 CSS 变量1.遍历列表2.遍历映射3.高级用法 3. 设置默认主题4. 切换功能HTML 三、多种主题多种样式切换1. 定义主题2. 动态生成 CSS 变量3. 设置默认主题4. HTML代码 end
sass: 变量与mixin
在css中使用模块,过多的css文件再加会产生很多http请求,影响用户体验。但是在sass中可以解决该问题。 功能模块的命名 _layout.scss _variables.scss 引入功能的scss的命名 index.scss other.scss 引入模块: 把每个功能模块独立成一个文件,引入到功能的scss,再使用sass工具打包成css文件 @impor
webpack安装sass
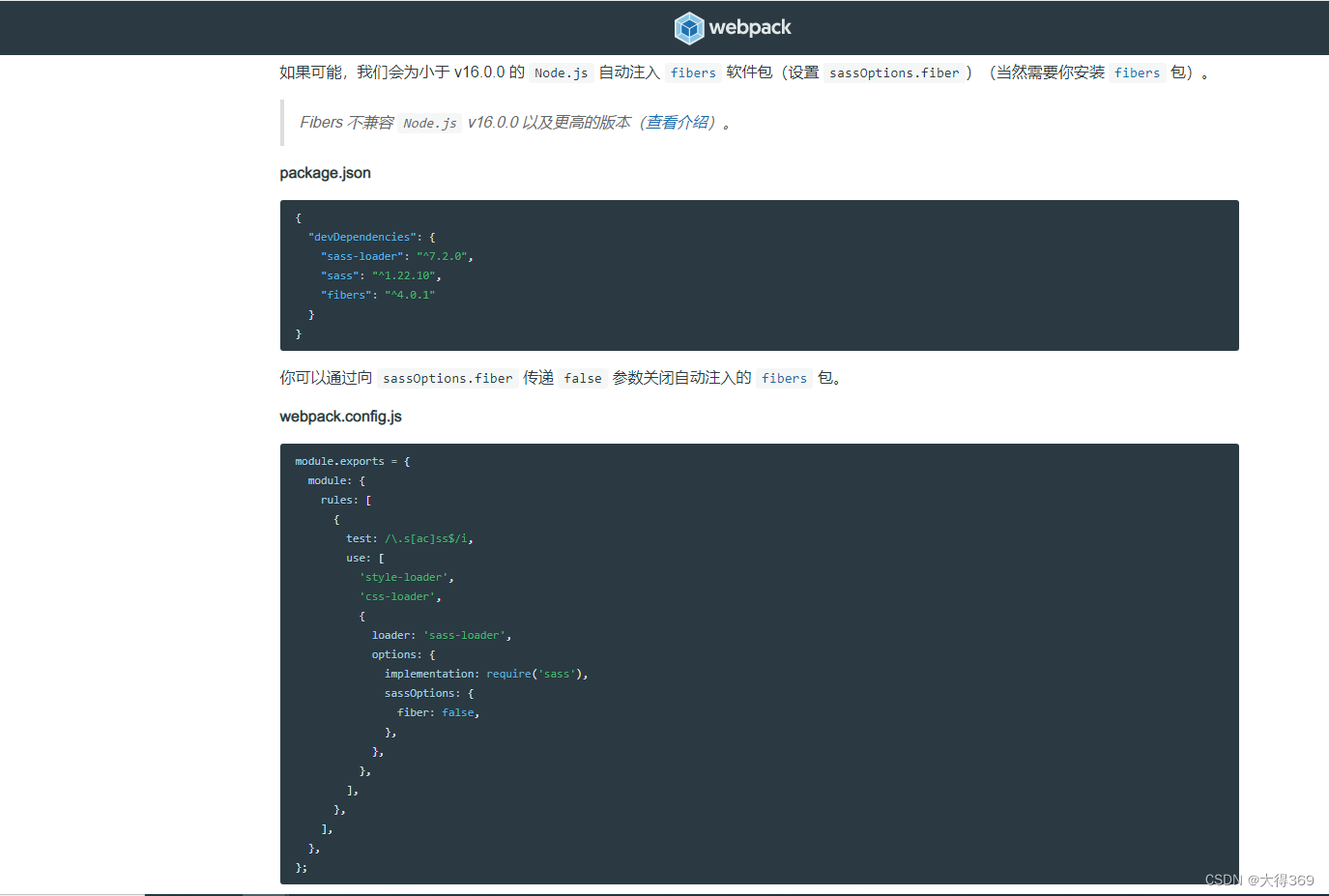
package.json文件 {"devDependencies": {"sass-loader": "^7.2.0","sass": "^1.22.10","fibers": "^4.0.1"}} 这个不用webpack.config.js module.exports = {module: {rules: [{test: /\.s[ac]ss$/i,use: ['style-load
scss 与sass的关系?
