另一侧专题
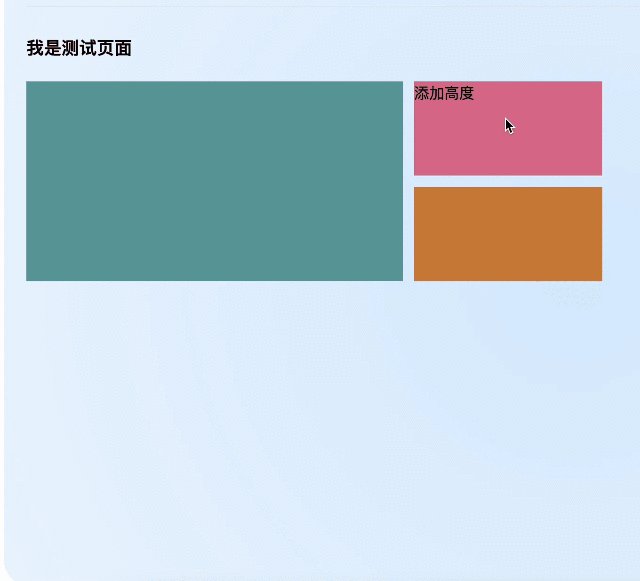
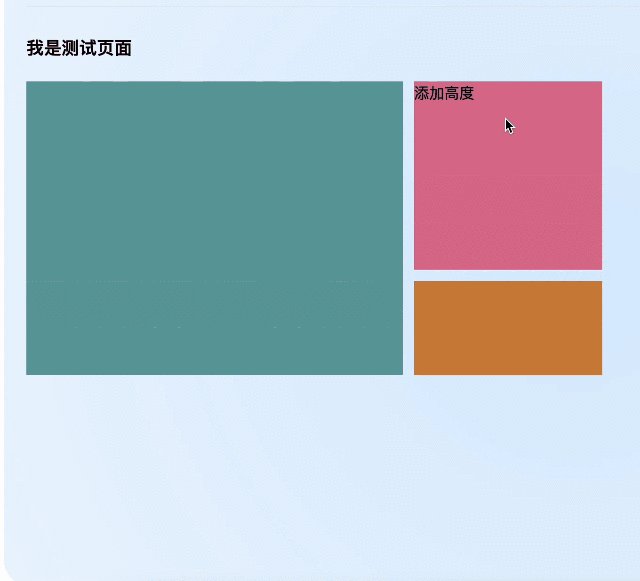
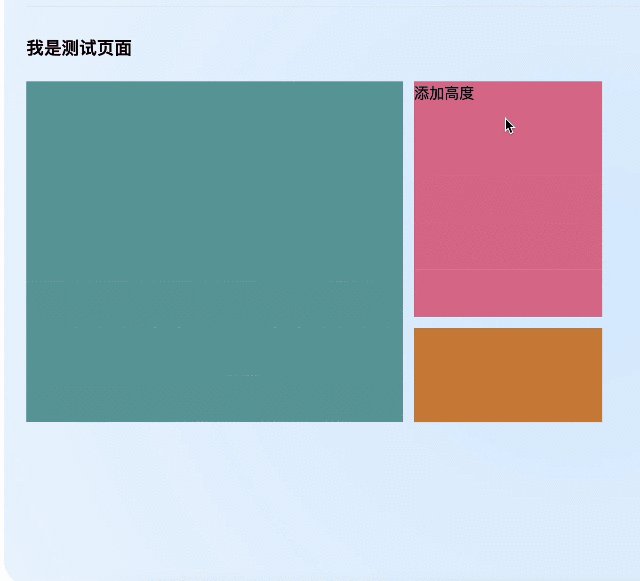
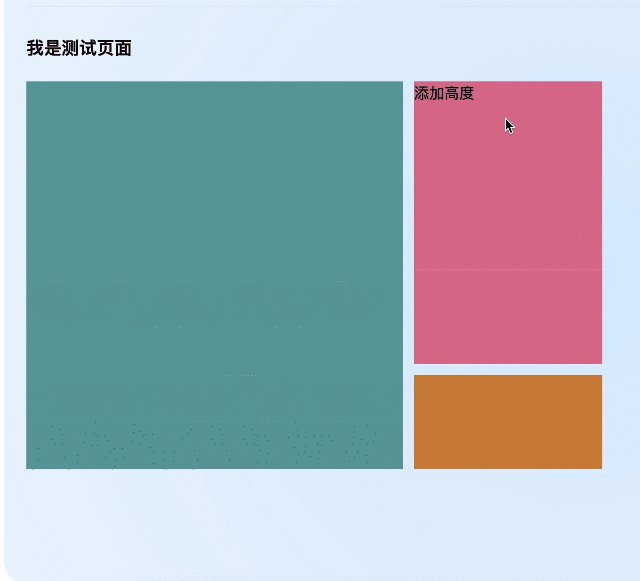
display布局实现一侧的盒子高度与另一侧盒子的高度等高
实现两边容器的高度等高主要是用 align-items: stretch 这个属性 stretch 拉伸: 子元素没有高度或高度为auto,将占满整个容器的高度 <template><div><h3>我是测试页面</h3><div class="container"><div class="left-column"></div><div class="right-colum"><di