本文主要是介绍使用Chrome内置工具进行浏览器伪装,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
如果网站想要知道用户正在使用什么浏览器进行浏览,其实,他们只需要读取浏览器的user agent(用户代理,也称 UA string)即可。
user agent最重要的功能就是让服务器能够针不同的设备显示不同的效果。
例如,当我们使用Android的浏览器在浏览网页时,服务器就会读取user agent然后返回适合于手机的触摸式网页。
对于我们一般用户来说,这个东西可能无关紧要。但是在某些情况下,我们可能就需要用到这个东西了。比如,在你使用3G网络而流量又吃紧的时候,显示手机版网页就是绝佳选择了。这时,我们就需要更改浏览器的user agent。
步骤/方法
-
关于修改 user agent ,在 Chrome 上似乎还没有特别便捷的方法。
很久以前,我们讲过一个修改快捷方式命令行参数大法。但是今天小编发现,新版的 Chrome 开发者工具已经可以便捷地设置 user agent了~~
-
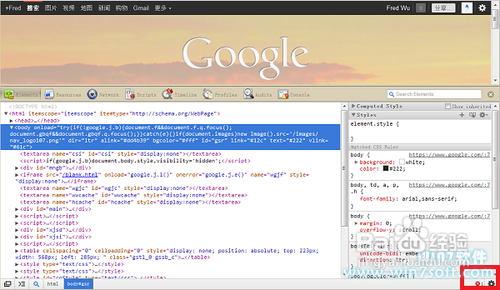
右键网页空白处,选择菜单最下面那个「审查元素」,召唤出开发者面板(Ctrl+Shift+C也可以)
-
在面板的右下方,可以看见一个齿轮(见上图。话说我从前一直没注意到这个东西……)。
点进去齿轮后就会进入开发者工具的设置页面。
-
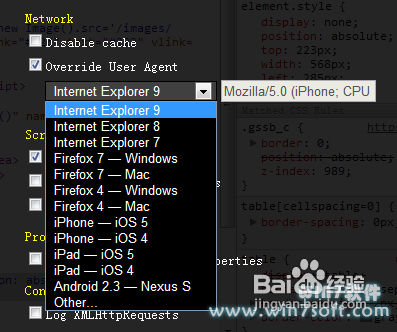
在设置页的 Network 栏 Override User Agent 处选择你想要的浏览器即可(如果想要的不存在,选 Other 可以自定义)
注意事项
-
以上设置环境为 18.0.969.0 canary
经测验,Chrome18的稳定版已经添加了这一功能。现在,所有的chrome用户都可以使用了!
这篇关于使用Chrome内置工具进行浏览器伪装的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!