我一直不太接受css预处理语言,我感觉他没什么用(鸡肋),因为我切图时都是一下子完成css样式的书写,一般一个一般的页面都是20分左右搞定。随着我接触的GitHub项目很多都采用了scss,less 。我也决定深入的学一下他不管以后用不用。不能排斥新事物,也可以说充分了解他之后发现不好用才能更好的排斥他(>_<)。 以下为正文 --------------------------------
gem install sass 错误解决
按sass 教程安装 $sudo gem install sassBuilding native extensions. This could take a while...ERROR: Error installing sass:ERROR: Failed to build gem native extension.current directory: /var/lib/gems/2.
Vite支持的React项目使用SASS指南
前言 在现代前端开发中,SASS是一种广受欢迎的CSS扩展语言,它提供了许多实用功能,如变量、嵌套、部分和混合等。 本教程将指导您在一个使用Vite作为构建工具的React项目中如何配置和使用SASS。 使用步骤 1、创建一个Vite + React项目 首先确保你已经安装了Node.js。然后,通过以下命令创建一个新的Vite + React项目: npm create vite@la
安装前端依赖node-sass报错
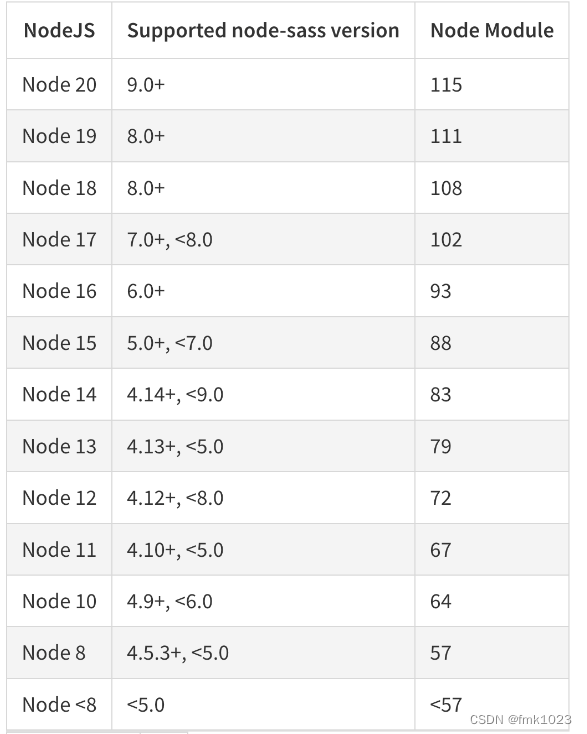
文章目录 问题1:node-sass报错问题2:node-gyp报错问题3:node-sass再次报错问题4:node-sass三次报错 问题1:node-sass报错 问题描述:经常会碰到一个新的项目安装依赖时,会报node-sass版本的问题。 问题原因:可能是node 跟 node-sass版本不一致 查询node与node-sass对应的版本 官方文档地址 切换
两个 SASS 分分析案例
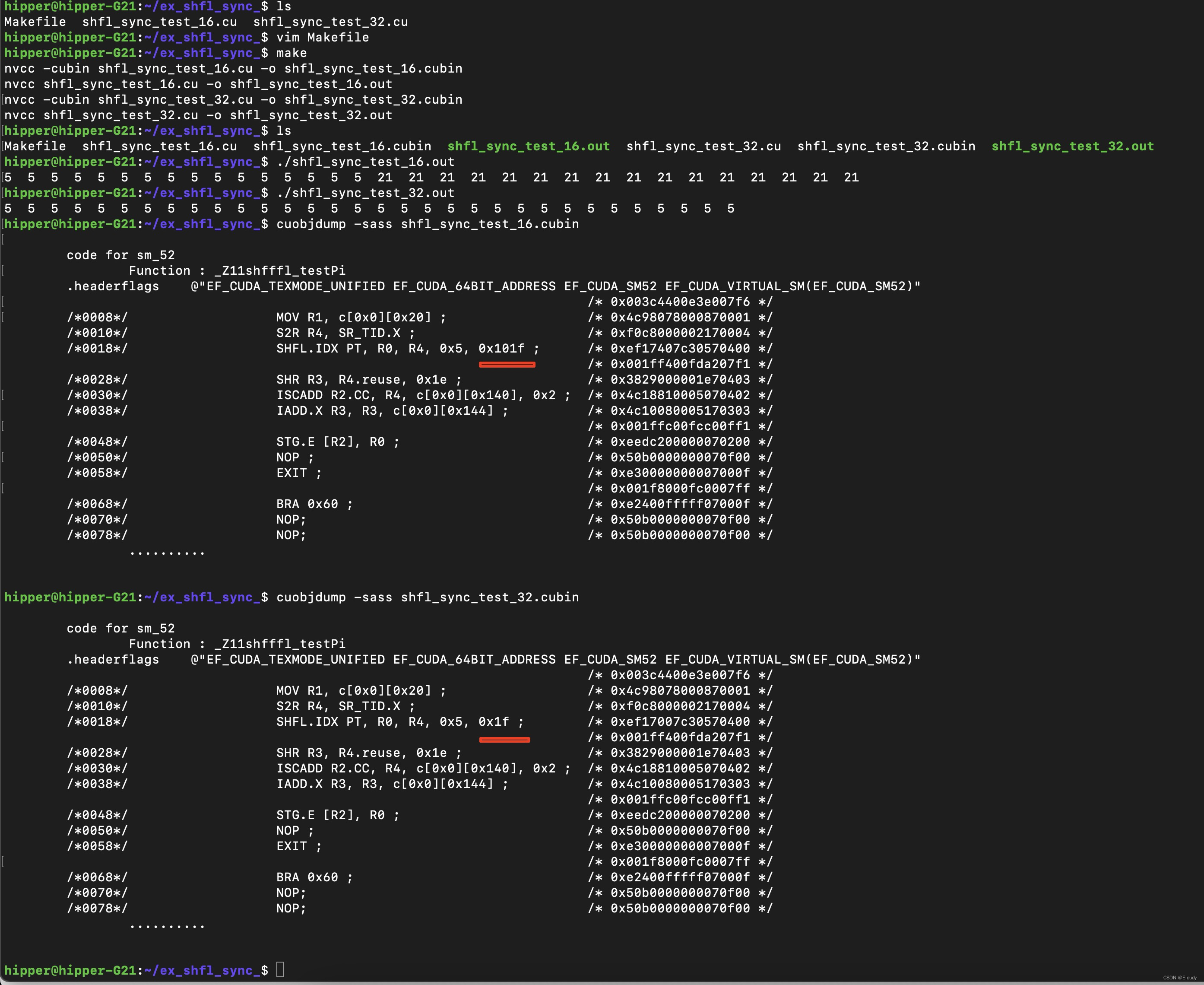
1. shfl_sync的 机器 sass 汇编代码 1.1 实验目标 对比 int ret = __shfl_sync(0xFFFFFFFF, value, 5, 16); int ret = __shfl_sync(0xFFFFFFFF, value, 5, 32); 不同的 sass 汇编代码 1.2 实验代码 源代码 shfl 16: shft_
node-sass第三方下载,本地安装
