本文主要是介绍display布局实现一侧的盒子高度与另一侧盒子的高度等高,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

实现两边容器的高度等高主要是用 align-items: stretch 这个属性
stretch 拉伸: 子元素没有高度或高度为auto,将占满整个容器的高度
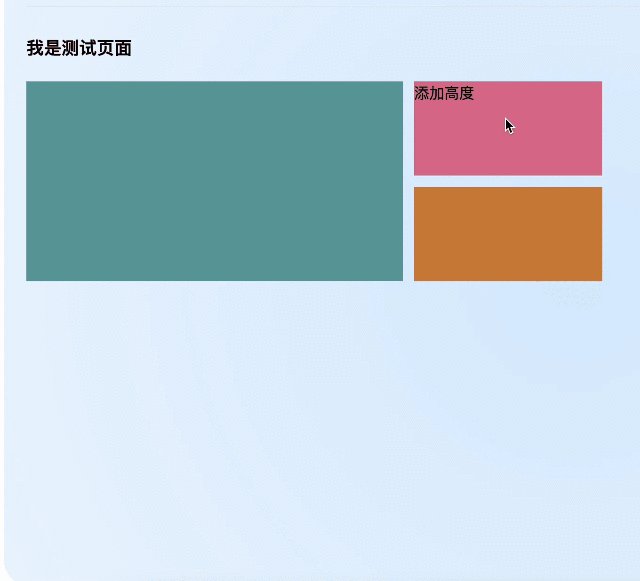
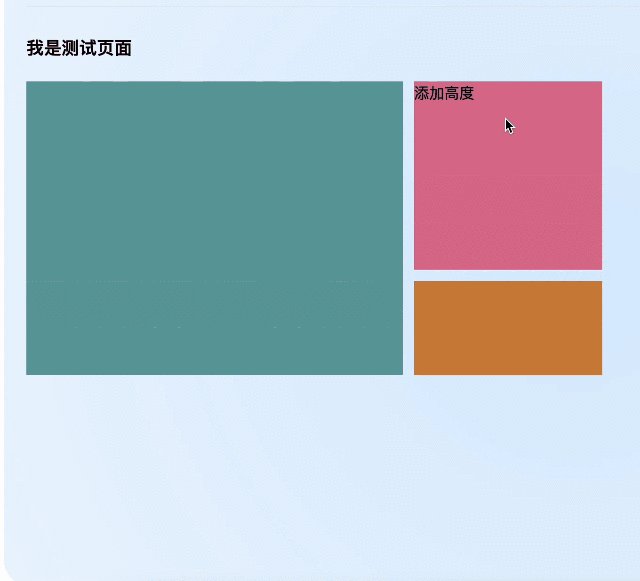
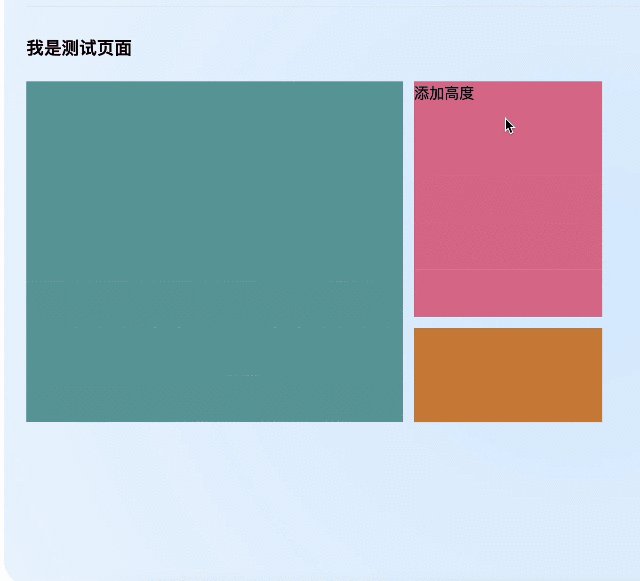
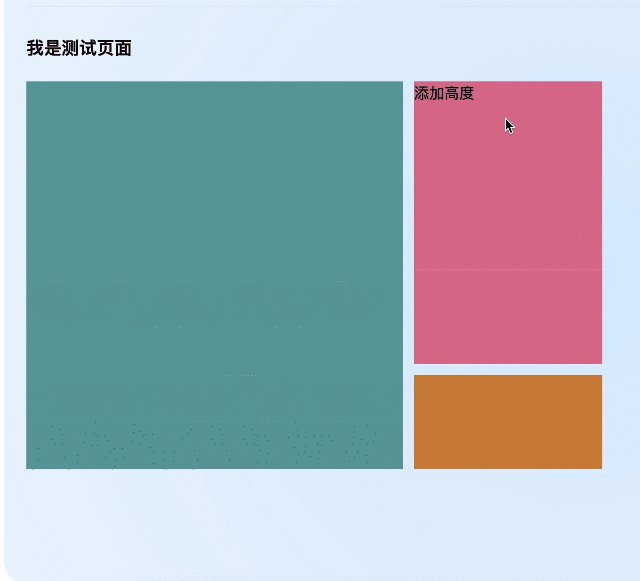
<template><div><h3>我是测试页面</h3><div class="container"><div class="left-column"></div><div class="right-colum"><div class="box1" @click="addHeight">添加高度</div><div class="box2"></div></div></div></div>
</template>
<script setup lang="ts">
import { ref, computed } from "vue";
const height = ref(100);
const box1Height = computed(() => {return height.value + "px";
})
// 增加高度
const addHeight = () => {height.value += 50;
}
</script>
<style lang="scss" scoped>
.container {display: flex;align-items: stretch; // 拉伸: 子元素没有高度或高度为auto,将占满整个容器的高度.left-column {width: 400px;margin-right: 12px;background-color: cadetblue;}.right-colum {width: 200px;}.box1 {height: v-bind(box1Height);margin-bottom: 12px;background-color: palevioletred;}.box2 {height: 100px;background-color: peru;}
}
</style>这篇关于display布局实现一侧的盒子高度与另一侧盒子的高度等高的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





