本文主要是介绍webpack安装sass,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
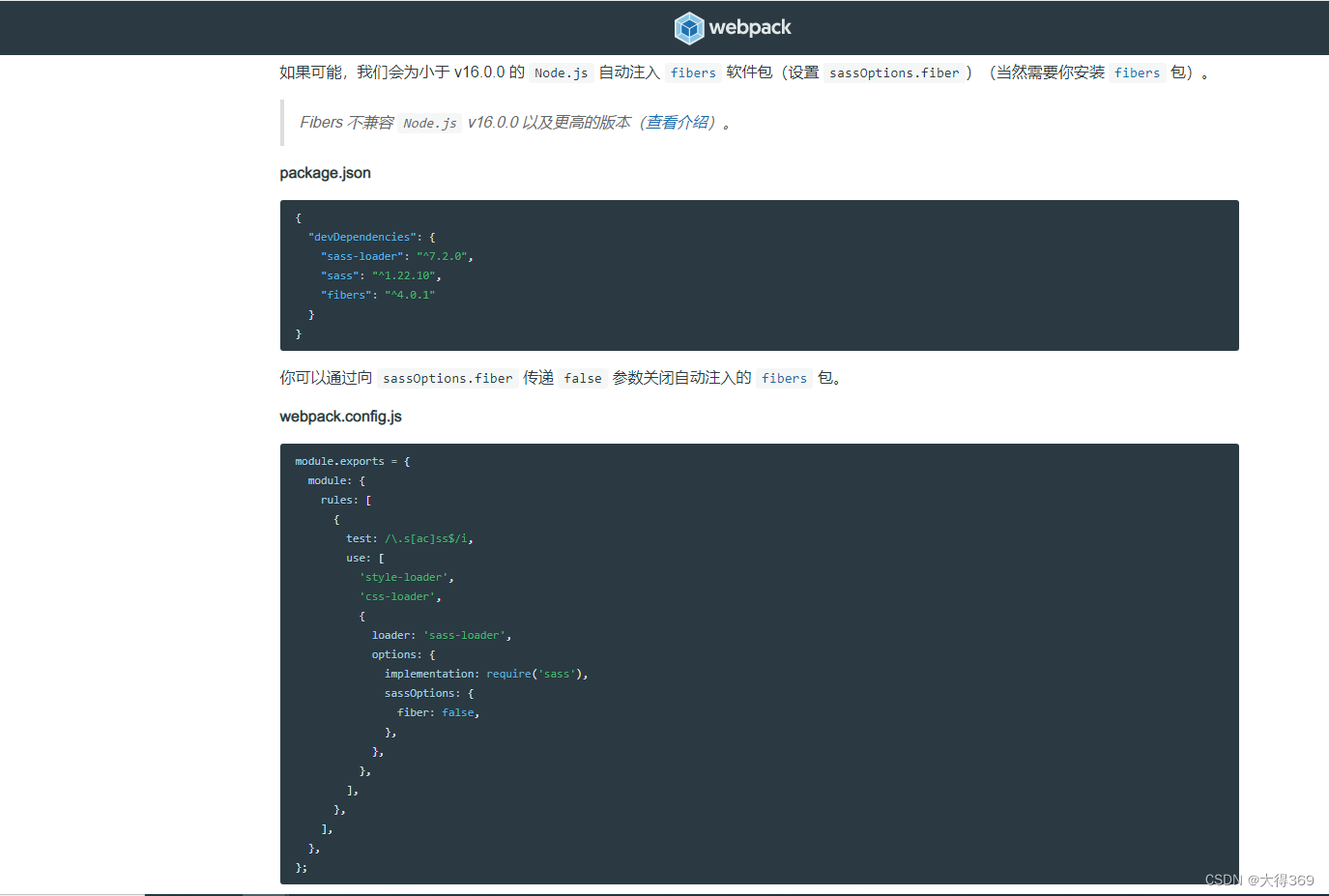
package.json文件
{"devDependencies": {"sass-loader": "^7.2.0","sass": "^1.22.10","fibers": "^4.0.1"}
}
这个不用webpack.config.js
module.exports = {module: {rules: [{test: /\.s[ac]ss$/i,use: ['style-loader','css-loader',{loader: 'sass-loader',options: {implementation: require('sass'),sassOptions: {fiber: false,},},},],},],},
};
https://www.webpackjs.com/loaders/sass-loader#root

这篇关于webpack安装sass的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