问题 尤其是在windows平台上,使用npm会经常发现node-sass无法安装,原因如下 安装 node-sass 时在 node scripts/install 阶段会从 github.com 上下载一个 .node 文件。大部分安装不成功的原因都源自这里,因为 github Releases 里的文件都托管在 s3.amazonaws.com 上面,而这个网址在国内总是网络不稳定,所
MacOS nodejs 安装 node-sass 报错 error: no template named ‘remove_cv_t‘ 的解决方案
MacOS Mojave执行 cnpm install node-sass 时报错如下 In file included from ../src/binding.cpp:1:In file included from ../../_nan@2.14.2@nan/nan.h:56:In file included from /Users/rumia/.node-gyp/16.2.0/in
sass安装与webstorm配置
sass安装 sass 是一种 CSS 的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得 CSS 的开发,变得简单和可维护。 Sass 需使用rubygems 安装,而因为国内网络原因 rubygems 会连接失败,我们可以使用 ruby.taobao.org 提供的镜像安装 Sass。 mac mac自带 Ruby无需安装,可在终端输入ruby -v 查看版本号 rub
SASS模块化与组织文件
在前端开发中,CSS预处理器已经成为我们不可或缺的工具,其中Sass是最受欢迎的之一。如果你想要提升你的Sass代码的可维护性、可重用性和可读性,下面的最佳实践将帮助你更好地组织和模块化你的Sass。 1. 文件组织与模块化 Sass允许我们将样式分割成多个文件,我们可以根据逻辑关系和复用性将相关的样式分组到不同的Sass文件,再使用@import指令将它们合并到一个主文件。例如: // b
sass多个颜色文本
没什么技术含量,完全就当日记写 场景:遇到一个列表,里面花花绿绿的,有很多种颜色,就用span来包,但是颜色呢,我又不想一个一个写color,正好颜色要求不高,就用标准的red、green这种来写,所以就起了redSpan、greenSpan这样的类名,这样一看,如果不用sass写的好看点真的过不去了 于是就开始查sass的用法,以前都是用最简单的嵌套属性,一下子想不起来用什么,查了一通,反正